您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中position屬性及z-index屬性怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在網頁設計中,position屬性的使用是非常重要的。有時如果不能認識清楚這個屬性,將會給我們帶來很多意想不到的困難。
position屬性共有四種不同的定位方法,分別是static、fixed、relative、absolute。最后將會介紹和position屬性密切相關的z-index屬性。
第一部分:position: static
static定位是HTML元素的默認值,即沒有定位,元素出現在正常的流中,因此,這種定位就不會收到top,bottom,left,right的影響。
如html代碼如下:
<div class="wrap"> <div class="content"></div> </div>
css代碼如下:
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}效果圖如下:

我們發現,雖然設置了static以及top,但是元素仍然出現在正常的流中。
第二部分:fixed定位
fixed定位是指元素的位置相對于瀏覽器窗口是固定位置,即使窗口是滾動的它也不會滾動,且fixed定位使元素的位置與文檔流無關,因此不占據空間,且它會和其他元素發生重疊。
html代碼如下:
<div class="content">我是使用fix來定位的!!!所以我相對于瀏覽器窗口,一直不動。</div>
css代碼如下:
body{height:1500px; background: green; font-size: 30px; color:white;}
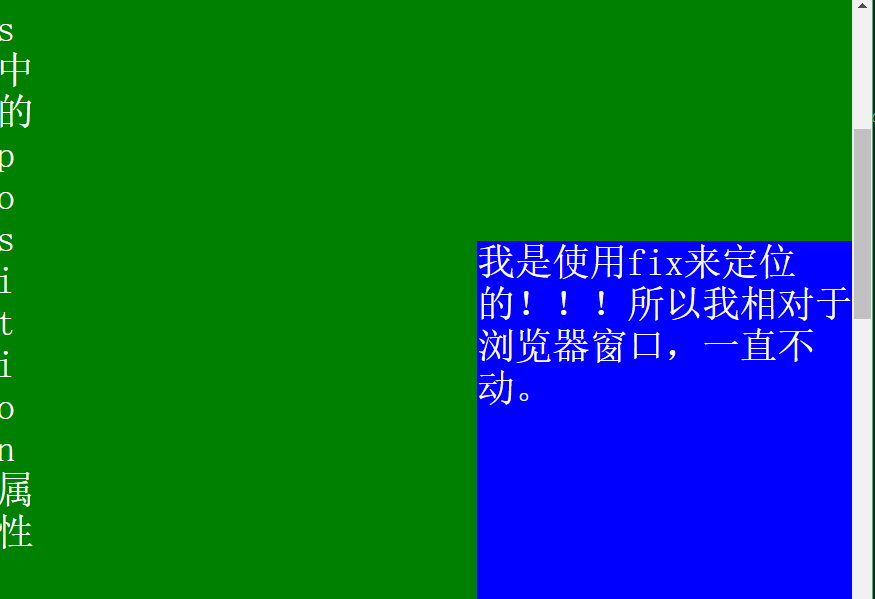
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}效果圖如下:

即右下角的div永遠不會動,就像經常彈出來的廣告!!!
值得注意的是:fixed定位在IE7和IE8下需要描述!DOCTYPE才能支持。
第三部分:relative定位
相對定位元素的定位是相對它自己的正常位置的定位。
關鍵:如何理解其自身的坐標呢?
讓我們看這樣一個例子,hmtl如下:
<h3>這是位于正常位置的標題</h3> <h3 class="pos_bottom">這個標題相對于其正常位置向下移動</h3> <h3 class="pos_right">這個標題相對于其正常位置向右移動</h3>
css代碼如下:
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}效果圖如下:

即bottom:-20px;;向下移動。 left:50px;向右移動。
即可以理解為:移動后是移動前的負的位置。
比如上例中,移動后是移動前負的bottom:-20px;即移動后是移動前bottom:20px;也就是說,移動后是移動前的向下20px;
又如:left:50px;移動后是移動前左邊的-50px;那么也就是說移動后是移動前的右邊的50px。
即:移動后對于移動前:如果值為負數,則直接換成整數;如果值為整數,則直接改變相對方向。
弄清楚了relative是如何移動的,下面我們看一看移動之后是否會產生其他的影響。
html代碼如下:
<h3>這是一個沒有定位的標題</h3> <h3 class="pos_top">這個標題是根據其正常位置向上移動</h3> <p><b>注意:</b> 即使相對定位元素的內容是移動,預留空間的元素仍保存在正常流動。</p>
css代碼如下:
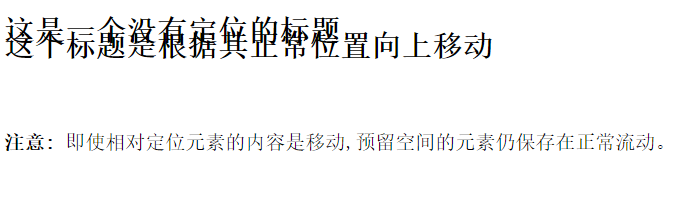
h3.pos_top{position:relative;top:-35px;}效果圖如下:

根據之前的說法,top:-35px;值是負數,則直接換成正數,即移動后相對與移動前向上偏移了35px;我們發現于上,移動后和上面的元素發生了重疊;于下,即使相對元素的內容移動了,但是預留空間的元素仍然保存在正常流動,也就是說相對移動之后,不會對下面的其他元素造成影響。
第四部分:absolute定位
絕對定位的元素相對于最近的已定位父元素,如果元素沒有已定位的父元素,那么它的位置相對于<html>。
下面舉幾個例子:
例子1:
<title>絕對定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<div class="parent">
<div class="son">
<span>什么?</span>
</div>
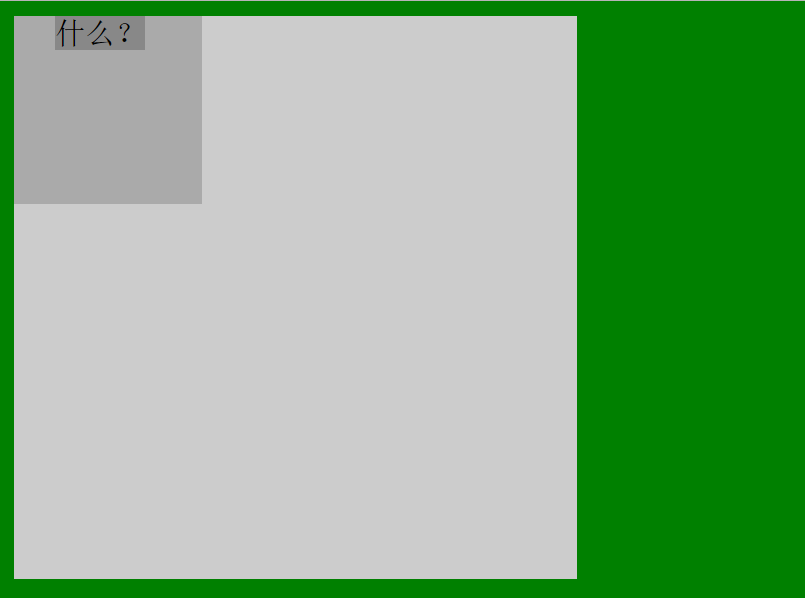
</div>效果如下:

即我只在span中設置了position:absolute;而在其父元素中都沒有,于是它的位置是相對于html的。
例2:
.son{position: relative; width: 100px;height: 100px;background: #aaa; }相較于上一個例子,我只修改了class為son的元素的css,設置為position:relative;效果圖如下:

于是,我們發現現在span的位置是相對于設有position屬性的class為son的父元素的。
例3:
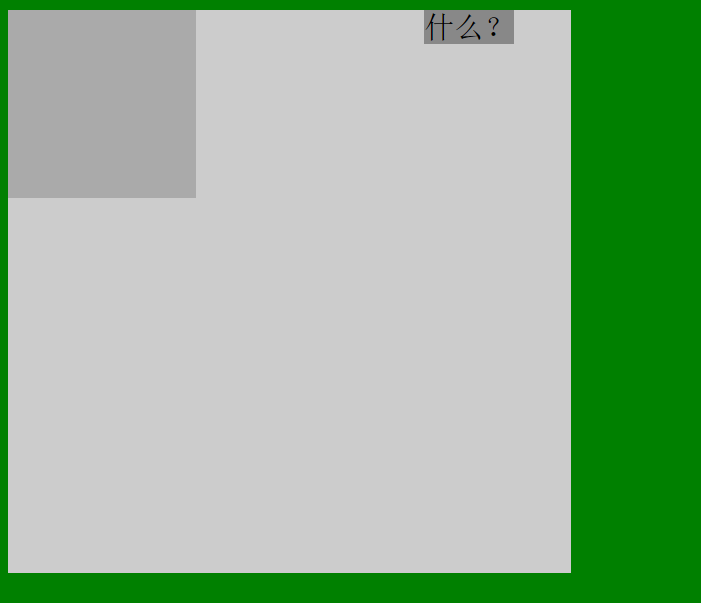
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}這個例子我只是修改了第一個例子中的css--設置了position:absolute;效果如下:

于是我們發現,現在span的定位是相對于具有position:absolute的屬性的class為parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相對于例1,我添加了fixed的position屬性,發現結果和例3是一模一樣的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相對于例1,我添加了static的position屬性(即html的默認屬性),結果和例1是一樣的。
綜上所述,當某個absolute定位元素的父元素具有position:relative/absolute/fixed時,定位元素都會依據父元素而定位,而父元素沒有設置position屬性或者設置了默認屬性,那么定位屬性會依據html元素來定位。
第五部分:重疊的元素--z-index屬性
首先聲明:z-index只能在position屬性值為relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于顯示屏幕方向(z軸)上的堆疊順序(stack order),值大的元素發生重疊時會在值小的元素上面。
下面我們通過幾個例子繼續來理解這個屬性。
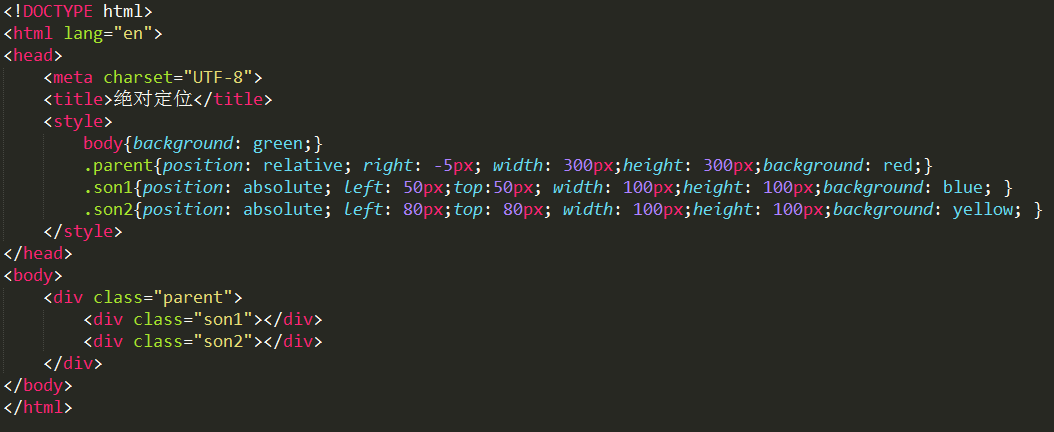
例1:

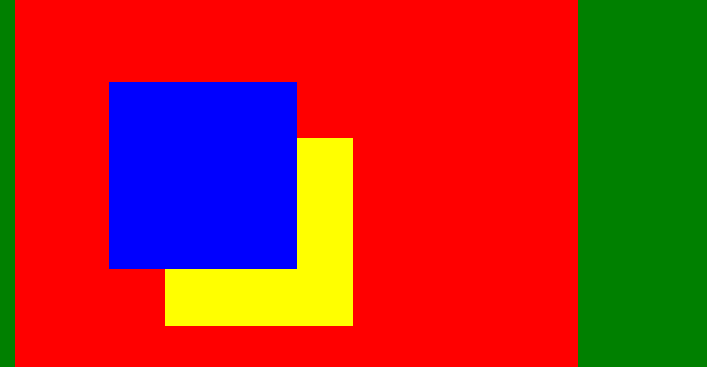
即son1和son2是parent的兩個子元素,效果圖如下:

這是沒有使用z-index,我們發現son2在son1之上,這是因為son2在html中排在了son1之后,所以后來者將前者覆蓋,如果我們顛倒以下兩者的順序,就會發現藍色(son1)在上了。
例2:
在son1中加入z-index:1;可以發現效果如下:

也就是說son2的index值是小于1的。
如果我們給son2也加上z-index:1;呢?結果得到黃色(son2)就在上面了。(因為一旦z-index值相等,情況就和都不設置index值一樣了)
例3:
在son2中加入z-index:5;可以發現效果如下:

即黃色(son2)又在上面了,這個很簡單,不作過多討論。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 這樣理論上父元素就會在上面(黃色覆蓋藍色和黃色);
結果如下:

結果沒有變!!!!! 這就說明父元素和子元素不能做z-index的比較!!!但真的是這樣嗎?看下一個例子:
例5:
把兩個子元素的z-index值同時設置為-5;父元素不設置z-index屬性。結果如下:

成功!!說明在父元素和子元素之間還是可以作比較的!!!只是需要我們把子元素的z-index值設為負數。
例6:
我們在例5的基礎上再給父元素添加一個z-index:10,講道理~應該也可以得到和例5相同的結果吧!!

然而.... 看來我們不能設置父元素的z-index值,否則就不能出現我們想要的效果。下面再看一個有趣的例子!
例7:
我們根據例6的經驗不設置父元素的值,現在設置son1(藍色)的z-index為5,son2的z-index為-5,看下面的結果:

即son1在最上面,父元素在中間,son2在最下面。
對于z-index的探索就這樣結束了嗎??當然沒有,看下面幾個更為有趣的例子吧。
例8:
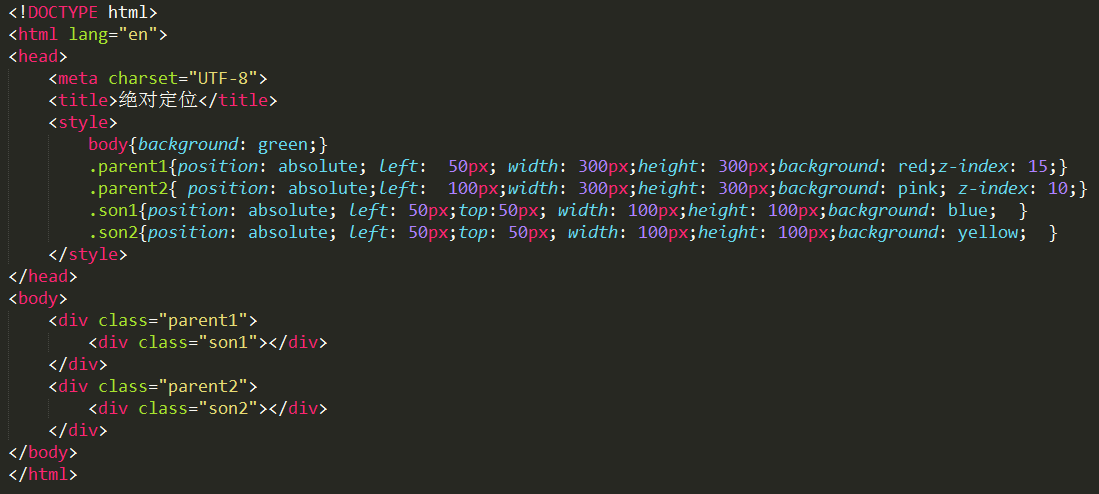
代碼如下:

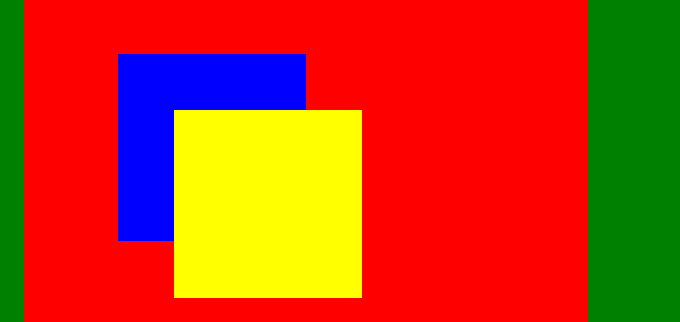
效果如下:

雖然parent1和parent2分別是son1和son2的父元素,按照我們之前的理解,父元素是不可添加z-index值的,否則會導致錯誤。但是這里parent1和parent2相對于body又是子元素,他倆是同級的,所以就可以進行比較了。且此時parent1的子元素son1(藍色)在上。
例9:
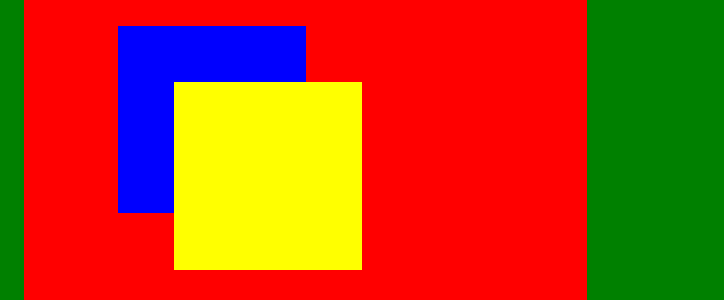
如果我們在例7的基礎上,把parent2的z-index值設為20,就會發現如下效果:

即parent2在上的同時son2也會同時在上。這也就是所謂的“拼爹”了!!
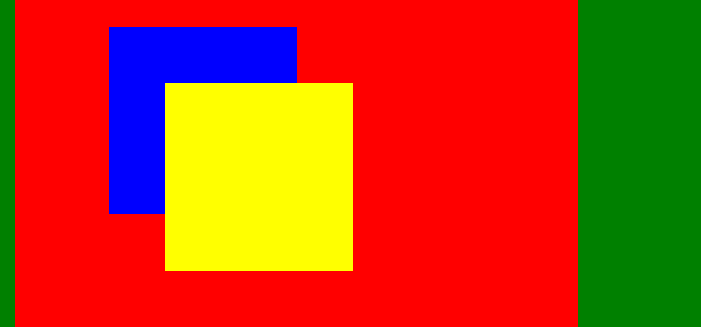
例10.同樣在例7的基礎上,我們不設置parent1和parent2和son2的index值,而只設置son1的z-index值為10,效果如下:

即原本在下面的藍色son1被提上來了,而沒有把父元素(parent1)提上了,誒,不孝順啊!!
例11.顯然,在例10的基礎上,如果我們把son2的index值設置的比son1的大,如20,那么son2就會覆蓋son1了,并且都在兩個父元素只上了!!
效果如下圖:

例12.當然,如果我們把兩個son的z-index都設置位負數如-5,那么兩者就都會被父元素所覆蓋:

感謝各位的閱讀!關于“css中position屬性及z-index屬性怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。