您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如果在 vue 組件的 beforeRouteEnter 鉤子函數中調用 API 請求,會出現循環執行的問題:
beforeRouteEnter(to, from, next) {
login().then(() => {
next({ name: 'home' });
}).catch(() => {
next();
});
},
上面的代碼會出現無限循環調用的問題,可能是API還沒有請求完成,又一次進入 router,調用了 beforRouterEnter 的原因,解決辦法加一個變量,在調用API之前判斷一下:
let request = false;
beforeRouteEnter(to, from, next) {
if (request) {
next();
return;
}
request = true;
login().then(() => {
next({ name: 'home' });
});
},
ps:關于vue中beforeRouteEnter使用的誤區
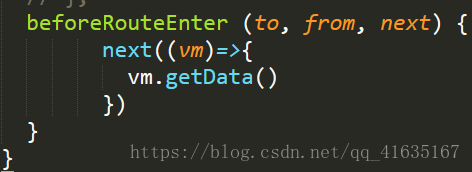
在寫項目的時候偶然遇到了一個問題,在進入一個城市選擇頁面時,城市列表總是需要一秒后才能加載出來,出現了頁面抖動,在解決這個問題時想到了路由中的beforeRouteEnter方法,在路由跳轉前加載數據,在網上發現有博客說可以使用如下寫法來解決這個問題:

這樣寫是毫無效果的, 經過仔細分析官方文檔后發現next中的函數執行在頁面mounted之后,所以這種方法時是不正確的。還不如直接將數據獲取綁定到create鉤子上。
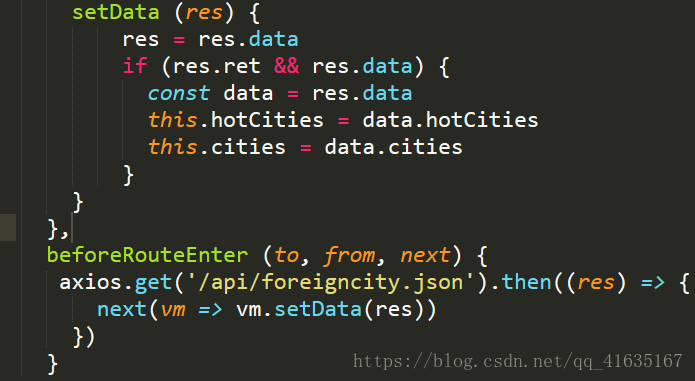
正確寫法如下:

這樣就在跳轉前獲取到了數據,改寫后完全解決了頁面抖動的問題。
總結
以上所述是小編給大家介紹的vue 中 beforeRouteEnter 死循環的問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。