您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
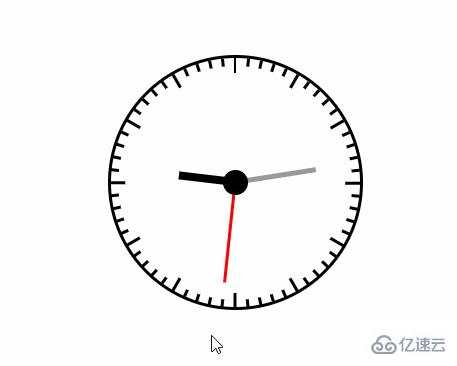
這篇文章給大家分享的是有關怎么使用css3來繪制出圓形動態時鐘的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
使用css3繪制出圓形動態時鐘的代碼
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8"/>
<title>鐘表</title>
<styleid="css">
#wrap{width:200px;height:200px;border:2pxsolid#000;margin:100pxauto;border-radius:50%;position:relative;}
#wrapul{margin:0;padding:0;height:200px;position:relative;list-style:none;}
#wrapulli{width:2px;height:6px;background:#000;position:absolute;left:99px;top:0;-webkit-transform-origin:center100px;}
/*#wrapulli:nth-of-type(1){-webkit-transform:rotate(0);}
#wrapulli:nth-of-type(2){-webkit-transform:rotate(6deg);}
#wrapulli:nth-of-type(3){-webkit-transform:rotate(12deg);}
#wrapulli:nth-of-type(4){-webkit-transform:rotate(18deg);}
#wrapulli:nth-of-type(5){-webkit-transform:rotate(24deg);}
#wrapulli:nth-of-type(6){-webkit-transform:rotate(30deg);}
#wrapulli:nth-of-type(7){-webkit-transform:rotate(36deg);}
#wrapulli:nth-of-type(8){-webkit-transform:rotate(42deg);}*/
#wrapulli:nth-of-type(5n+1){height:12px;}
#hour{width:6px;height:45px;background:#000;position:absolute;left:97px;top:55px;-webkit-transform-origin:bottom;}
#min{width:4px;height:65px;background:#999;position:absolute;left:98px;top:35px;-webkit-transform-origin:bottom;}
#sec{width:2px;height:80px;background:red;position:absolute;left:99px;top:20px;-webkit-transform-origin:bottom;}
.icon{width:20px;height:20px;background:#000;border-radius:50%;position:absolute;left:90px;top:90px;}
</style>
</head>
<body>
<divid="wrap">
<ulid="list">
<!--<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>-->
</ul>
<divid="hour"></div>
<divid="min"></div>
<divid="sec"></div>
<div></div>
</div>
<script>
varoList=document.getElementById("list");//獲取到刻度
varoCss=document.getElementById("css");
varoHour=document.getElementById("hour");//獲取時針
varoMin=document.getElementById("min");//獲取分針
varoSec=document.getElementById("sec");//獲取秒針
varoLi="";
varsCss="";
for(vari=0;i<60;i++){//一個表盤總共是60個刻度
sCss+="#wrapulli:nth-of-type("+(i+1)+"){-webkit-transform:rotate("+i*6+"deg);}";
oLi+="<li></li>";
};
oList.innerHTML=oLi;
oCss.innerHTML+=sCss;//表盤刻度渲染完成
toTime();
setInterval(toTime,1000);
functiontoTime(){
varoDate=newDate();//獲取當前時間
variSec=oDate.getSeconds();//獲取當前秒
variMin=oDate.getMinutes()+iSec/60;//獲取當前分
variHour=oDate.getHours()+iMin/60;//獲取當前時
oSec.style.WebkitTransform="rotate("+iSec*6+"deg)";//秒針轉動角度1秒6度(表盤一圈360度一圈60秒所以一秒6度)
oMin.style.WebkitTransform="rotate("+iMin*6+"deg)";//分鐘轉動角度1分6度(表盤一圈360度一圈60分所以一分6度)
oHour.style.WebkitTransform="rotate("+iHour*30+"deg)";//時針轉動角度一小時30度(表盤一圈360度一圈12小時所以一小時30度)
};
</script>
</body>
</html>
感謝各位的閱讀!關于“怎么使用css3來繪制出圓形動態時鐘”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。