溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用css3功能強大,我們可以直接完成旋轉動畫的制作,而跳過復雜的javascript。
html代碼如下:demo01.html
<!DCTYPE html>
<head>
<meta type="utf-8"/>
<title>旋轉動畫</title>
<link rel="stylesheet" type="text/css" href="demo01.css">
</head>
<body>
<div class="container">
<div id="around">
<figure>1<figure>
<figure>2<figure>
<figure>3<figure>
<figure>4<figure>
<figure>5<figure>
<figure>6<figure>
<figure>7<figure>
<figure>8<figure>
<figure>9<figure>
</div>
</div>
</body>
</html>
css代碼如下:demo01.css
.container{
width:210px;
height:140px;
position:relative;
//3d視距,當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身
perspective:1000px;
margin:50px auto 40px;
}
#around{
width:100%;
height:100%;
//規定如何在 3D 空間中呈現被嵌套的元素
transform-style:preserve-3d;
position:absolute;
//定義動畫
animation:myMove 10s infinite;
}
#around figure{
display:block;
position:relative;
width:186px;
height:116px;
left:10px;
top:10px;
border:2px solid black;
text-align:center;
color:white;
font-weight:bold;
//與高度相等,使內容垂直居中顯示
line-height:116px;
}
#around figure:nth-child(1){
transform: rotateY(0deg) translateZ(288px);
background-color:red;
}
#around figure:nth-child(2){
transform: rotateY(40deg) translateZ(288px);
background-color:orange;
}
#around figure:nth-child(3){
transform: rotateY(80deg) translateZ(288px);
background-color:yellow;
}
#around figure:nth-child(4){
transform: rotateY(120deg) translateZ(288px);
background-color:green;
}
#around figure:nth-child(5){
transform: rotateY(160deg) translateZ(288px);
background-color:darkgreen;
}
#around figure:nth-child(6){
transform: rotateY(200deg) translateZ(288px);
background-color:blue;
}
#around figure:nth-child(7){
transform: rotateY(240deg) translateZ(288px);
background-color:purple;
}
#around figure:nth-child(8){
transform: rotateY(280deg) translateZ(288px);
background-color:navy;
}
#around figure:nth-child(9){
transform: rotateY(320deg) translateZ(288px);
background-color:pink;
}
#keyframes myMove{
from{
transform: rotateY(360deg);
}
to{
transform: rotateY(0deg);
}
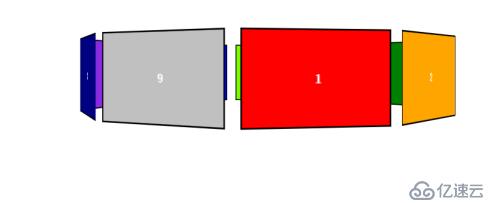
}完成后的圖示如下:

圖片可以自動旋轉。修改animation屬性里的值可以實現無限循環(infinite)和多次循環(ease n).
如:animation:myMove 10s ease 2. myMove為動畫函數,10s為完成動畫所用時間。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。