您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何使用偽元素及透明度進行優化”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何使用偽元素及透明度進行優化”這篇文章吧。
使用偽元素及透明度進行優化,我們給上述元素添加一個 before 偽元素,大小與父 div 一致,并且提前給這個元素添加好所需要的最終的盒陰影狀態,但是元素的透明度為 0。
div {
position: relative;
width: 100px;
height: 100px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
opacity: 0;
}然后,在 hover 的時候,我們只需要將偽元素的透明度從 0 設置為 1 即可。
div:hover::before {
opacity: 1;
}這樣做的好處是,實際在進行的陰影變化,其實只是透明度的變化,而沒有對陰影進行不斷的重繪,有效的提升了陰影動畫的流暢程度,讓它看起來更加絲滑。

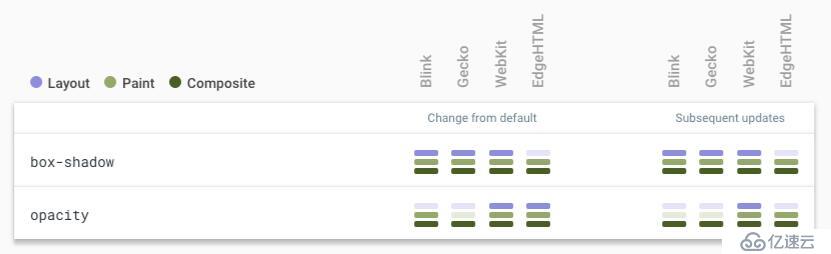
為什么對透明度 opacity 進行動畫要比對 box-shadow 進行動畫性能更好呢?可以看看這里這張表格,列舉了不同屬性變換對頁面重排、重繪的影響:

以上是“css如何使用偽元素及透明度進行優化”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。