您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中!important怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、CSS !important 的作用和用法
作用:提升指定樣式規則的應用優先權,即!important提供了一個增加樣式權重的方法,讓瀏覽器首選執行這個語句。
使用方法:選擇器 {樣式:值 !important}
比如,在CSS中給了.box{color:red !important;}這個屬性,就意味著類名為box的這個標簽具有最高優先級,不管你把默認的顏色設置為什么,他最終只會顯示紅色。
二、CSS !important 實例解析
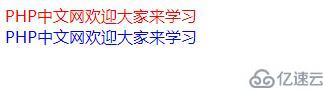
代碼第一行設置了父元素里面所有div中字體色為紅色,第二行和第三行都用class重新定義了自身div的字體色為藍色,不同的是,第三行使用important,而第二行沒有使用了!。
HTML部分:
<div id="father">
<div class="aa">億速云歡迎大家來學習</div>
<div class="bb">億速云歡迎大家來學習</div>
</div>CSS部分:
#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
}效果圖:

從圖片可以看出結果,那為什么會這樣呢?
默認情況下,ID選擇器的優先級高于類選擇器,所以,第二行中即使用class重定義了自身樣式,也無法生效,所以繼承父級屬性,這行字還是紅色。 但是,第三行中,用了important,是其具有最高的優先級,所以這里的css樣式生效了,字變為了藍色。
注意:
1、IE6及更早瀏覽器下,!important在同一條規則集內不生效。
2、如果!important被用于一個簡寫的樣式屬性,那么這條簡寫的樣式屬性所代表的子屬性都會被作用上!important。
3、關鍵字!important必須放在一行樣式的末尾并且要放在該行分號前,否則就沒有效果。
以上是“CSS中!important怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。