您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中的transform-origin屬性怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS3transform-origin屬性
作用:transform-origin屬性允許您改變被轉換元素的位置。2D轉換元素能夠改變元素x和y軸。3D轉換元素還能改變其Z軸。
語法:
transform-origin:x-axisy-axisz-axis;
值
描述
x-axis
定義視圖被置于X軸的何處。可能的值:
●left
●center
●right
●length
●%
y-axis
定義視圖被置于Y軸的何處。可能的值:
●top
●center
●bottom
●length
●%
z-axis 定義視圖被置于Z軸的何處。可能的值:length
注:該屬性必須與transform屬性一同使用。
CSS3transform-origin屬性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<style>
#div1
{
position:relative;
height:200px;
width:200px;
margin:50px;
padding:10px;
border:1pxsolidblack;
}
#div2
{
padding:50px;
position:absolute;
border:1pxsolidblack;
background-color:red;
transform:rotate(45deg);
transform-origin:20%40%;
-ms-transform:rotate(45deg);/*IE9*/
-ms-transform-origin:20%40%;/*IE9*/
-webkit-transform:rotate(45deg);/*SafariandChrome*/
-webkit-transform-origin:20%40%;/*SafariandChrome*/
-moz-transform:rotate(45deg);/*Firefox*/
-moz-transform-origin:20%40%;/*Firefox*/
-o-transform:rotate(45deg);/*Opera*/
-o-transform-origin:20%40%;/*Opera*/
}
</style>
<script>
functionchangeRot(value)
{
document.getElementById('div2').style.transform="rotate("+value+"deg)";
document.getElementById('div2').style.msTransform="rotate("+value+"deg)";
document.getElementById('div2').style.webkitTransform="rotate("+value+"deg)";
document.getElementById('div2').style.MozTransform="rotate("+value+"deg)";
document.getElementById('div2').style.OTransform="rotate("+value+"deg)";
document.getElementById('persp').innerHTML=value+"deg";
}
functionchangeOrg()
{
varx=document.getElementById('ox').value;
vary=document.getElementById('oy').value;
document.getElementById('div2').style.transformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.msTransformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.webkitTransformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.MozTransformOrigin=x+'%'+y+'%';
document.getElementById('div2').style.OTransformOrigin=x+'%'+y+'%';
document.getElementById('origin').innerHTML=x+"%"+y+"%";
}
</script>
</head>
<body>
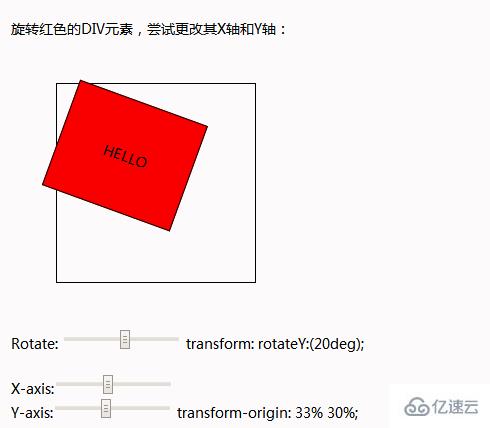
<p>旋轉紅色的DIV元素,嘗試更改其X軸和Y軸:</p>
<divid="div1">
<divid="div2">HELLO</div>
</div>
Rotate:
<inputtype="range"min="-360"max="360"value="45"onchange="changeRot(this.value)"/>
transform:rotateY:(<spanid="persp">45deg</span>);
<br><br>
X-axis:<inputtype="range"min="-100"max="200"value="20"onchange="changeOrg()"id="ox"/><br>
Y-axis:<inputtype="range"min="-100"max="200"value="40"onchange="changeOrg()"id="oy"/>
transform-origin:<spanid="origin">20%40%</span>;
</body>
</html>
以上是“css中的transform-origin屬性怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。