溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何??使用HTML + CSS實現鼠標已越過的輔助菜單欄的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
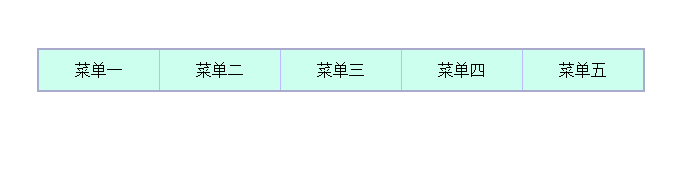
1、鼠標沒在上面

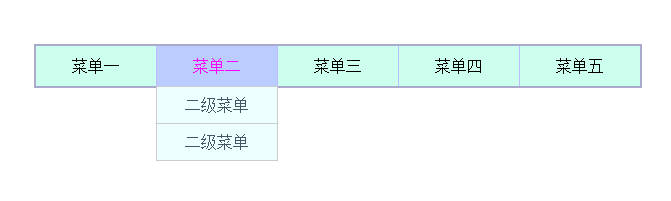
2、鼠標放在一級菜單上,展開二級菜單

3、鼠標放在二級菜單上

代碼:
<html>
<head>
<title>二級菜單測試</title>
<meta charset="utf-8">
<style type="text/css">
/*為了使菜單居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜單css代碼----------begin---------- */
.menuDiv {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a標簽的下劃線 */
.menuDiv a {
text-decoration: none;
}
/* 設置ul和li的樣式 */
.menuDiv ul , .menuDiv li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 設置二級菜單絕對定位,并隱藏 */
.menuDiv > ul > li > ul {
position: absolute;
display: none;
}
/* 設置二級菜單的li的樣式 */
.menuDiv > ul > li > ul > li {
float: none;
}
/* 鼠標放在一級菜單上,顯示二級菜單 */
.menuDiv > ul > li:hover ul {
display: block;
}
/* 一級菜單 */
.menuDiv > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一級菜單中,第一個不設置左邊框 */
.menuDiv > ul > li:first-child > a {
border-left: none;
}
/* 在一級菜單中,鼠標放上去的樣式 */
.menuDiv > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二級菜單 */
.menuDiv > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二級菜單中,第一個設置頂邊框 */
.menuDiv > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二級菜單中,鼠標放上去的樣式 */
.menuDiv > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜單css代碼----------end---------- */
</style>
</head>
<body>
<!-- -------菜單html代碼---------begin------- -->
<div class="menuDiv">
<ul>
<li>
<a href="#">菜單一</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單二</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單三</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
<li>
<a href="#">菜單四</a>
</li>
<li>
<a href="#">菜單五</a>
<ul>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
<li><a href="#">二級菜單</a></li>
</ul>
</li>
</ul>
</div>
<!-- -------菜單html代碼---------end------- -->
</body>
</html>感謝各位的閱讀!關于“如何??使用HTML + CSS實現鼠標已越過的輔助菜單欄”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。