您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“css之偽類選擇器怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“css之偽類選擇器怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

偽類選擇器 是一種允許通過未包含在HTML元素的狀態信息來定位HTML元素的用法。偽類選擇器 的具體用法就是向已有的選擇器增加關鍵字,表示定位的HTML元素的狀態信息。
通過偽類,開發者可以設置元素的動態狀態,例如懸停(hover)、點擊(active)以及文檔中不能通過其它選擇器選擇的元素(這些元素沒有 ID 或 class 屬性),例如第一個子元素(first-child)或者最后一個子元素(last-child)。
例如:hover偽類選擇器可以用來在用戶將鼠標懸停在按鈕上時改變按鈕的顏色。如下示例代碼所示:
/* 所有用戶指針懸停的按鈕 */
button:hover {
color: blue;
}偽類的名稱不區分大小寫,但需要以冒號:開頭。另外,偽類需要與 CSS 中的選擇器結合使用,語法格式如下:
選擇器:偽類 {
屬性 : 屬性值;
}偽類選擇器 的具體語法格式為 :偽類,這里一定不要忘記 :。
CSS 中提供了各種各樣的偽類,如下表所示:
| 選擇器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 匹配被點擊的鏈接 |
| :checked | input:checked | 匹配處于選中狀態的 <input> 元素 |
| :disabled | input:disabled | 匹配每個被禁用的 <input> 元素 |
| :empty | p:empty | 匹配任何沒有子元素的 <p> 元素 |
| :enabled | input:enabled | 匹配每個已啟用的 <input> 元素 |
| :first-child | p:first-child | 匹配父元素中的第一個子元素 <p>,<p> 必須是父元素中的第一個子元素 |
| :first-of-type | p:first-of-type | 匹配父元素中的第一個 <p> 元素 |
| :focus | input:focus | 匹配獲得焦點的 <input> 元素 |
| :hover | a:hover | 匹配鼠標懸停其上的元素 |
| :in-range | input:in-range | 匹配具有指定取值范圍的 <input> 元素 |
| :invalid | input:invalid | 匹配所有具有無效值的 <input> 元素 |
| :lang(language) | p:lang(it) | 匹配每個 lang 屬性值以 "it" 開頭的 <p> 元素 |
| :last-child | p:last-child | 匹配父元素中的最后一個子元素 <p>, <p> 必須是父元素中的最后一個子元素 |
| :last-of-type | p:last-of-type | 匹配父元素中的最后一個 <p> 元素 |
| :link | a:link | 匹配所有未被訪問的鏈接 |
| :not(selector) | :not(p) | 匹配每個非 <p> 元素的元素 |
| :nth-child(n) | p:nth-child(2) | 匹配父元素中的第二個子元素 <p> |
| :nth-last-child(n) | p:nth-last-child(2) | 匹配父元素的倒數第二個子元素 <p> |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 匹配父元素的倒數第二個子元素 <p> |
| :nth-of-type(n) | p:nth-of-type(2) | 匹配父元素的第二個子元素 <p> |
| :only-of-type | p:only-of-type | 匹配父元素中唯一的 <p> 元素 |
| :only-child | p:only-child | 匹配父元素中唯一的子元素 <p> |
| :optional | input:optional | 匹配不帶 "required" 屬性的 <input> 元素 |
| :out-of-range | input:out-of-range | 匹配值在指定范圍之外的 <input> 元素 |
| :read-only | input:read-only | 匹配指定了 "readonly" 屬性的 <input> 元素 |
| :read-write | input:read-write | 匹配不帶 "readonly" 屬性的 <input> 元素 |
| :required | input:required | 匹配指定了 "required" 屬性的 <input> 元素 |
| :root | root | 匹配元素的根元素,在 HTML 中,根元素永遠是 HTML |
| :target | #news:target | 匹配當前活動的 #news 元素(單擊包含該錨名稱的 URL) |
| :valid | input:valid | 匹配所有具有有效值的 <input> 元素 |
| :visited | a:visited | 匹配所有已經訪問過的鏈接 |
偽類選擇器的分類
CSS 版本從第一版本發展到第三版本,提供的偽類選擇器 的數量已經很龐大了。尤其CSS3版本新增了大量的偽類選擇器 。
偽類選擇器 的數量這么多,為了更好地梳理偽類選擇器 ,我們可以按照用途的不同分為如下 5 種類型:
用戶行為偽類:指與用戶行為相關的一些偽類,例如,懸停:hover、按下:active以及獲取焦點:focus等。
URL定位偽類:用于定位HTML頁面中的元素
輸入偽類:與表單控件相關的偽類
結構偽類:主要用于定位目標元素
邏輯組合偽類:用于邏輯操作的,例如:not(),就表示不是某元素。
1、用戶行為偽類--動態偽類選擇器
之所以稱為動態偽類選擇器,是因為它們根據條件的改變匹配元素,是相對于文檔的固定狀態來說的。隨著JavaScript廣泛用于修改文檔內容和元素狀態,動態選擇器和靜態選擇器之間的界限越來越模糊,不過,動態偽類選擇器仍然是一類比較特別的選擇器。
:link選擇器匹配超鏈接,:visited選擇器匹配用戶已經訪問過得超鏈接。
使用:visited選擇器可以應用到鏈接元素的屬性不多。你可以改變顏色和字體,不過僅此而已。
提示::visited選擇器匹配用戶在所有頁面訪問過的href屬性為URL的任意鏈接,而不只是你的頁面。:visited最常見的用法就是針對已訪問的鏈接應用某種樣式,從而讓它們跟未訪問的鏈接有所區別。比如我們看新聞,看過的新聞和沒有看過的新聞在首頁列表呈現的狀態是不一樣的,便于我們區分。
:hover選擇器匹配用戶鼠標懸停在其上的任意元素。
:active選擇器匹配當前被用戶激活的元素(一般情況下為鼠標點擊該元素)。
:focus選擇器匹配獲得焦點的元素,常用于 input 元素。
2、結構性偽類選擇器
使用結構性偽類選擇器能夠根據元素在文檔中的位置選擇元素。這類選擇器都有一個冒號字符前綴(:),例如:empty。他們可以單獨使用,也可以跟其他選擇器組合使用,如p:empty。
結構偽類選擇器類選擇器包含的內容如下表所示:
| 偽類選擇器 | 作用 |
|---|---|
selector:first-child | 用來定位一組兄弟元素中的第一個元素 |
selector:last-child | 用來定位一組兄弟元素中的最后一個元素 |
selector:nth-child(n) | 用來定位一組兄弟元素中的第n個元素 |
selector:nth-last-child(n) | 用來定位一組兄弟元素中倒序方式的第n個元素 |
selector:first-of-type | 用來定位一組同類型的兄弟元素中的第一個元素 |
selector:last-of-type | 用來定位一組同類型的兄弟元素中的最后一個元素 |
selector:nth-of-type(n) | 用來定位一組同類型的兄弟元素中的第n個元素 |
selector:nth-last-of-type(n) | 用來定位一組同類型的兄弟元素中倒序方式的第n個元素 |
selector:only-child | 用來定位一個沒有任何兄弟元素的元素 |
selector:only-of-type | 用來定位一個沒有任何同類型兄弟元素的元素 |
selector:empty | 用來定位一個沒有子級元素的元素,并且該元素也沒有任何文本內容 |
selector:root | 用來定位 HTML 頁面中的根元素(<html>) |
CSS中的結構偽類選擇器是根據HTML頁面中元素之間的關系來定位HTML元素,從而減少對HTML元素的id屬性和class屬性的依賴。
:first-child與:last-child
:first-child偽類用來定義一組兄弟元素的第一個元素而:last-child偽類則是定位一組兄弟元素的最后一個元素。
如下示例代碼展示了:first-child偽類和:last-child偽類的用法:
HTML結構如下:
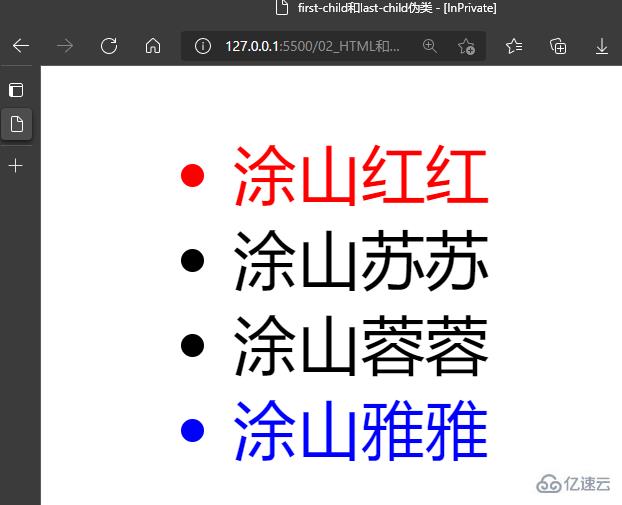
<ul> <li>涂山紅紅</li> <li>涂山蘇蘇</li> <li>涂山蓉蓉</li> <li>涂山雅雅</li> </ul>
CSS代碼如下:
li:first-child {
color: red;
}
li:last-child {
color: blue;
}代碼運行結果如下圖所示:

:first-child 偽類可以使用:nth-child(n)偽類改寫為:nth-child(1),而:last-child偽類可以使用:nth-last-child(n)偽類改寫為:nth-last-child(1)。
:first-child偽類和:last-child偽類經常會引起誤解。例如 li:first-child 是用來定位所有<li>元素中第一個作為子級元素的,而不是定位<li>元素的第一個子級元素。
:first-of-type與:last-of-type
:first-of-type偽類和:last-of-type偽類一個用于定位一組元素中的第一個兄弟元素,一個用來定位最后一個。
如下示例代碼展示了:first-of-type偽類和:last-of-type偽類的用法:
HTML結構如下:
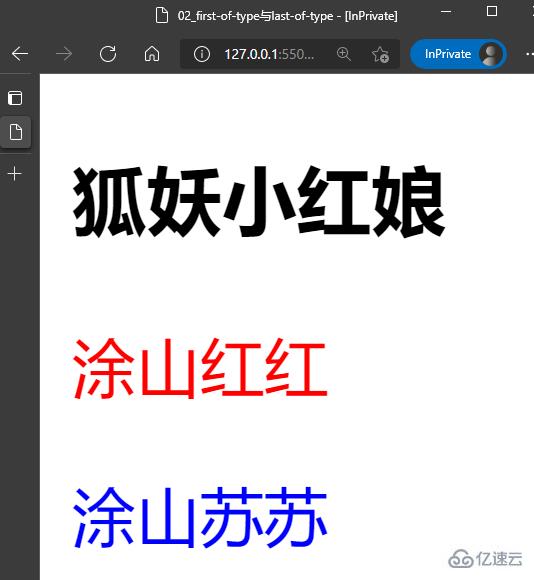
<h4>狐妖小紅娘</h4> <p>涂山紅紅</p> <p>涂山蘇蘇</li>
CSS代碼如下:
p:first-of-type {
color: red;
}
p:last-of-type {
color: blue;
}代碼運行結果如下圖所示:

:first-of-type偽類與:last-of-type偽類的用法一定要和:first-child偽類與:last-child偽類的用法區分開。以:first-of-type偽類和:first-child偽類為例來說明:
:first-of-type偽類是定位一組同類型的兄弟元素中的第一個元素,不管這個元素在兄弟元素中的位置如何。
:first-child偽類是定位一組兄弟元素中的第一個元素,這些兄弟元素不一定是同類型的。
如果將上述示例代碼中的:first-of-type偽類改寫為:first-child偽類的話,將不會生效。
:nth-child(n)與:nth-last-child(n)
:nth-child(n)偽類和:nth-last-child(n)偽類都是CSS3中新增的選擇器,這兩個選擇器的用法基本上是一致的。區別在于:nth-last-child(n)偽類是倒序方式定位元素,也就是說,:nth-last-child(n)偽類是從一組元素的結尾開始的。
接下來,主要以:nth-child(n)偽類為例進行講解。:nth-child(n)偽類中的n參數的含義具有3種情況:
數字值:任意一個大于 0 的正整數。例如 #example td:nth-child(1) 表示定位ID為example的父元素下所有<td>元素中的第一個元素。
關鍵字:odd表示奇數,等同于:nth-child(2n);even表示偶數,等同于:nth-child(2n+1)。
格式為(an+b)公式:a表示周期的長度(步長 ),n表示計數器(從 0 開始 ),而b則表示偏移值。
如下示例代碼展示了:nth-child(n)偽類(實現表格隔行換色效果)的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nth-child偽類</title>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
th,
td {
border-top: 1px solid lightcoral;
text-align: center;
}
/* 最后一行單元格在底部增加一個邊框效果 */
tr:last-child td {
border-bottom: 1px solid lightcoral;
}
/* 實現隔行換色 */
tr:nth-child(even) {
background-color: aquamarine;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>區域</th>
</tr>
<tr>
<td>梵云飛</td>
<td>西西域</td>
</tr>
<tr>
<td>歡都落蘭</td>
<td>南國</td>
</tr>
<tr>
<td>石寬</td>
<td>北山</td>
</tr>
<tr>
<td>涂山紅紅</td>
<td>涂山</td>
</tr>
</table>
</body>
</html>代碼運行結果如下圖所示:

:nth-child(n)偽類的n參數用法中比較復雜的是使用(an+b)公式用法,如下示例列舉了一些公式用法:
:nth-child(5n):定位元素的序號是5 [=5×1]、10 [=5×2]、15 [=5×3]等。
:nth-child(3n+4):定位元素的序號是4 [=(3×0)+4]、7 [=(3×1)+4]、10 [=(3×2)+4]、13 [=(3×3)+4] 等。
:nth-child(-n+3):定位元素的序號是3 [=-0+3]、2 [=-1+3]、1 [=-2+3]。
:nth-child(n)偽類與:nth-last-child(n)偽類和:nth-of-type(n)偽類與:nth-last-of-type(n)偽類的區別,類似于:first-of-type偽類與:last-of-type偽類和:first-child偽類與:last-child偽類的區別。
:empty
:empty偽類是用來定位沒有任何子級元素或文本內容的元素,其中文本內容包含了空白。但是HTML的注釋是不影響:empty偽類定位元素的。
如下示例代碼展示了:empty偽類的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>empty偽類</title>
<style>
body {
/* 開啟flex布局 */
display: flex;
}
.box {
background: pink;
height: 80px;
width: 80px;
margin: 0 20px;
}
.box:empty {
background: lime;
}
</style>
</head>
<body>
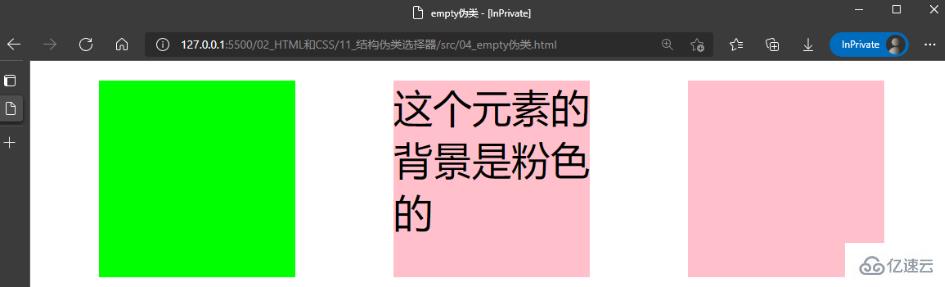
<div></div>
<div>這個元素的背景是粉色的</div>
<div>
<!-- 這是一個注釋 -->
</div>
</body>
</html>代碼運行結果如下圖所示:

:root
CSS中的:root偽類選擇器比較簡單,它代表的就是<html>元素。
如下代碼展示的:root偽類的用法:
:root {
height: 100vh;
width: 100vw;
background-color: dodgerblue;
}代碼運行結果如下圖所示:

3、UI元素狀態偽類選擇器
使用UI偽類選擇器可以根據元素的狀態匹配元素,下方列表將簡單總結這類選擇器:
| 選擇器 | 說明 |
|---|---|
| :enabled | 選擇啟用狀態的元素 |
| :disabled | 選擇禁用狀態的元素 |
| :checked | 選擇被選中的input元素(只用于單選按鈕和復選框) |
| :default | 選擇默認元素 |
| :valid | 根據輸入驗證選擇有效或者無效的input元素 |
| :in-range/:out-of-range | 選擇在制定范圍之內或者職位受限的input元素 |
| :required/:optional | 根據是否允許:required屬性選擇input元素 |
4、輸入偽類選擇器
關于表單輸入的偽類,主要介紹三種常用的,具體如下:
:enabled和:disabled
:read-only和:read-write
:checked
:enabled和:disabled
:enabled和:disabled一這組偽類選擇器分別表示禁用狀態與可用狀態,這組為了使完全對立的。
:enabled偽類的實際用處并不大,因為大多元素默認都是可用的,所以寫不寫意義并不大。
如下代碼展示了:enabled和:disabled的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>:enabled和:disabled的用法</title>
<style>
input:enabled {
outline: none;
}
input:disabled {
/* 禁用狀態背景為灰色 */
background-color: gray;
}
</style>
</head>
<body>
<input type="text"
placeholder="可用狀態">
<input type="text"
disabled
placeholder="禁用狀態">
</body>
</html>代碼運行結果如下所示:

由上圖我們看到禁用狀態的<input>的背景顏色為灰色。
:read-only和:read-write
:read-only和:read-write一這組偽類選擇器分別表示只讀和可寫狀態,同樣的:read-write也很雞肋,因為默認就是可讀寫,示例代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>:read-only和:read-write</title>
<style>
input:read-write {
outline: none;
}
/* 只讀狀態 */
input:read-only {
color: red;
outline: none;
}
</style>
</head>
<body>
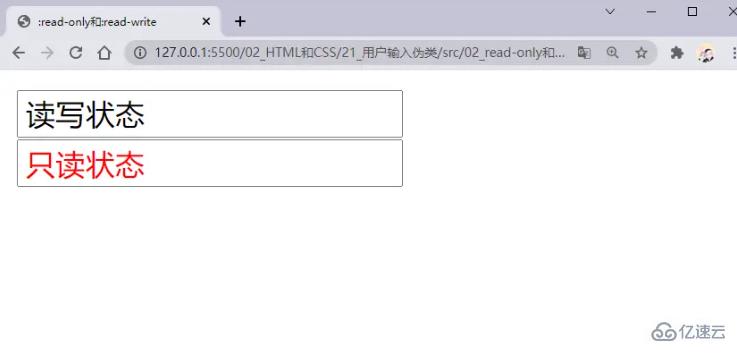
<input type="text"
value="讀寫狀態">
<input type="text"
readonly
value="只讀狀態">
</body>
</html>代碼運行結果如下所示:

我們可以看到,只讀的<input>的文字顏色為紅色。
:checked
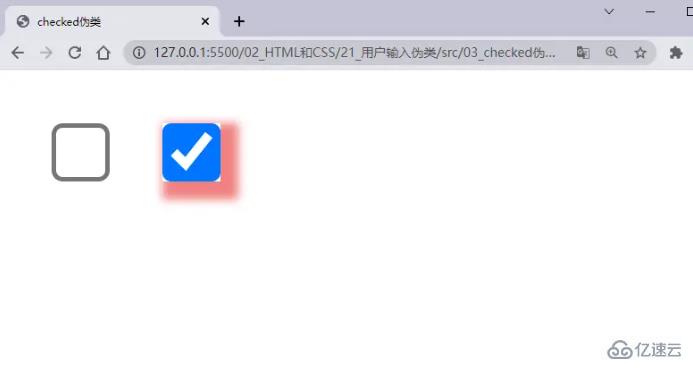
:checked偽類可以說是眾多偽類選擇器中使用頻率很高的一個偽類選擇器,該選擇器表示選中的狀態,就比如下面這個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>checked偽類</title>
<style>
input:checked {
/* 為選中的增加陰影 */
box-shadow: 2px 2px 2px 2px lightcoral;
}
</style>
</head>
<body>
<input type="checkbox">
<input type="checkbox"
checked>
</body>
</html>
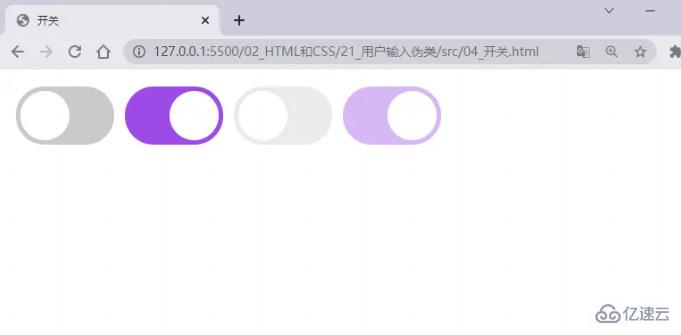
關于:checked偽類,最佳實踐是配合<label>元素來實現,現在我們就通過:checked和<label>元素來實現一個開關的效果。
示例代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>開關</title>
<style>
[type="checkbox"] {
width: 44px;
height: 26px;
position: absolute;
opacity: 0;
pointer-events: none;
}
/* 開關樣式 */
.cs-switch {
display: inline-block;
width: 44px;
height: 26px;
border: 2px solid;
border-radius: 26px;
background-color: currentColor;
box-sizing: border-box;
color: silver;
transition: all .2s;
cursor: pointer;
}
.cs-switch::before {
content: "";
display: block;
width: 22px;
height: 22px;
border-radius: 50%;
background-color: #fff;
transition: margin-left .2s;
}
:checked+.cs-switch {
color: blueviolet;
}
/* 選中移動 */
:checked+.cs-switch::before {
margin-left: 18px;
}
/* 禁用狀態 */
:disabled+.cs-switch {
opacity: .4;
cursor: not-allowed;
}
</style>
</head>
<body>
<!-- 普通狀態 -->
<input type="checkbox"
id="switch">
<label
for="switch"></label>
<!-- 選中狀態 -->
<input type="checkbox"
id="switch2"
checked>
<label
for="switch2"></label>
<!-- 禁用狀態 -->
<input type="checkbox"
id="switch3"
disabled>
<label
for="switch3"></label>
<!-- 選中禁用狀態 -->
<input type="checkbox"
id="switch4"
checked
disabled>
<label
for="switch4"></label>
</body>
</html>運行效果如下所示:

5、邏輯組合偽類
:not()否定的偽類
優先級為0,優先級由括號中的表達式決定; :not(p)由p決定
可以不斷的級聯;input:not(:disabled):not(:read-only) {} ;表示處于不禁用,也不處于只讀的狀態
不可出現多個表達式,也不支持選擇符;li:not(li, od); 尚未支持
:not()的巨大的用處在于告別重置的問題;
重置web中的樣式,就好比我們在項目中經常使用到的:添加.active類名來控制樣式的顯示與隱藏/改變樣式,往常的寫法都是:
.cs_li {
display: none;
}
.cs_li.active {
display: block;
}而我們可以使用:not()偽類,可以更好的實現:
.cs_li:not(.active) {
display: none;
}在列表中的設置<li>的邊框時也可使用其:not()
.cs_li:not(:nth-of-type(5n)){
margin-right: 10px; // 除5的倍數項都設置右邊的外邊距
}:is()的作用是簡化選擇器
平時我們開發中經常會用到類似下面的語法:
.cs_li_a > img,
.cs_li_b > img,
.cs_li_c > img {
display: none;
}使用:is()簡化可寫成:
:is(.cs_li_a, .cs_li_b, .cs_li_c) > img {
display: none;
}還有一種嵌套之間的關系,相互嵌套,交叉組合得出結論;如下方所示
ol ol li,
ol ul li,
ul ul li,
ul ol li {
margin-left: 20px;
}使用:is()偽類強化,則只需要幾行代碼:
:is(ol, ul) :is(ol, ul) li{
margin-left: 20px;
}:where()
:where()與上方的:is()相同,唯一不同的是級別永遠為0,也不受括號里面的表達式影響;
使用的方法與:is()完全相同,但優先級永遠是0;底下的括號中的優先級完全被忽略,倆句是同一個優先級,并且級別等同于.conten選擇器
:where(.article, section) .conten {}
:where(#article, #section) .conten {讀到這里,這篇“css之偽類選擇器怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。