您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS的background背景屬性有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
文檔樹中的每個元素只是一個矩形盒子,這些盒子都有一個背景層,背景層可以是完全透明或者其它顏色,也可以是一張圖片。此背景層由8個CSS屬性(加上1個簡寫的屬性)控制。
background-color
background-color屬性設置元素的背景顏色。它的值可以是任意合法的顏色值或者是transparent關鍵字。
.left { background-color: #ffdb3a; }
.middle { background-color: #67b3dd; }
.right { background-color: transparent; }相關教程:CSS視頻教程
背景顏色繪制在由[background-clip](#backgroundclip)屬性指定的盒模型的區域內。如果還設置了任何背景圖像,則在它們后面繪制顏色層。與可以有多個的圖像層不同,對于一個元素,我們只能有一個顏色層。
background-image
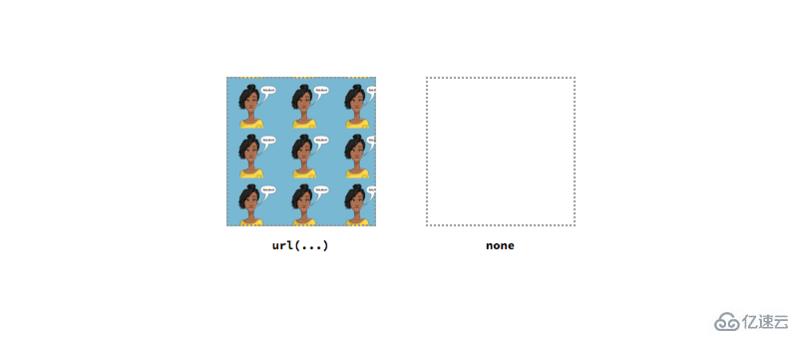
background-image屬性定義元素的一個或多個背景圖像。它的值通常是用url()符號定義的圖像的url。也可以使用none作為它的值,但這樣會生成一個空的背景層
.left { background-image: url('ire.png'); }
.right { background-image: none; }
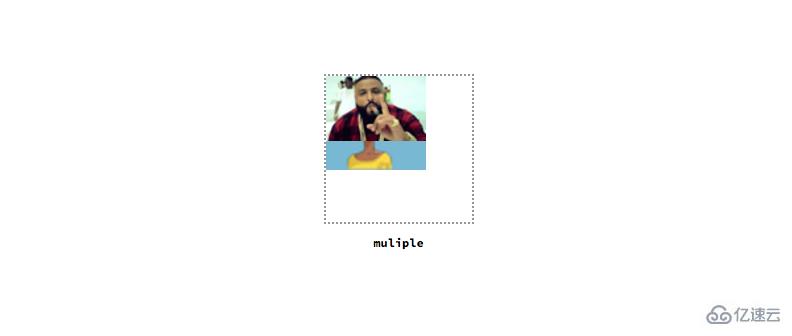
我們也可以指定多張背景圖片并通過逗號分隔。后面的圖片都會繪制在Z軸方向上前一個圖片的后面。
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;
}
background-repeat
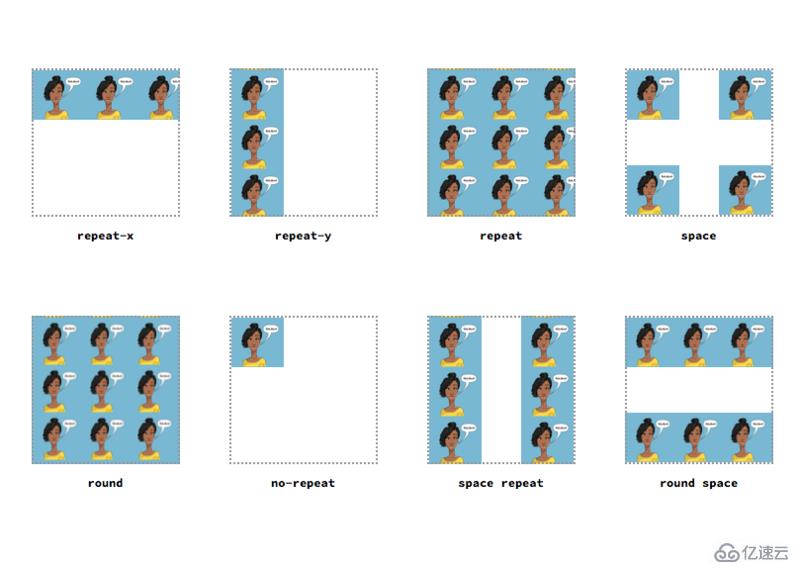
background-repeat屬性控制背景圖片在被[background-size](#backgroundsize)屬性改變了大小及被[background-position](#backgroundposition )屬性定位后如何平鋪。
該屬性的值可以是 repeat-x, repeat-y, repeat, space, round, no-repeat關鍵字,除了repeat-x和repeat-y,其他值可以為x軸和y軸定義一次,也可以單獨定義每個維。
.top-outer-left { background-repeat: repeat-x; }
.top-inner-left { background-repeat: repeat-y; }
.top-inner-right { background-repeat: repeat; }
.top-outer-right { background-repeat: space; }
.bottom-outer-left { background-repeat: round; }
.bottom-inner-left { background-repeat: no-repeat; }
.bottom-inner-right { background-repeat: space repeat; }
.bottom-outer-right { background-repeat: round space; }
background-size
background-size屬性定義背景圖片的大小,它的值可以是關鍵字,長度或者百分比。
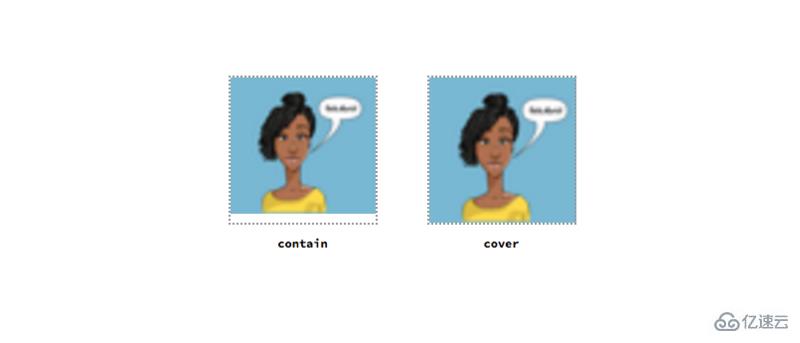
可用于此屬性的關鍵字為“contains”和“cover”。contain將等比縮放圖像到最大的大小。另一方面,cover將把圖像縮放到盡可能小的尺寸,其中整個背景區域仍然被覆蓋。
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.right { background-size: cover; /* Other styles same as .left */ }
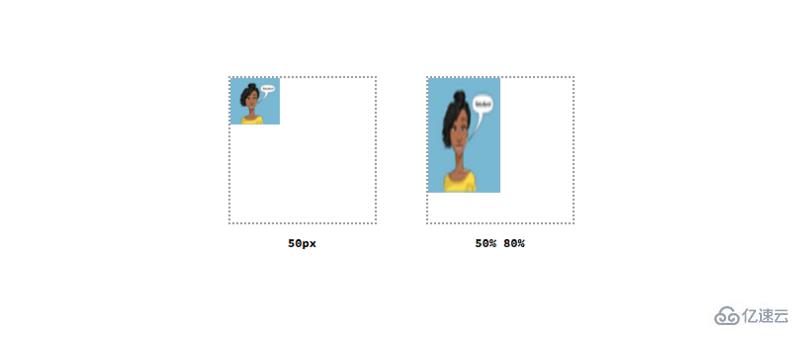
對于長度和百分比,我們可以同時指定背景圖片的寬高,百分比值是根據元素的大小計算的。
.left { background-size: 50px; /* Other styles same as .left */ }
.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment屬性控制控制背景圖像相對于視口和元素的滾動方式 。它有三個潛在的值。
fixed意味著背景圖片固定在視口并且不會移動,即使用戶正沿著視口滾動。local意味著背景圖片固定在它在元素中的位置。如果這個元素可以滾動并且背景圖片定位在頂部,那么當用戶向下滾動這個元素,背景圖片將會從視圖中滾出去。最后scroll意味著背景圖片是固定的且不會隨著元素內容的滾動而滾動。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;
}
.middle { background-attachment: local; /* Other styles same as .left */ }
.right { background-attachment: scroll; /* Other styles same as .left */ }background-position
這個屬性結合background-origin屬性定義背景圖片的起始位置應在何處。它的值可以是關鍵字,長度或者百分比,我們可以指定沿x軸和y軸的位置。
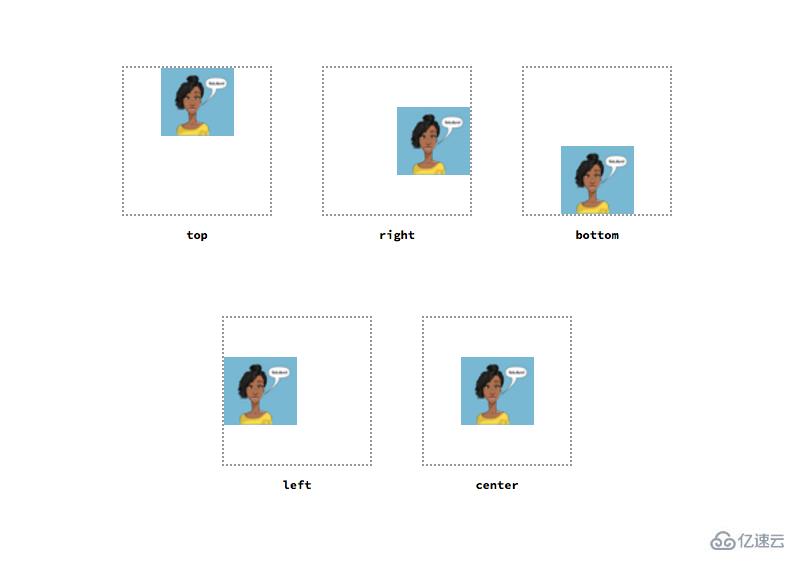
可用于此屬性的關鍵字為top, right, bottom, left, 和center,我們可以任意組合這些關鍵字,如果只明確指定了一個關鍵字,那么另外一個默認就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.top-middle { background-position: right; /* Other styles same as .top-left */ }
.top-right { background-position: bottom; /* Other styles same as .top-left */ }
.bottom-left { background-position: left; /* Other styles same as .top-left */ }
.bottom-right { background-position: center; /* Other styles same as .top-left */ }
對于長度和百分比,我們也可以指定沿x軸和y軸的位置。百分比值是按元素的大小計算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }
.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
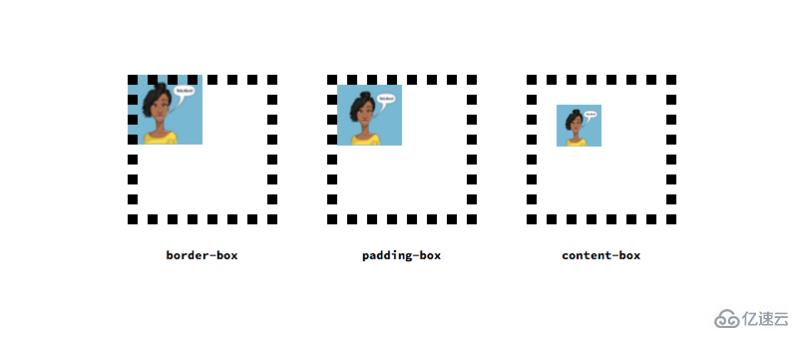
background-origin屬性指定背景圖片應根據盒模型的哪個區域進行定位。
當值為border-box時,背景圖片的位置根據邊框區域定位,為padding-box時其位置根據邊距區域定位,為content-box時其位置根據內容區域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-origin: padding-box; /* Other styles same as .left*/ }
.right { background-origin: content-box; /* Other styles same as .left*/ }
background-clip
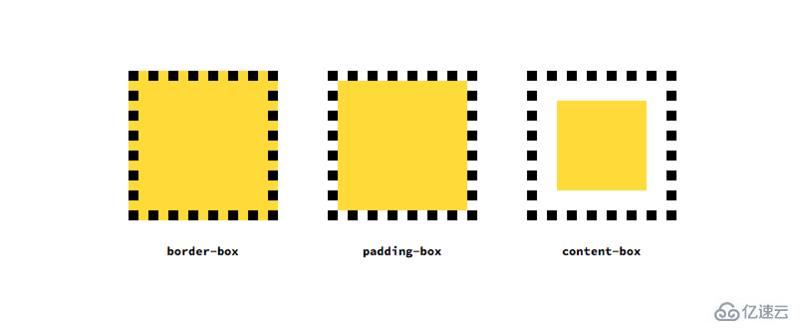
background-clip屬性確定背景繪制區域,這是背景可以被繪制的區域。和background-origin屬性一樣,它也 基于盒子模型的區域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-clip: padding-box; /* Other styles same as .left*/ }
.right { background-clip: content-box; /* Other styles same as .left*/ }
background
最后,background屬性是其他背景相關屬性的簡寫。子屬性的順序無關緊要,因為每個屬性的數據類型不同。然而對于background-origin 和 background-clip,如果只指定了一個盒模型區域,那么這兩個屬性都會應用這個值。如果指定了兩個,那么第一個值將用于background-origin屬性。
以上是“CSS的background背景屬性有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。