您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Node.js中path模塊,url模塊,http模塊怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Node.js中,提供了一個path模塊,在這個模塊中,提供了許多實用的,可被用來處理與轉換文件路徑的方法及屬性。path是一個系統模塊,不需要單獨安裝,主要用于格式化或拼接完整路徑。
以path模塊中最常用的是join方法【拼接路徑】為例,如下所示:
var path = require('path');
//拼接路徑:將多個字符串拼接成一個完整的路徑
var file = path.join(__dirname,'file1.txt');
console.log("當前路徑:"+file);示例截圖,如下所示:

注意:__dirname是內置屬性,表示當前程序所在的路徑。
path模塊除了join外,還提供了其他方法,如下所示:
var path = require('path');
//拼接路徑:將多個字符串拼接成一個完整的路徑
var file = path.join(__dirname,'file1.txt');
console.log("當前路徑:"+file);
//返回路徑中的文件夾部分
var dirname = path.dirname(file);
//返回路徑中的文件部分,包含文件名和擴展名
var filename = path.basename(file);
//返回路徑中的擴展名
var extname = path.extname(file);
//解析路徑對象,返回一個對象
var p = path.parse(file);
console.log("dirname:"+dirname);
console.log("filename:"+filename);
console.log("extname:"+extname);
console.log("parse解析后的對象:");
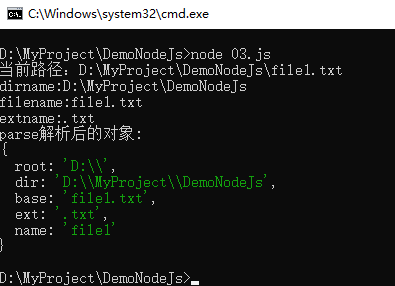
console.log(p)示例截圖,如下所示:

URL模塊主要提供對URL(Uniform Resource Locator,統一資源定位器)的相關操作的屬性和方法。
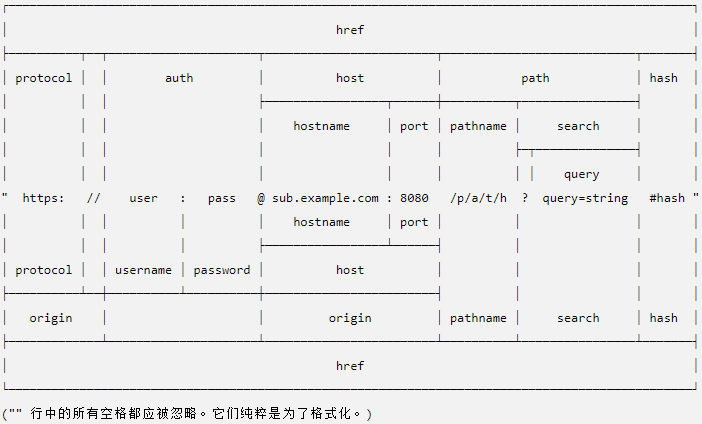
網址字符串是包含多個有意義組件的結構化字符串。 解析時,將返回包含每個組件的屬性的網址對象。
url 模塊提供了兩種用于處理網址的 API:一種是 Node.js 特定的舊版 API,一種是實現了與 Web 瀏覽器使用的相同的 WHATWG 網址標準的新版 API。
下面提供了 WHATWG 和 舊版 API 之間的比較。

使用 WHATWG API 解析網址字符串:
const myURL =
new URL('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');使用舊版 API 解析網址字符串:
import url from 'url';
const myURL = url.parse('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');舊的解析方法,直接采用模塊的parse函數即可,如下所示:
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
//舊的解析方法
var obj = url.parse(u);
console.log("解析后的對象:");
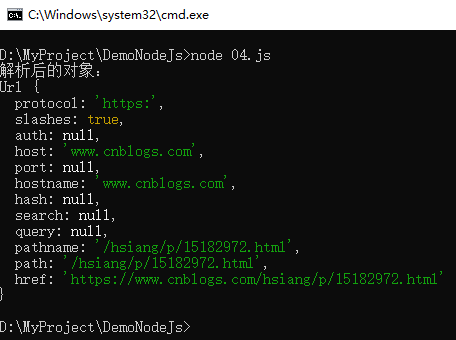
console.log(obj);解析示例截圖,如下所示:

注意:返回的obj是一個對象,通過obj.屬性名,可以獲取更加詳細的內容。
//新的解析方法【ES6寫法】
const {URL} = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
const obj=new URL(u);
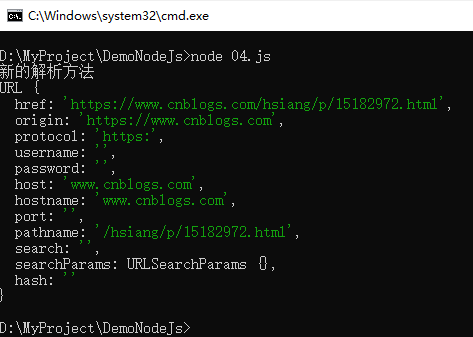
console.log("新的解析方法");
console.log(obj);示例截圖,如下所示:

ES5寫法,如下所示:
//新的解析方法【ES5寫法】
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
var obj =new url.URL(u);
console.log("新的解析方法");
console.log(obj);注意:通過對比,發現新舊兩種方式解析出來的結果大體上相同,僅存細微差異,具體可參考上述新舊對比截圖。
網絡作為信息傳輸,接收,共享的虛擬平臺,通過它將各個點,面,體的信息聯系到一起,從而實現這些資源的共享。網絡傳輸數據有一定的規則,這些規則稱之為協議,http協議就是規則的一種,而且是使用最頻繁的一種網絡傳輸協議。
超文本傳輸協議(Hyper Text Transfer Protocol,HTTP)是一個簡單的請求-響應協議,它通常運行在TCP之上。它指定了客戶端可能發送給服務器什么樣的消息以及得到什么樣的響應。請求和響應消息的頭以ASCII形式給出;而消息內容則具有一個類似MIME的格式。HTTP協議定義了數據在瀏覽器和服務器之間網絡傳輸的數據格式和過程。
HTTTP協議定義了瀏覽器和服務器之間交互數據的格式及過程。具體如下所示:
定義了瀏覽器以什么格式向服務器發送請求;
定義了服務器以什么格式解析瀏覽器發送過來的數據;
定義了服務器以什么格式響應數據給瀏覽器;
定義了瀏覽器已什么格式解析服務器響應的數據;
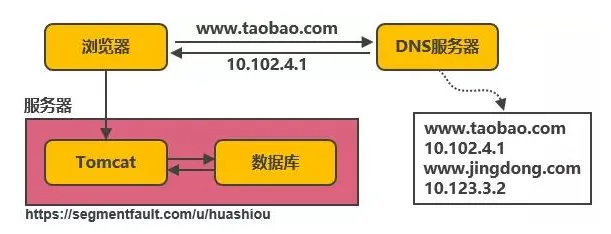
以瀏覽一次網頁為例,請求響應過程如下所示:

因為網絡中的請求,大部分都是get方式,且不帶請求體,所以Node.js的http模塊提供了便捷方法。如下所示:
var http=require('http');
var fs = require('fs');
http.get('http://www.itsource.cn',function(res){
//res是一個IncomingMessage對象
//console.log(res);
var stream = fs.createWriteStream('./a.html');
//res是流對象,可以監聽data事件
res.on('data',function(data){
console.log(data.toString());
stream.write(data);
});
res.on('end',function(){
stream.end();
console.log('下載成功');
});
//或者采用管道
//res.pipe(stream);
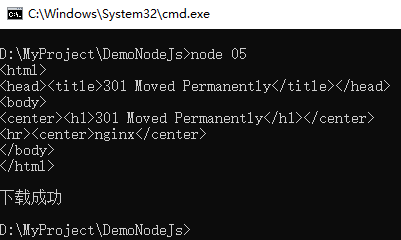
});上述示例采用get方法獲取文件內容,并保存文件內容到文件中。示例結果如下:

以上是“Node.js中path模塊,url模塊,http模塊怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。