您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關Javascript中怎么解決瀏覽器兼容問題,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
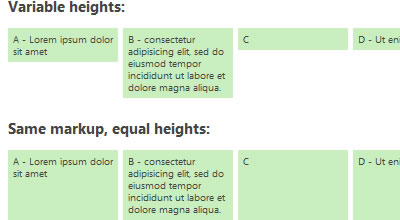
1.自動匹配高度

自從我們拋棄了基于Table的頁面布局后,創建同等高度欄目或內容盒子的視覺效果已然是一個挑戰。
1.1用jQuery設置匹配高度
這個jQuery插件在同一個容器里“平衡”盒子的高度并創造一個簡介的網格——幾乎從可用性和性能的角度使用簡單的JavaScript替代:equalHeights()函數測定一個容器里的所有同級元素同容器的高度,然后設置每個元素的***高度為***的元素的高度。
如何工作
equalHeights()通過循環測定指定元素的***級別的子節點,然后設置他們的最小高度值為***的元素的高度。
1.2用jQuery匹配欄目高度
jQuery的另一個可以使盒子的高度相等的插件
$(“#col1,#col2″).equalizeCols();
將如你所想的那樣匹配高度
$(“#col1,#col2″).equalizeCols(“p,p”);
匹配這兩卷,并在#col1或#col2(短的那個)里的P標簽后面添加空白.
2.IE6PNG透明支持
IE6以下的版本不支持png透明。使用hack,IE5.5和6也已經可以支持,但hack并不理想的且難以使用。讓我們來看看我們能做些什么來支持IE6用戶,同時為網站的大多數訪客帶來***的透明效果。
2.1強制IE6支持透明
IE7的是一個DeanEdwards建立的JavaScript庫,以強迫MSIE(IE6,IE5)表現的像一個兼容標準的瀏覽器。它修復許多CSS問題并使透明PNG在IE6和IE5下正常工作,它還允許高級的CSS選擇器。
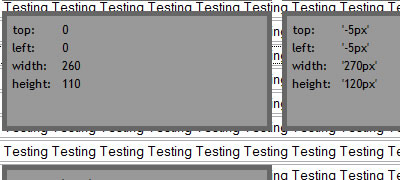
2.2.改良iFixPng

修正IE6及以下的PNG圖片的問題,IMG標簽和CSS背景圖片都可以。這個插件是對原始iFixPng插件的一種改進。特點包括:圖像或有背景圖片的標簽,現在支持background-position,其中包括IE瀏覽器的絕對定位的修正。(bottom:-1px||bottom:0px)
3.用Javascript改變class

這是一個方便的JavaScript函數,可以在當前的文件的任何元素的class由oldClass改為newClass。這是特別有用的快速的利用CSS而不是用編碼改變風格。
functionchangeClass(oldClass,newClass){ varelements=document.getElementsByTagName(“*”); for(i=0;i<elements.length;i++){ if(elements[i].className==oldClass)elements[i].className=newClass; } }4.CSS瀏覽器選擇器

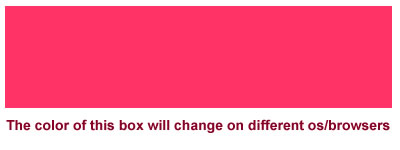
如果您可以只需鍵入一個特殊選擇器,在這里您可以寫一些JavaScript,設置一個Class在基于當前的瀏覽器的名字的標簽會怎么樣?
4.1CSSBrowser
這是一個非常小的javascript只有一行,而且不到1kb,它允許CSS選擇器。它讓您可以為每個操作系統和每個瀏覽器寫具體的CSS代碼。你可以寫一些JavaScript,設置Class的名字,也就是說,內容根據當前的瀏覽器。
jQuery瀏覽器選擇器
這里有另外一個基于jQuery的非常簡單的處理瀏覽器選擇器的方法,你需要做的只是加載jQuery庫文件,并添加下面的一塊兒代碼。
$(document).ready(function(){ $(‘html’).addClass($.browser); });現在你可以準備你的樣式,如.msie,.mozilla,.opera,.safari或其它目標瀏覽器。
5.最小/***高度/寬度支持
針對CSSmin-width,min-height,max-width,max-height,border-*-width,margin,和padding屬性,這里有一些很好的jQuery修正。
5.1jQMinMax
這是一個為沒有原聲的支持min-width,max-width,min-height和max-height的地方添加支持的jQuery插件。
5.2JSizes
這個小jQuery插件為CSSmin-width,min-height,max-width,max-height,border-*-width,margin,和padding屬性添加支持。特別是他提供一種方法來確定一個元素在那里可見。由于所有的型號的方法返回數值,所以這些也可以安全的使用在嚴格的DOM元素方面。
jQuery(function($){ varmyDiv=$(‘#myDiv’); //setmargin-topto100pxandmargin-bottomto10em myDiv.margin({top:100,bottom:‘10em’}); //displaysthesizeofthetopborderinpixels alert(myDiv.border().top); //displaystrueiftheelementisvisible,falseotherwise alert(myDiv.isVisible()); //setpadding-rightto10pxandmargin-leftto15pxusingchaining myDiv.padding({right:10}).margin({left:15}); });6.元素垂直/水平居中

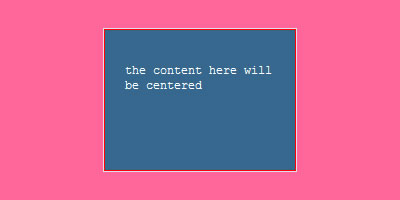
你可能之前遇到過這個問題:水平或垂直居中某個元素。垂直居中在CSS里面相當麻煩,特別是你想支持所有主流瀏覽器。
6.1Centerelementplugin
這個插件可以使頁面中的所有元素居中,垂直和水平居中采用css負margin的方法。
$(“element”).center();//verticalandhorizontal $(“element”).center({ horizontal:false//onlyvertical });6.2我是怎么把一個元素垂直居中的?
在這個視頻教程里,JeffreyJordanWay將為你展示如何使用jQuery的力量結合CSS在你的瀏覽器里面使一個圖片垂直居中.
7.在IE里使用Q標簽
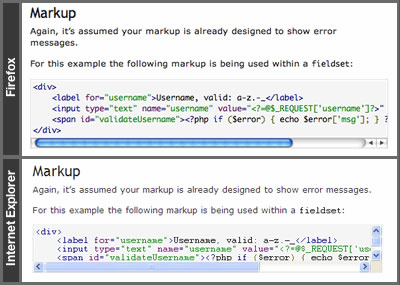
人們期望使用的Q標簽而不是blockquote標簽來顯示引號。然而IE/Win不支持Q標簽,因為這一點,大部分網站的作者選擇不使用Q標簽。
7.1QinIE
當你在你的文件的頭部添加這個腳本在IE瀏覽器里自動掃描的網頁Q的標記,并正確的顯示它們(包括嵌套引用)。當(如果)IE瀏覽器將來支持Q標簽,這個插件將會添加瀏覽器版本檢查。
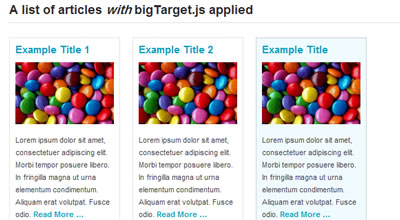
8.增加點擊目標的大小和獲得更多的響應轉換

通過把你的所有內容放到一個可點擊的標簽來和單調的“readmore…”鏈接說拜拜吧。
9.Lazyloader
Lazyloader是一個jQuery。它可以延遲加載頁面里面的圖片.在用戶瀏覽視界(頁面中可見部分)以外的圖片之前,它將不會被加載。這和imagepreloading的作用正好相反.
10.bgiframe

輕松的解決IE下的z-index的問題。
11.ieFixButtons
ieFixButtons是一個修正IE6和7的<button>標簽的bug的jquery插件。
12.溢出(overflow)修正

修正ie下的水平溢出。IE在溢出的元素里面顯示一個滾動條,特別是如果元素里面只有一行,滾動條就會遮住這行內容。這個插件通過修改padding來修正這個問題。
看完上述內容,你們對Javascript中怎么解決瀏覽器兼容問題有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。