您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關網格布局中如何創建響應式及顯示區域寬度的網格,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Grid Layout的網格代,文章中將會介紹制作固定寬度的網格的代碼,但在創建響應式頁面時,則可以將網格的寬度與頁面或顯示區域的剩余寬度相匹配。效果圖:

在本文中,我們將介紹在頁面寬度和顯示寬度是響應的情況下,根據顯示的寬度來表示網格單元格的寬度的代碼。
我們首先要知道的是,如果要創建一個響應網格單元,可以使用fr單位。
我們來看具體的實例
代碼如下:
SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">內容1</div>
<div class="GridItem2">內容2</div>
<div class="GridItem3">內容3</div>
<div class="GridItem4">內容4</div>
<div class="GridItem5">內容5</div>
<div class="GridItem6">內容6</div>
<div class="GridItem7">內容7</div>
<div class="GridItem8">內容8</div>
</div>
</body>
</html>說明:
Container類的代碼如下。網格的布局是4列2行。從第1列到第三列的網格是160像素的固定寬度的單元格。第4列的最右邊的單元格是被指定為1 fr,因此它變為剩余顯示寬度的寬度。
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}運行結果
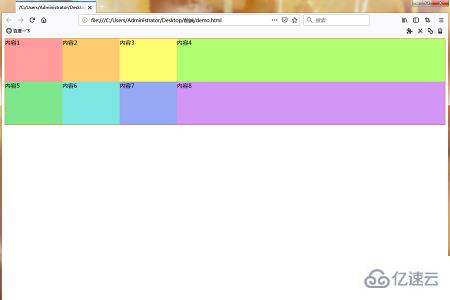
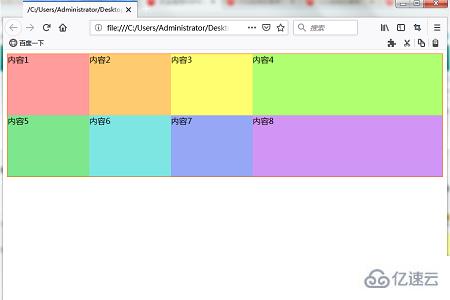
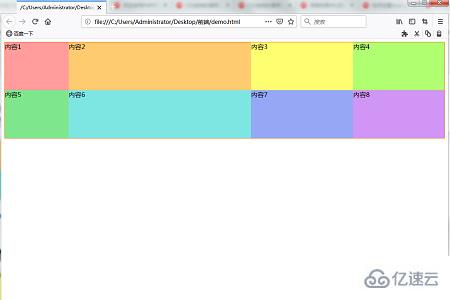
使用Web瀏覽器顯示上述HTML文件。顯示如下所示的效果。顯示網格左側的三列,寬度為160像素,第四個單元格顯示頁面寬度的剩余寬度。

縮小Web瀏覽器的窗口寬度。左側的三列固定為160像素的寬度。最右邊的第四列單元格的寬度根據窗口寬度收縮。


第四列中的單元格的寬度根據窗口寬度變窄,但不小于最小寬度。如果從最小寬度減小窗口寬度,將顯示水平滾動條。

當有多個fr的單元格時的示例
代碼如下
編寫以下HTML和CSS代碼。
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">內容1</div>
<div class="GridItem2">內容2</div>
<div class="GridItem3">內容3</div>
<div class="GridItem4">內容4</div>
<div class="GridItem5">內容5</div>
<div class="GridItem6">內容6</div>
<div class="GridItem7">內容7</div>
<div class="GridItem8">內容8</div>
</div>
</body>
</html>網格布局框架的單元格寬度設置為160像素,2 fr,16 em,1 fr。由于160個像素和16個em是固定寬度,所以第一和第三列成為固定單元,第二和第四列單元格變為響應。2fr和1fr的寬度為2:1。
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}運行結果
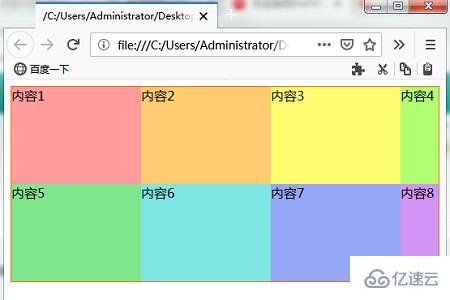
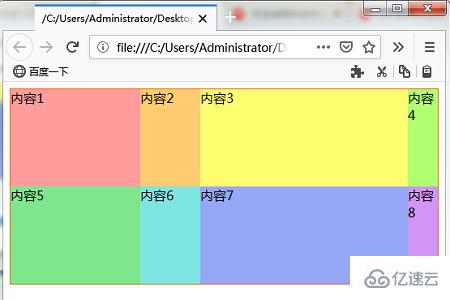
使用Web瀏覽器顯示上述HTML文件。顯示如下所示的效果。

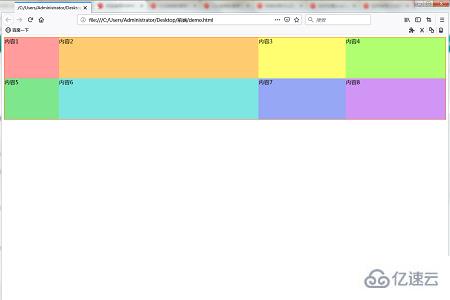
如果縮小窗口寬度,則fr指定的單元格將變窄。

對于1fr和2fr的單元,寬度以寬度變為1:2的比率收縮。


關于網格布局中如何創建響應式及顯示區域寬度的網格就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。