您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下 css的背景background怎么設置的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1、語法:
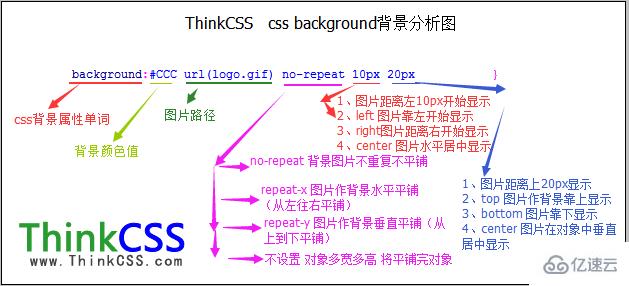
background : bac公斤round-color || bac千克round-image || bac公斤round-repeat || background-attachment || background-position
2、bac千克round參數注明:
bac千克round屬性是復合屬性。通俗說bac公斤round后值可以設置為多值,比方 同時配置布景色彩、布景圖片 布景圖片重復平鋪情況等具體靠山細節控制。
1、徑自布景色調
background-color:#000
配置后援色調為黑色。
但引薦簡寫:
background:#000
去掉background-color中-color,成果不異揮霍代碼
2、背景圖片
background-image:url(布景圖片所在);bac公斤round-repeat:no-repeat;bac千克round-position:10px 20px
設置裝備擺設靠山圖片(引入圖片做靠山),圖片不幾回再三不屈鋪(background-repeat:no-repeat;),圖片作為后盾后圖片距離對象右側10px初階表示,圖片距離對象上邊20px透露表現(bac千克round-position:10px 20px)。
引薦簡寫:
bac公斤round:url(靠山圖片所在) no-repeat 10px 20px;
配景CSS值空格離隔即可,糜擲代碼同時成果溝通,對比零丁屬性設置裝備擺設與縮寫簡寫bac千克round看看能否糜費CSS代碼。

以上CSS設置裝備擺設背景顏色為#CCC,引入圖片logo.gif(路子定然精確 否則無奈表示引入后盾圖片),后臺圖片中對象中不一再閃現,圖片靠左隔斷10px和靠上間隔20px開始體現。
后援色調或是新手會想到應用bac公斤round-color來配置,但推薦簡寫法子撙節代碼縮寫直接用bac千克round屬性即可。
下列示例為了便于窺察布景花式在DIV內各種名目,以是均設置CSS寬度、CSS高度花樣。
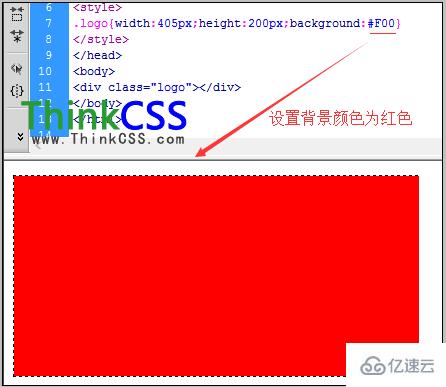
1、后援色彩設置實例CSS代碼
.logo{width:405px;height:200px;background:#F00}bac千克round:#F00設置裝備擺設背景色調為赤色
2、html代碼:
<div class="logo"></div>
3、實例功效截圖

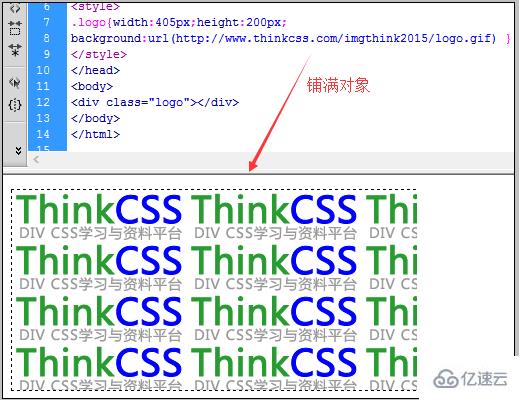
1、不設置平鋪方式對象鋪滿后援圖片
1)、實例CSS代碼:
.logo{width:405px;height:200px;
background:url(//www.css5.com.cn/imgthink2015/logo.gif) }說明:直接設置裝備擺設background背景名堂引入圖片,不配置重復repeat屬性值。
2)、html實例代碼
<div class="logo"></div>
3)、background靠山圖片成效截圖

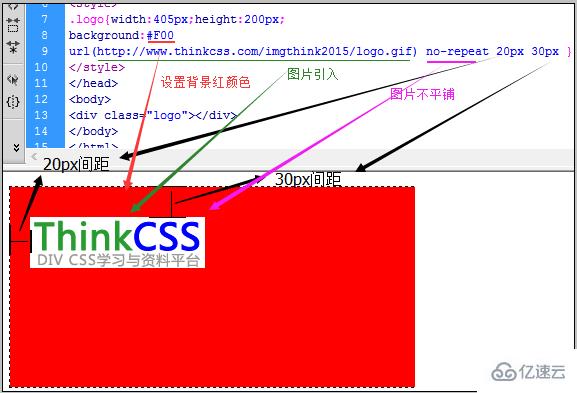
2、不一再后盾圖片
1)、實例CSS代碼
.logo{width:405px;height:200px;
background:#F00
url(//www.css5.com.cn/imgthink2015/logo.gif) no-repeat 20px 30px }這里同時配置配景色調與后盾圖片,并配置no-repeat 20px 30px圖片作為布景不頻頻不平鋪透露表現,間隔左20px,間隔上30px
2)、實例html代碼:
<div class="logo"></div>
3)、css bac千克round成效截圖

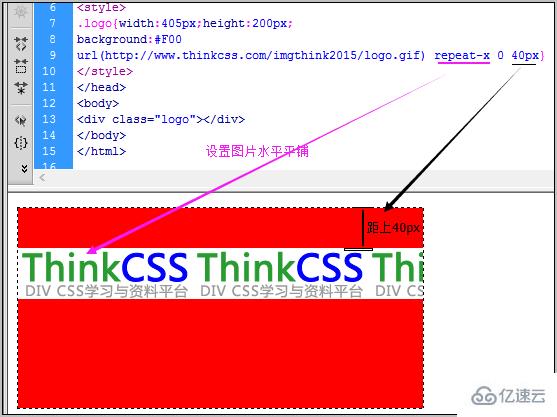
2、配置后援圖片程度平鋪(從左到右)
1)、后臺圖片程度平鋪實例CSS代碼
.logo{width:405px;height:200px;
background:#F00
url(//www.css5.com.cn/imgthink2015/logo.gif) repeat-x 0 40px}闡明:配置repeat-x圖片作為布景水油大鋪,0 40px,設置圖片靠上距離40px劈臉程度平鋪
2)、HTML代碼:
<div class="logo"></div>
3)、實例截圖

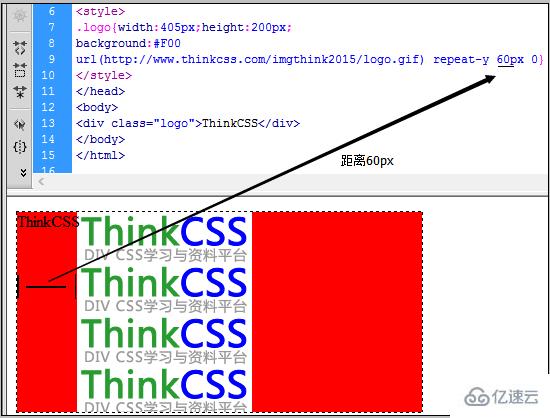
3、設置圖片后援垂直平鋪(從上到下)
1)、div css設置bac公斤round配景圖片垂直平鋪實例CSS代碼
.logo{width:405px;height:200px;
bac千克round:#F00
url(//www.css5.com.cn/imgthink2015/logo.gif) repeat-y 60px 0}闡明:repeat-y 設置后盾圖片從上到下平鋪,圖片距離左60px
2)、實例html代碼
<div class="logo">CSS5</div>
3)、bac公斤round實例截圖

以上就是“ css的背景background怎么設置”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。