您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css網格布局中如何創建響應顯示區域寬度的網格,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在本文中,我們將介紹在頁面寬度和顯示寬度是響應的情況下,根據顯示的寬度來表示網格單元格的寬度的代碼。
我們首先要知道的是,如果要創建一個響應網格單元,可以使用fr單位。
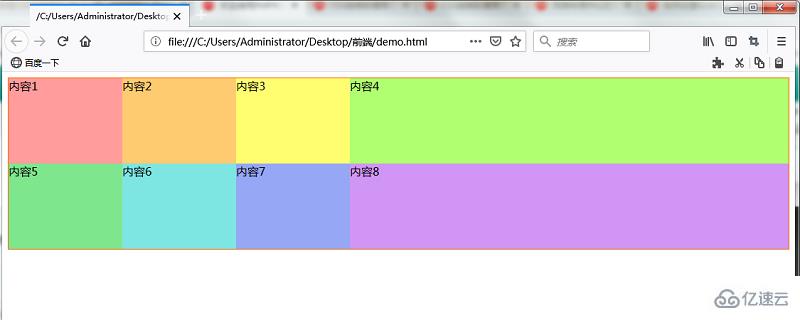
我們來看具體的實例
代碼如下:
SimpleGridPxFr.css
.Container{
display:grid;
grid-template-columns:160px160px160px1fr;
grid-template-rows:120px120px;
border:solid#ff6a001px;
}
.GridItem1{
grid-column:1/2;
grid-row:1/2;
background-color:#ff9c9c;
}
.GridItem2{
grid-column:2/3;
grid-row:1/2;
background-color:#ffcb70;
}
.GridItem3{
grid-column:3/4;
grid-row:1/2;
background-color:#fffd70;
}
.GridItem4{
grid-column:4/5;
grid-row:1/2;
background-color:#b0ff70;
}
.GridItem5{
grid-column:1/2;
grid-row:2/3;
background-color:#7ee68d;
}
.GridItem6{
grid-column:2/3;
grid-row:2/3;
background-color:#7ee6e2;
}
.GridItem7{
grid-column:3/4;
grid-row:2/3;
background-color:#95a7f5;
}
.GridItem8{
grid-column:4/5;
grid-row:2/3;
background-color:#d095f5;
}
SimpleGridPxFr.html
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<title></title>
<linkrel="stylesheet"href="SimpleGridPxFr.css"/>
</head>
<body>
<divclass="Container">
<divclass="GridItem1">內容1</div>
<divclass="GridItem2">內容2</div>
<divclass="GridItem3">內容3</div>
<divclass="GridItem4">內容4</div>
<divclass="GridItem5">內容5</div>
<divclass="GridItem6">內容6</div>
<divclass="GridItem7">內容7</div>
<divclass="GridItem8">內容8</div>
</div>
</body>
</html>
說明:
Container類的代碼如下。網格的布局是4列2行。從第1列到第三列的網格是160像素的固定寬度的單元格。第4列的最右邊的單元格是被指定為1fr,因此它變為剩余顯示寬度的寬度。
.Container{
display:grid;
grid-template-columns:160px160px160px1fr;
grid-template-rows:120px120px;
border:solid#ff6a001px;
}
以上是“css網格布局中如何創建響應顯示區域寬度的網格”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。