您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用純CSS實現直立的紅燭、跳動的火焰,騰起的煙霧效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
參見下面MP4視頻效果:

主要三部分:直立的紅燭、跳動的火焰,騰起的煙霧,這三部分都是純CSS實現的。
主要應用CSS3的線性漸變linear-gradient,徑向漸變radial-gradient,盒陰影box-shadow,圓角border-radius,變換transform以及動畫animation實現。
親身體驗,您可以狠狠地點擊這里:純CSS3實現蠟燭、火焰和煙霧demo
點擊蠟燭可以熄滅火焰,也可以點燃火焰,實現的源代碼在demo頁面上。

上圖這個圓弧效果直接使用CSS3的border-radius可以實現,但并不是簡單設置一個數值,因為這種效果的水平圓角和垂直圓角是不一樣的,具體設置如下:
.candle-body {
width: 40px; height: 120px;
border-radius: 0 0 40px 40px/0 0 16px 16px;
}border-radius斜杠前面的是水平圓角大小,斜杠后面4個值是垂直圓角大小,深入介紹可參考我之前寫的文章:“秋月何時了,CSS3 border-radius知多少?”。
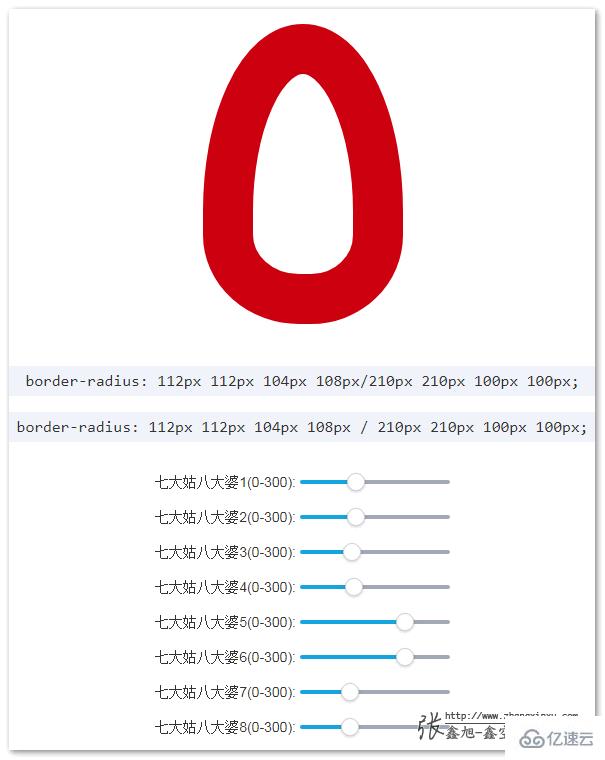
這篇文章中有個demo,可以用來調試各種圓角效果,實時呈現,省掉各種腦補圓角效果的痛苦,例如,底部弧形效果參數這樣:

火焰的形狀也是圓角實現的,我就在CSS3 border-radius圓角工具中拖一拖滑塊凹出來的造型:

然后所有數值除以300轉換成百分比就是蠟燭的形狀了。
.candle-flame {
width: 10px; height: 20px;
border-radius: 37% 37% 34% 34%/70% 70% 33% 33%;
}火焰白黃紅三層結構是CSS3 box-shadow實現的,離不開box-shadow第4個數值參數 – 擴展。實際上,這種效果原理并不難理解,就是幾圈光影效果疊加,難的是效果的調試,比方說這個火焰,至少調了一個小時,還不是非常滿意,只能說還行,只怪自己小時候蠟燭燃燒觀察得還不夠。
.candle-flame {
width: 10px; height: 20px;
box-shadow: 0 -8px 8px 4px #fff, 0 -15px 15px 12px #ff0, 0 -15px 0 14px #f00;
}煙霧實際上是一些使用徑向漸變繪制的元素,然后按照時間差,左右左右往上移動,同時體積變大,透明度變淡。
實際上,最簡便的方法是使用CSS3 filter中的高斯模糊blur()濾鏡實現最簡單,但是,在Chrome瀏覽器下,和動畫一起執行的時候,右側和底部會出現殘影,這個渲染bug真的很難容忍,于是曲線救國,采用徑向漸變實現一個圓圓的糊糊的效果。
默認的徑向漸變是貼向遠邊的,因此,想要實現一個從有顏色到透明的圓還是需要closest-side這個關鍵字幫忙的:
.candle-smoke span {
width: 18px; height: 18px;
background-image: radial-gradient(closest-side circle, rgba(0,0,0,.75), rgba(0,0,0,.6), rgba(0,0,0,.4), rgba(0,0,0,0));
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用純CSS實現直立的紅燭、跳動的火焰,騰起的煙霧效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。