您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Node.js中url模塊怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
URL模塊主要提供對URL(Uniform Resource Locator,統一資源定位器)的相關操作的屬性和方法。
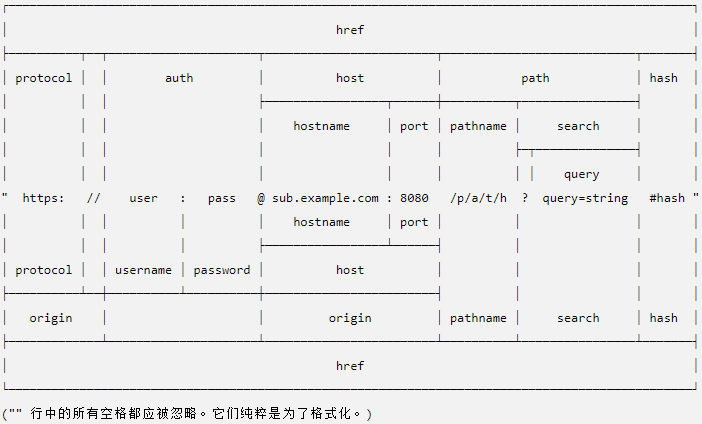
網址字符串是包含多個有意義組件的結構化字符串。 解析時,將返回包含每個組件的屬性的網址對象。
url 模塊提供了兩種用于處理網址的 API:一種是 Node.js 特定的舊版 API,一種是實現了與 Web 瀏覽器使用的相同的 WHATWG 網址標準的新版 API。
下面提供了 WHATWG 和 舊版 API 之間的比較。

使用 WHATWG API 解析網址字符串:
const myURL =
new URL('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');使用舊版 API 解析網址字符串:
import url from 'url';
const myURL = url.parse('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');舊的解析方法,直接采用模塊的parse函數即可,如下所示:
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
//舊的解析方法
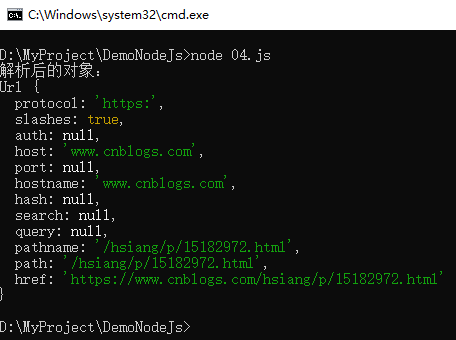
var obj = url.parse(u);
console.log("解析后的對象:");
console.log(obj);解析示例截圖,如下所示:

注意:返回的obj是一個對象,通過obj.屬性名,可以獲取更加詳細的內容。
//新的解析方法【ES6寫法】
const {URL} = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
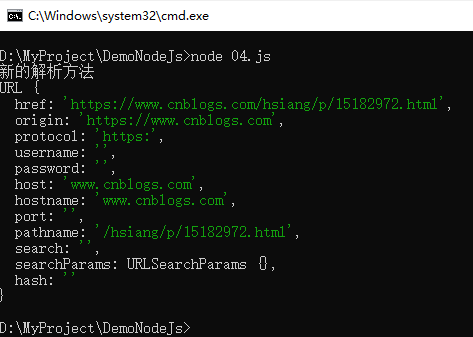
const obj=new URL(u);
console.log("新的解析方法");
console.log(obj);示例截圖,如下所示:

ES5寫法,如下所示:
//新的解析方法【ES5寫法】
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
var obj =new url.URL(u);
console.log("新的解析方法");
console.log(obj);注意:通過對比,發現新舊兩種方式解析出來的結果大體上相同,僅存細微差異,具體可參考上述新舊對比截圖。
感謝各位的閱讀!關于“Node.js中url模塊怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。