您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“常用CSS瀏覽器兼容問題怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“常用CSS瀏覽器兼容問題怎么解決”吧!
在構造中常常泛起最后1排或多排翰墨橫跨DIV邊框體現。
1、HTML殘破源代碼以下:
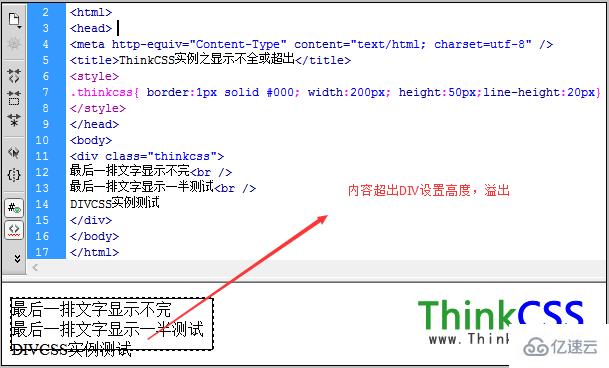
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS5實例之透露表現不全或超過跨過</title> <style> .CSS5{ border:1px solid #000; width:200px; height:50px;line-height:20px} </style> </head> <body> <div class="CSS5"> 末端一排文字體現不完<br /> 末了一排文字透露表現一半測試<br /> DIVCSS實例測試 </div> </body> </html>2、css字體文字高出DIV邊框截圖

3、解析原由以上翰墨字體形式展現越過DIV典范是高度設置裝備擺設謬誤,此盒子高度為50px,css行高為20px,那么三排文字就會占用60px的高度,而高度卻設置裝備擺設為50px,人造高度少了10px,在高版本閱讀器中就會泛起這類模式溢涌征象。
4、設計方法操持結尾一排顯露趕過標題有四種企圖法子: 第一種,將高度計較好,以上要排版三排模式,而line-height設置為20px,那末高度就設置裝備擺設為3乘以20=60px(最少等于或大于60px)。
第二種,去掉高度height花色,假如不肯定DIV盒子里裝若干好多形式,最簡單法子也是普片門徑就是取消對DIV高度設置裝備擺設,何等DIV就會隨形式幾多增高
第三種,修正line-height高度,假定你CSS機關中高度固定,況且顯現內容也靜止并想表現完整,就只有批改css line-height的值,這個案例50除以3=16.6,那么line-height設置整數16px就可意圖內容溢出固定高度。
第四種,削減內容,這里表現的是三排形式,你只有求去掉一排,讓模式只展示兩排即可辦理。
很多時刻布局中除了以上題目,趕過DIV的內容其實不溢出而是潛藏不展示,若何貪圖?
1、HTML+CSS實例代碼
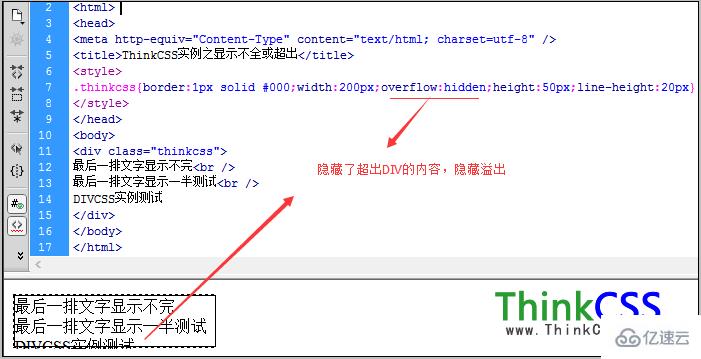
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS5實例之顯示不全或越過</title> <style> .CSS5{border:1px solid #000;width:200px;overflow:hidden;height:50px;line-height:20px} </style> </head> <body> <div class="CSS5"> 末端一排筆墨顯現不完<br /> 末了一排筆墨浮現一半測試<br /> DIVCSS實例測試 </div> </body> </html>2、案例造詣截圖

3、css布局翰墨展示不全原由綜合以上案例與第一個溢出DIV盒子代碼相通,只不外多了overflow:hidden格局。此“overflow:hidden”花式具有潛伏DIV超過跨過的形式,因而末端一排文字出現展現不全或只透露表現一半。
4、打點方式整治方式可以參考上一個css兼容標題問題“最后一排文字越過DIV邊框”失去很好企圖。
4-1:減少翰墨行數(這里減少一行就可)
4-2:配置高度,高度合計好
4-3:不設置高度
4-4:高度固定環境下,合計修正line-height的值。
感謝各位的閱讀,以上就是“常用CSS瀏覽器兼容問題怎么解決”的內容了,經過本文的學習后,相信大家對常用CSS瀏覽器兼容問題怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。