您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中如何使用transform屬性,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
CSS3transform屬性
作用:transform屬性向元素應用2D或3D轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
語法:
transform:none|transform-functions;
可有屬性值說明:
none:定義不進行轉換。
matrix(n,n,n,n,n,n):定義2D轉換,使用六個值的矩陣。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)定義3D轉換,使用16個值的4x4矩陣。
translate(x,y):定義2D轉換。
translate3d(x,y,z):定義3D轉換。
translateX(x):定義轉換,只是用X軸的值。
translateY(y):定義轉換,只是用Y軸的值。
translateZ(z):定義3D轉換,只是用Z軸的值。
scale(x,y):定義2D縮放轉換。
scale3d(x,y,z):定義3D縮放轉換。
scaleX(x):通過設置X軸的值來定義縮放轉換。
scaleY(y):通過設置Y軸的值來定義縮放轉換。
scaleZ(z):通過設置Z軸的值來定義3D縮放轉換。
rotate(angle):定義2D旋轉,在參數中規定角度。
rotate3d(x,y,z,angle):定義3D旋轉。
rotateX(angle):定義沿著X軸的3D旋轉。
rotateY(angle):定義沿著Y軸的3D旋轉。
rotateZ(angle):定義沿著Z軸的3D旋轉。
skew(x-angle,y-angle):定義沿著X和Y軸的2D傾斜轉換。
skewX(angle):定義沿著X軸的2D傾斜轉換。
skewY(angle):定義沿著Y軸的2D傾斜轉換。
perspective(n):為3D轉換元素定義透視視圖。
注:InternetExplorer10、Firefox、Opera支持transform屬性。InternetExplorer9支持替代的-ms-transform屬性(僅適用于2D轉換)。Safari和Chrome支持替代的-webkit-transform屬性(3D和2D轉換)。Opera只支持2D轉換。
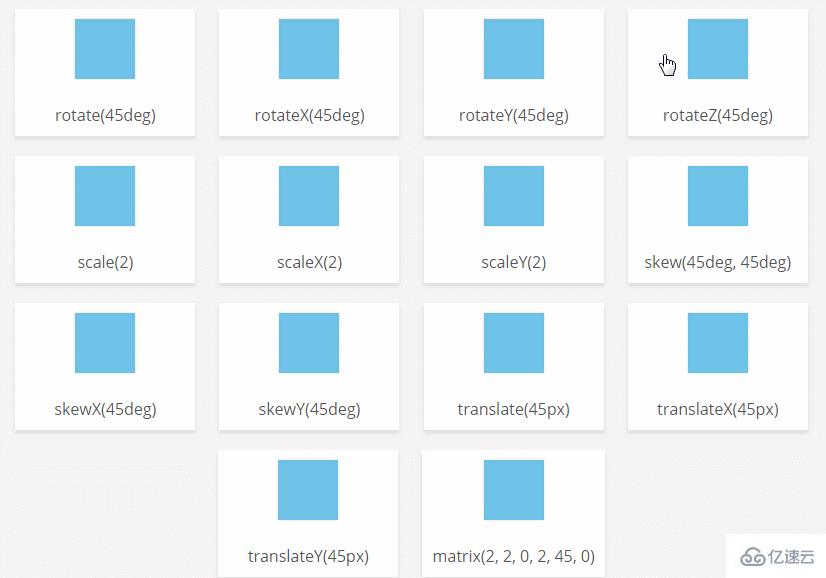
CSS3transform屬性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<style>
*,*:after,*:before{
box-sizing:border-box;
}
body{
background:#F5F3F4;
margin:0;
padding:10px;
font-family:'OpenSans',sans-serif;
text-align:center;
}
h3,h5{
font-weight:400;
color:#4d4d4d;
}
.card{
display:inline-block;
margin:10px;
background:#fff;
padding:10px;
min-width:180px;
box-shadow:03px5px#ddd;
color:#555;
}
.card.box{
width:60px;
height:60px;
margin:auto;
background:#ddd;
cursor:pointer;
box-shadow:005px#cccinset;
}
.card.box.fill{
width:60px;
height:60px;
position:relative;
background:#03A9F4;
opacity:.5;
box-shadow:005px#ccc;
-webkit-transition:0.3s;
transition:0.3s;
}
.cardp{
margin:25px00;
}
.rotate:hover.fill{
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
.rotateX:hover.fill{
-webkit-transform:rotateX(45deg);
transform:rotateX(45deg);
}
.rotateY:hover.fill{
-webkit-transform:rotateY(45deg);
transform:rotateY(45deg);
}
.rotateZ:hover.fill{
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
.scale:hover.fill{
-webkit-transform:scale(2,2);
transform:scale(2,2);
}
.scaleX:hover.fill{
-webkit-transform:scaleX(2);
transform:scaleX(2);
}
.scaleY:hover.fill{
-webkit-transform:scaleY(2);
transform:scaleY(2);
}
.skew:hover.fill{
-webkit-transform:skew(45deg,45deg);
transform:skew(45deg,45deg);
}
.skewX:hover.fill{
-webkit-transform:skewX(45deg);
transform:skewX(45deg);
}
.skewY:hover.fill{
-webkit-transform:skewY(45deg);
transform:skewY(45deg);
}
.translate:hover.fill{
-webkit-transform:translate(45px,1em);
transform:translate(45px,1em);
}
.translateX:hover.fill{
-webkit-transform:translateX(45px);
transform:translateX(45px);
}
.translateY:hover.fill{
-webkit-transform:translateY(45px);
transform:translateY(45px);
}
.matrix:hover.fill{
-webkit-transform:matrix(2,2,0,2,45,0);
transform:matrix(2,2,0,2,45,0);
}
</style>
</head>
<body>
<!--Rotate-->
<divclass="card">
<divclass="boxrotate">
<divclass="fill"></div>
</div>
<p>rotate(45deg)</p>
</div>
<divclass="card">
<divclass="boxrotateX">
<divclass="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<divclass="card">
<divclass="boxrotateY">
<divclass="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<divclass="card">
<divclass="boxrotateZ">
<divclass="fill"></div>
</div>
<p>rotateZ(45deg)</p>
</div>
<!--scale-->
<divclass="card">
<divclass="boxscale">
<divclass="fill"></div>
</div>
<p>scale(2)</p>
</div>
<divclass="card">
<divclass="boxscaleX">
<divclass="fill"></div>
</div>
<p>scaleX(2)</p>
</div>
<divclass="card">
<divclass="boxscaleY">
<divclass="fill"></div>
</div>
<p>scaleY(2)</p>
</div>
<!--skew-->
<divclass="card">
<divclass="boxskew">
<divclass="fill"></div>
</div>
<p>skew(45deg,45deg)</p>
</div>
<divclass="card">
<divclass="boxskewX">
<divclass="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<divclass="card">
<divclass="boxskewY">
<divclass="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!--translate-->
<divclass="card">
<divclass="boxtranslate">
<divclass="fill"></div>
</div>
<p>translate(45px)</p>
</div>
<divclass="card">
<divclass="boxtranslateX">
<divclass="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<divclass="card">
<divclass="boxtranslateY">
<divclass="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<divclass="card">
<divclass="boxmatrix">
<divclass="fill"></div>
</div>
<p>matrix(2,2,0,2,45,0)</p>
</div>
</body>
</html>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中如何使用transform屬性”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。