您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序怎么實現九宮格心形拼圖效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇小程序怎么實現九宮格心形拼圖效果文章都會有所收獲,下面我們一起來看看吧。

1、有兩個 canvas,一個小的 canvas 顯示最后會是什么樣子,一個大的 canvas 用來最后進行截圖,生成圖片,保存到相冊。
通過CSS的定位,把大的 canvas 移到屏幕外面不讓用戶看到就可以了。
而如果用小的canvas 保存圖片的話,最后的圖片有些模糊。
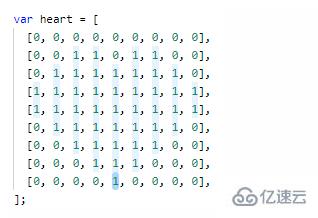
2、canvas 可以看成一個 9 * 9 的網格,
用一個叫 heart 的數組來表示就是這樣的。

用其中的小格子,來拼出心形,根據數組的內容在 canvas 上進行渲染。
這個小程序有 選擇單張圖片,選擇多張圖片,補充圖片,保存圖片,重置,推薦,意見反饋,這幾個功能。
當用戶點擊心形區域的時候,就可以選擇單張圖片,調用wx.chooseImage 就可以從本地相冊選擇圖片,然后就把這張圖,畫在 canvas上,具體畫的位置就是用戶點擊的位置。
在小的 canvas上綁定touchend 事件,觸發事件后,事件中有一個changedTouches 屬性,這是一個保存了,當前變化的觸摸點信息的數組,這個數組中的元素有 x 和 y 屬性,也就是觸摸點距離 canvas 左上角的距離。
// 觸摸點在 x 軸的值 var x = e.changedTouches[0].x; // 觸摸點在 y 軸的值 var y = e.changedTouches[0].y; 復制代碼
有 x 軸 和 y 軸的距離后,算出具體應該畫在哪個格子上。
//grid 表示一個格子的寬度 // 確定 x 軸是在第幾個格子 x = Math.floor(x / grid); // 確定 y 軸是在第幾個格子 y = Math.floor(y / grid); 復制代碼
知道在哪個格子畫之后,就要確定畫圖片的哪部分了,因為所有的格子都是正方形的,但是用戶選擇的圖片不一定是正方形,如果壓縮成正方形會很難看,所以我畫的時候,選擇了正中間的部分來畫,
通過wx.getImageInfo 來獲取圖片信息,以短邊為正方形的寬,然后從 (長邊 - 短邊)/2 的地方來畫。
// 獲取圖片的寬和高
var width = res.width;
var height = res.height;
// 如果圖片不是正方形,只畫中間的部分
// sWidth 表示正方形的寬
var sWidth = width > height ? height : width;
// sx 是源圖像的矩形選擇框的左上角 X 坐標
var sx = 0;
// sy 是源圖像的矩形選擇框的左上角 y 坐標
var sy = 0;
if (width > height) {
sx = (width - height) / 2;
}
if (width < height) {
sy = (height - width) / 2;
}
復制代碼知道畫什么,在哪里畫之后,調用 canvasContext.drawImage 來畫就可以了。
選擇多張圖片,同樣是調用wx.chooseImage 方法,成功選擇多張圖片后,返回的對象中有一個tempFilePaths 屬性,這個屬性保存了,圖片的本地文件路徑列表。

然后遍歷 heart 數組,也就是保存心形數據的數組,如果數組中某個元素的值是1,也就是說在心形范圍內,就按順序從 tempFilePaths 中取一張圖片畫上去,畫的時候同樣的,如果不是正方形就只畫中間的部分。
在 image 的文件中,有保存幾張圖片,用來補充心形,他們的路徑保存在一個數組中。
// 用來補充心形的圖片 images: [ '../../images/1.jpg', '../../images/2.jpg', '../../images/3.jpg', '../../images/4.jpg', '../../images/5.jpg', '../../images/6.jpg', '../../images/7.jpg', '../../images/8.jpg', '../../images/9.jpg', '../../images/10.jpg', ] 復制代碼
然后就是遍歷 heart 數組,如果數組的某個元素的值是1,就隨機從這組圖片中選擇一張畫上去。
畫一張圖片,畫多張圖片,補充圖片,他們都是在 canvas 上畫圖片,為了避免已經畫了圖片的位置被覆蓋,他們所畫的圖片的等級是不同的。
補充圖片:1 畫多張圖片:2 畫一張圖片:3 復制代碼
等級高的可以覆蓋等級低的,等級低的不能覆蓋等級高的,同等級的,除了畫多張圖片的不能覆蓋,其余的兩種情況,都可以覆蓋。
簡單意思就是: 補充圖片,補充完了之后,再補充會把原來補充的覆蓋掉,但是用戶選擇的圖片不會被覆蓋掉。
畫多張圖片,可以覆蓋掉補充的圖片,但用戶選擇的圖片也不會覆蓋掉。
畫一張圖片,不管這個位置有沒有圖片,都會再畫一張。
保存圖片的時候,就是按順序對大的 canvas 進行截取,然后保存成圖片,主要靠 wx.canvasToTempFilePath 這個API來實現,這個 API ,可以把當前畫布指定區域的內容導出生成指定大小的圖片,并返回文件路徑。
1、為了避免最后保存的圖片有黑色背景,最好開始的時候就在 canvas 上畫一個 和 canvas 大小一樣的矩形,矩形填充上顏色。
2、為了保存的圖片,在用戶的相冊中也能保持心形。需要按下面這個順序來保存圖片

3、 wx.canvasToTempFilePath 中有兩個選填的參數 destWidth 和 destHeight,這個兩個參數決定 輸出圖片寬度和高度,如果不是準確的知道是多少,用默認值就可以。
destWidth 和 destHeight 單位是物理像素(pixel),canvas 繪制的時候用的是邏輯像素(物理像素=邏輯像素 * density),所以這里如果只是使用 canvas 中的 width 和 height(邏輯像素)作為輸出圖片的長寬的話,生成的圖片 width 和 height 實際上是縮放了到 canvas 的 1 / density 大小了,所以就顯得比較模糊了。
而默認值是 width * 屏幕像素密度
文檔中提到的屏幕像素密度,應該不是指每英寸屏幕所擁有的像素數,而是指設備像素比(pixelRatio),也就是用多少個物理像素去顯示 1px 的 CSS 像素。 用APIwx.getSystemInfo 可以查看設備像素比
wx.getSystemInfo({
success: function(res) {
console.log(res.pixelRatio)
}
})
復制代碼這里如果我的理解有誤,還請知道的小伙伴指出。
說了這么多,主要就是想說用默認的值其實就已經很清晰了。
4、因為要保存9張圖片,所以需要一些時間,這個時候就需要一個進度條了,保存圖片的時候,顯示進度條,禁用保存按鈕,畢竟點擊一下按鈕就是9張圖片,所以這個時候還是禁用了好,每保存一張圖片進度條的值就 +12 ,超過100的時候,就表示 9張圖片都保存好了。
而微信小程序中也剛好有 進度條(progress)這個組件 。
這個功能就是遍歷 heart 數組,用一種顏色,根據數組內容,把心形畫出來。然后再在 x 軸 和 y 軸上畫兩條線,行成九宮格的樣子。
<button open-type='share'>推薦給朋友</button> <button open-type='feedback'>意見反饋 復制代碼
這個兩個功能就是用了,微信小程序的button 組件,這里需要注意的就是,在清除 button 的默認樣式時,需要把 button 的 after 偽元素的邊框也去掉。
button::after{
border: 0;
}
復制代碼有一些地方是小程序在替用戶做選擇,比如,如果所選擇的圖片不是正方形,就畫中間的部分,但是中間的部分不一定是用戶想要的,而如果每張圖片都要用戶自己來選擇畫哪部分,一共81張圖片,顯然是有些麻煩了,這里還可以繼續優化下。
還有在補充圖片的時候,補充的圖片也不一定是用戶喜歡的,所以這部分再考慮是不是可以加一些標簽,用戶選擇不同的標簽,來補充符合標簽的圖片,類似 QQ音樂的歌詞海報這樣。
關于“小程序怎么實現九宮格心形拼圖效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“小程序怎么實現九宮格心形拼圖效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。