您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“HTML的onclick屬性怎么實現單擊處理”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“HTML的onclick屬性怎么實現單擊處理”這篇文章吧。

如何使用onclick屬性?
在以下的例子中,我們將創建一個帶a標簽的鏈接按鈕,并嘗試在那里設置onclick屬性。
代碼如下
1 2 3 4 5 6 7 8 9 10 | <html> <script> function js_alert() { alert("Pushed!"); } </script> <body> <a href="#" onclick="js_alert()">鏈接</a> </body> </html> |
運行效果如下

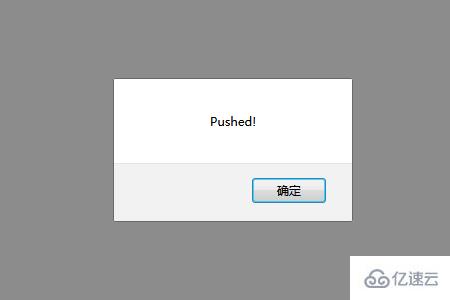
點擊鏈接會出現如下效果

在此代碼中,onclick屬性已添加到使用a標記創建的鏈接中。
對于onclick屬性,設置了js_alert()函數。
此js_alert()函數由腳本標記包圍的部分定義。
當然,除了發出警示之外,您還可以指定函數定義的任何內容。
即使在判斷是否使用JavScript運行的動畫時,也要使用onclick屬性。
以上是“HTML的onclick屬性怎么實現單擊處理”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。