您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中margin-box怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
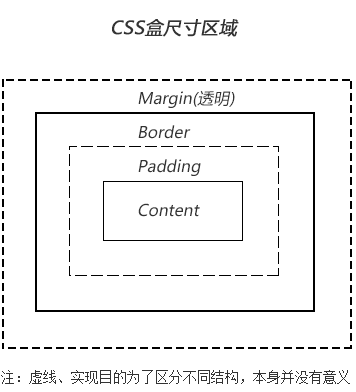
盒尺寸由4個盒子組成,分別是content box, padding box, border box, margin box。這個和盒模型中的幾個盒子其實是對應的。

這是他們在規范中的稱呼,當規范落地到CSS語言層的時候,每個盒子都起了一個對應的名字,如下:
content box寫做content-box;padding box寫做padding-box;border box寫做border-box;margin box寫做margin-box。
因此,理論上,box-sizing可以有這么些寫法:
.box1 { box-sizing: content-box; }
.box2 { box-sizing: padding-box; }
.box3 { box-sizing: border-box; }
.box4 { box-sizing: margin-box; }理論美好,現實殘酷,實際上,支持情況如下:
.box1 { box-sizing: content-box; } /* 默認值 */.box2 { box-sizing: padding-box; } /* FireFox曾經支持 */.box3 { box-sizing: border-box; } /* 全線支持 */.box4 { box-sizing: margin-box; }/* 從未支持過 */margin-box被無情的拋棄了,好慘!
然而,這不是最慘的,更慘的是margin-box在整個CSS世界中都被拋棄了,沒錯,至今為止,CSS中沒有任何屬性支持margin-box,比padding-box要慘的多,雖然padding-box在box-sizing屬性中要被拋棄,但是人家依然受到background-clip屬性的青睞。但是margin-box完全就無人問津。
于是,難免讓人疑惑,同樣都是盒子,為何就margin-box不支持呢?
網上有這樣的說法,說margin在垂直方向有合并重疊特性,如果支持了margin-box,合并規則就要發生變更,會比較復雜。我對此觀點不敢茍同,其實當下很多屬性可以滅掉margin合并,多一個box-sizing又何妨,且瀏覽器產商實現不難的,跟之前的規范也不沖突。
其實,我個人認為,不支持margin-box最大的原因是本身就沒有價值!我們不妨好好想想,一個元素,如果我們使用width或height設定好了尺寸,請問,我們此時設置margin值,其offset尺寸會有變化嗎?不會啊,親們,100像素寬的元素,你再怎么設置margin,它還是100像素寬。但是,border和padding就不一樣了,100像素寬的元素,設置個20像素大小的padding值,offsetWidth就是140像素了,尺寸會變化。
你說,一個本身并不會改變元素尺寸的盒子,它有讓box-sizing支持的道理嗎?box-sizing就是改變尺寸作用規則的!
這就好比一個已經絕經的大媽,有必要給她吃避孕藥嗎?
margin只有在width為auto的時候可以改變元素的尺寸,但是,此時元素已經處于流動性狀態,根本就不需要box-sizing。
所以,說來說去就是margin-box本身就沒有價值。
還有一個可能的原因就是使用場景需求。box-sizing的margin-box效果,如果是IE10+瀏覽器,可以試試flex布局,如果要兼容IE8+可以使用“寬度分離”,或者特定場景下使用“格式化寬度”來實現,也就是并不是強需求。比方說box-sizing:padding-box,就是因為使用場景有限,就FireFox瀏覽器支持,并且是曾經支持,從版本50開始也不支持了。
其實,我個人覺得沒必要舍棄,瀏覽器都應該支持,就像background屬性那樣。成為套餐不挺好的。
這個其實很好解釋,“margin的背景永遠是透明的”這幾個大字可是在規范寫得清清楚楚的!
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.
假如說,例如,background-clip支持margin-box,是不是就意味著背景色背景圖片之類的可以在margin-box這個盒子上顯示,那豈不意味著“margin的背景不是透明的”!顯然和規范沖突了,我們可以打自己的臉,但是要想讓規范打自己的臉,可能嗎?
以上是“CSS中margin-box怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。