您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用css3繪制出圓形動態時鐘,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
使用css3繪制出圓形動態時鐘的原理
眾所周知的是div形狀是方形的,那么我們首先需要使用border-radius屬性將其變換成圓形。
為了使指針轉動起來,我們需要使用 -webkit-transform-origin:center 100px;來設置我們的旋轉基點。然后利用 -webkit-transform: rotate(0);讓我們的li旋轉相應的角度形成相應的刻度。
設計好刻度之后,需要涉及一個nth-of-type()的選擇器,用來規定其屬于父元素的第幾個子元素。
在圓形時鐘的正中心我們要設一個div icon用于指針的連接點。
然后我們利用js獲取div之后對表盤的刻度進行渲染。
最后開一個定時器,每隔一秒執行一次函數。
使用css3繪制出圓形動態時鐘的代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>鐘表</title>
<style id="css">
#wrap{width:200px; height:200px; border:2px solid #000; margin:100px auto;border-radius:50%; position:relative;}
#wrap ul{margin:0; padding:0; height:200px; position:relative; list-style:none;}
#wrap ul li{width:2px; height:6px; background:#000; position:absolute; left:99px; top: 0;-webkit-transform-origin:center 100px;}
/*#wrap ul li:nth-of-type(1){-webkit-transform: rotate(0);}
#wrap ul li:nth-of-type(2){-webkit-transform: rotate(6deg);}
#wrap ul li:nth-of-type(3){-webkit-transform: rotate(12deg);}
#wrap ul li:nth-of-type(4){-webkit-transform: rotate(18deg);}
#wrap ul li:nth-of-type(5){-webkit-transform: rotate(24deg);}
#wrap ul li:nth-of-type(6){-webkit-transform: rotate(30deg);}
#wrap ul li:nth-of-type(7){-webkit-transform: rotate(36deg);}
#wrap ul li:nth-of-type(8){-webkit-transform: rotate(42deg);}*/
#wrap ul li:nth-of-type(5n+1){ height:12px;}
#hour{width:6px; height:45px; background:#000; position:absolute; left:97px; top:55px;-webkit-transform-origin:bottom ;}
#min{width:4px; height:65px; background:#999; position:absolute; left:98px; top:35px;-webkit-transform-origin:bottom ;}
#sec{width:2px; height:80px; background:red; position:absolute; left:99px; top:20px;-webkit-transform-origin:bottom ;}
.icon{width:20px; height:20px; background:#000; border-radius:50%; position:absolute; left:90px; top: 90px;}
</style>
</head>
<body>
<div id="wrap">
<ul id="list">
<!--<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>-->
</ul>
<div id="hour"></div>
<div id="min"></div>
<div id="sec"></div>
<div></div>
</div>
<script>
var oList=document.getElementById("list");//獲取到刻度
var oCss=document.getElementById("css");
var oHour=document.getElementById("hour");//獲取時針
var oMin=document.getElementById("min");//獲取分針
var oSec=document.getElementById("sec");//獲取秒針
var oLi="";
var sCss="";
for (var i=0;i<60;i++) { //一個表盤總共是60個刻度
sCss+="#wrap ul li:nth-of-type("+(i+1)+"){-webkit-transform: rotate("+i*6+"deg);}";
oLi+="<li></li>";
};
oList.innerHTML=oLi;
oCss.innerHTML+=sCss;//表盤刻度渲染完成
toTime();
setInterval(toTime,1000);
function toTime(){
var oDate=new Date();//獲取當前時間
var iSec=oDate.getSeconds();//獲取當前秒
var iMin=oDate.getMinutes()+iSec/60;//獲取當前分
var iHour=oDate.getHours()+iMin/60;//獲取當前時
oSec.style.WebkitTransform="rotate("+iSec*6+"deg)";//秒針轉動角度1秒6度 (表盤一圈360度一圈60秒所以一秒6度)
oMin.style.WebkitTransform="rotate("+iMin*6+"deg)";//分鐘轉動角度1分6度 (表盤一圈360度一圈60分所以一分6度)
oHour.style.WebkitTransform="rotate("+iHour*30+"deg)";//時針轉動角度一小時30度(表盤一圈360度一圈12小時所以一小時30度)
};
</script>
</body>
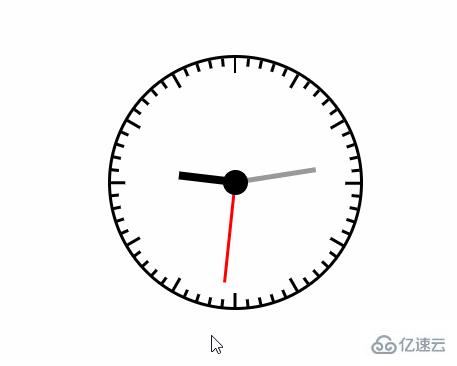
</html>實例效果如圖所示

以上是怎么使用css3繪制出圓形動態時鐘的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。