您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS中偽類選擇器hover怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS中偽類選擇器hover怎么使用”吧!
偽類選擇器hover可以在鼠標移到鏈接上時設置一些特殊樣式,比如字體大小,背景顏色,顯示隱藏等等。
注意:偽類選擇器hover 可以作用于所有元素,不僅僅是鏈接。
與hover類似的選擇器還有link,visited,active。 link 選擇器可以設置未被訪問過的鏈接樣式, visited 選擇器可以設置已被訪問過的鏈接樣式,active選擇器可以設置被激活的鏈接樣式。不清楚的同學可以參考 CSS視頻教程。
用法1:當鼠標經過鏈接時改變其自身的樣式(hover后面直接接樣式)
描述:當鼠標經過時,a標簽的字體顏色變為紅色,字體變大,代碼如下:
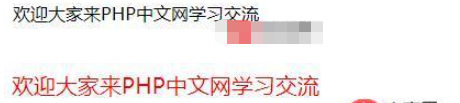
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .aa{text-decoration: none;color: #000000;} .aa:hover{color: red;font-size: 20px ;} </style> </head> <body> <a href="#" class="aa">歡迎大家來PHP中文網學習交流</a> </body> </html> |
第一張圖是原來的效果,第二張圖是鼠標經過后實現的效果。

用法2:用偽類選擇器hover控制其子元素的樣式(hover后面加空格再接要改變元素的樣式)
描述:當鼠標經過時div時,其子元素的顏色變為紫色,字體變大,出現紅色邊框,代碼如下:
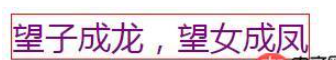
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .aa{text-decoration: none;color: #000000;} .box:hover .aa{color: purple;font-size: 30px ;border: 1px solid red;} </style> </head> <body> <div class="box"> <a href="#" class="aa">望子成龍,望女成鳳</a> </div> </body> </html> |
效果如下圖所示:

用法3:當鼠標經過時控制其兄弟元素的樣式(hover后面加“+”再接要改變元素的樣式)
描述:鼠標經過時其兄弟元素的背景顏色變為黃色,字體變大,代碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .aa{text-decoration: none;color: #000000;} .box1:hover + .box2{font-size: 30px ;background: yellow;} </style> </head> <body> <div class="box1">床前明月光</div> <div class="box2">疑是地上霜</div> </body> </html> |
效果圖:

感謝各位的閱讀,以上就是“CSS中偽類選擇器hover怎么使用”的內容了,經過本文的學習后,相信大家對CSS中偽類選擇器hover怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。