您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS3怎么實現線條圍繞著容器轉動的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
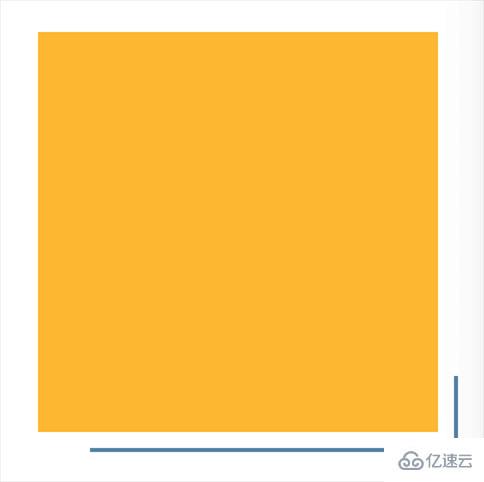
首先,我們看下運行出來的效果圖

實現方式
這個效果并不是直接使用animation來實現的,而是通過clip屬性來實現的。外邊的藍色運動的線條實際為一個完整的div,只是通過clip屬性裁剪后只剩下上下左右之中的一邊
clip屬性依據上-右-下-左的順序,以左上角(0, 0)為標準點進行裁剪,如果傳入的參數為auto,則表示不裁剪
實例代碼
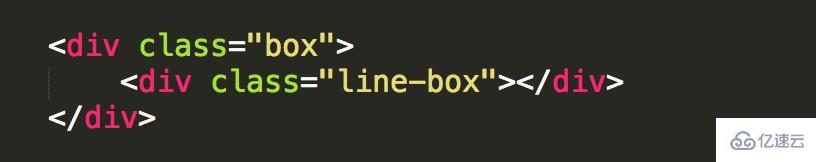
html部分的代碼

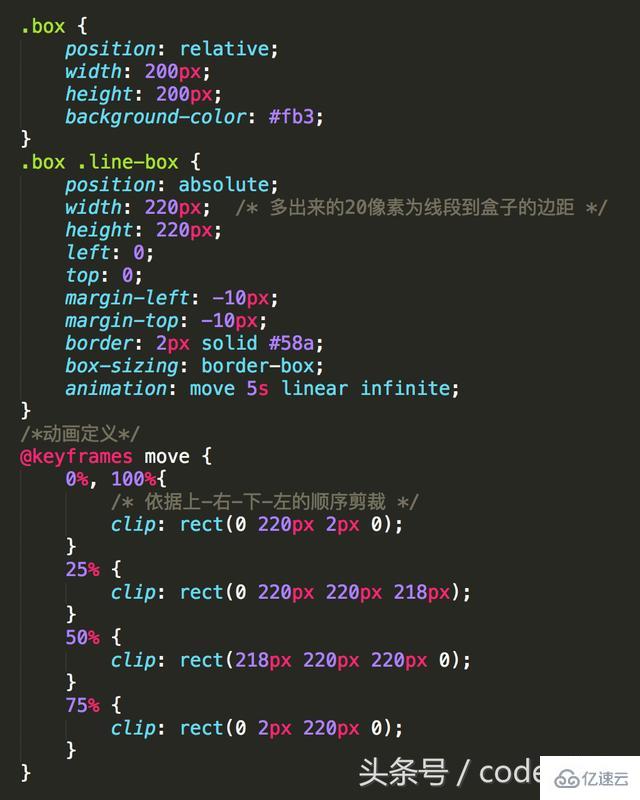
css部分的代碼

CSS部分代碼
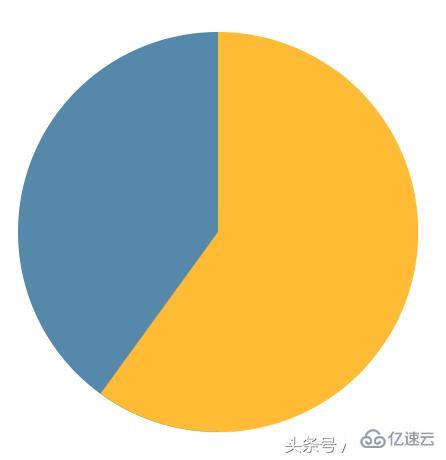
CSS實現餅圖
在我們畫餅圖的時候會想到使用Canvas或者SVG,使用CSS我們同樣可以模擬出餅圖的形狀
運行效果

實現方式
首先要使用border-radius屬性將div設置為圓角
使用animation-delay屬性控制動畫效果
實例代碼
html部分代碼

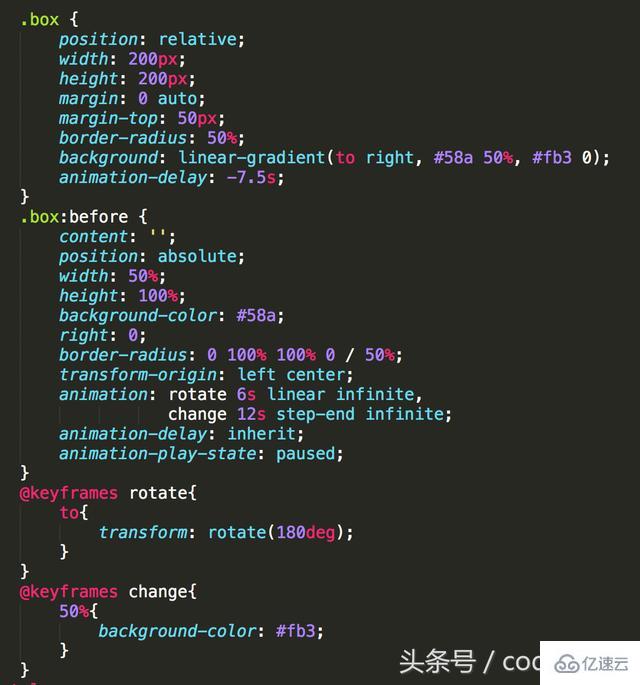
css部分代碼

以上就是“CSS3怎么實現線條圍繞著容器轉動”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。