溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css中怎么用position屬性進行左和右對齊,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
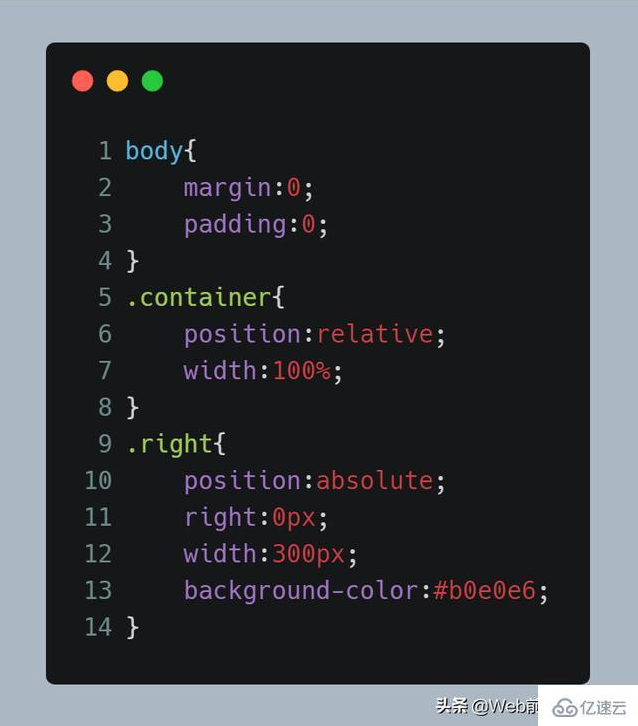
使用 position 屬性進行左和右對齊
使用這種方法在兼容性這一塊無疑是最好的方法了,但當使用 position 屬性時,請始終設置 !DOCTYPE 聲明,在IE8 以及更早的版本存在一個問題。如果容器元素(在我們的案例中是 <div class="container">)設置了指定的寬度,并且省略了 !DOCTYPE 聲明,那么 IE8 以及更早的版本會在右側增加 17px 的外邊距。例如:

使用 position 屬性進行左和右對齊
以上是“css中怎么用position屬性進行左和右對齊”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。