您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序怎么實現九宮格效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
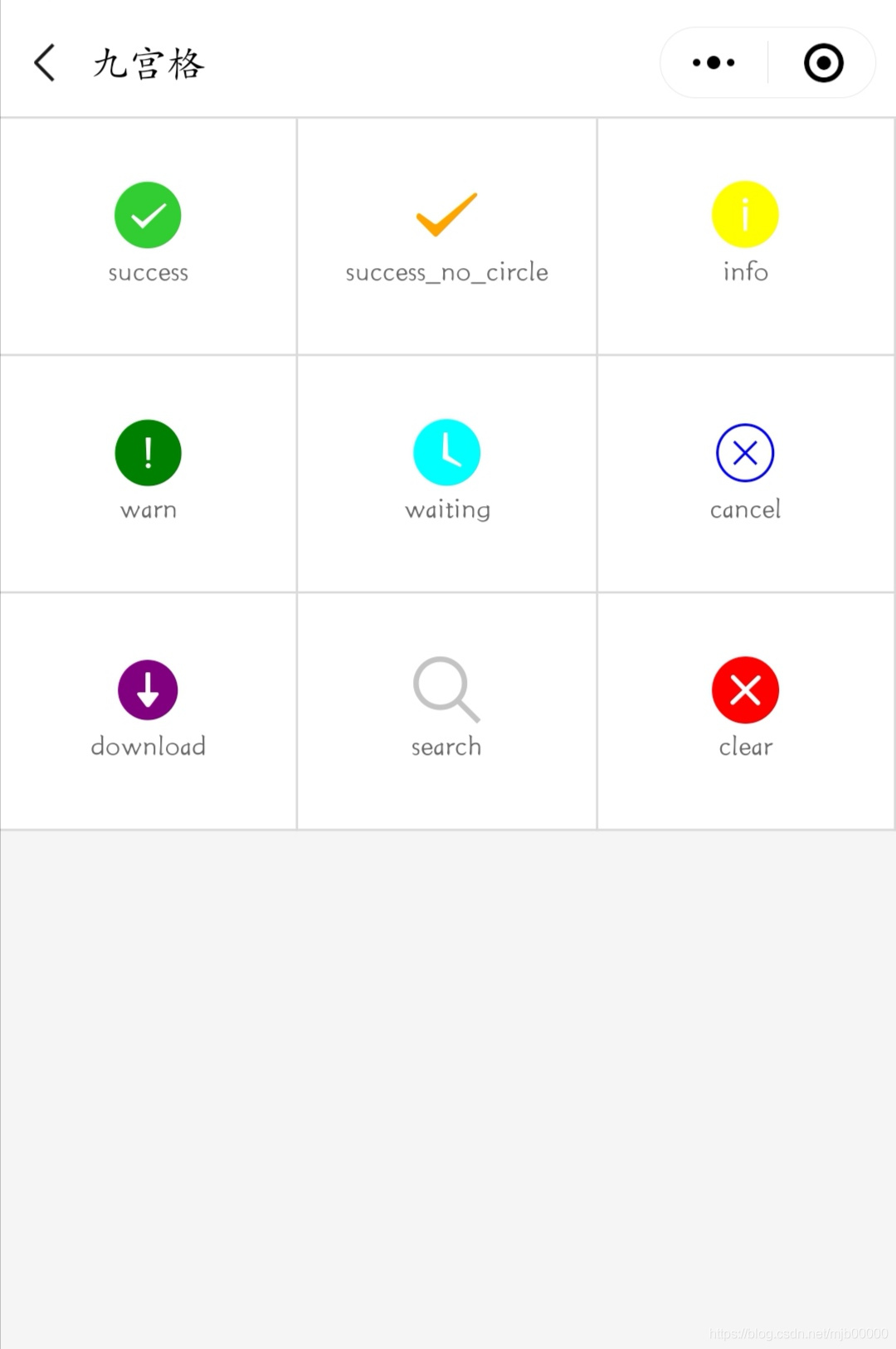
1.九宮格實現示例圖:

Tips: 說明:
使用 display: -webkit-flex;對布局做兼容。
保證每排三個圖標的兩對對齊,采用:justify-content: space-between;屬性。
父元素必須設置 flex-wrap: wrap;屬性進行換行,否則會在一排展示。
個子元素的寬度width: 33.33333333%;按照其占位大小分配。
使用justify-content:center;屬性設置元素居中。
使用flex-direction: column;和flex-wrap: wrap;屬性設置icon和text元素豎直排列。
2.在 .js文件中定義數據源:
Page({
/**
* 頁面數據源
*/
data: {
iconColor: [
"red", "orange", "yellow", "green", "rgb(0,255,255)", "blue", "purple"
],
iconStyle: [
{
"type":"success",
"size":30,
"color":"#32CD32"
},
{
"type": "success_no_circle",
"size": 30,
"color": "orange"
},
{
"type": "info",
"size": 30,
"color": "yellow"
},
{
"type": "warn",
"size": 30,
"color": "green"
},
{
"type": "waiting",
"size": 30,
"color": "rgb(0,255,255)"
},
{
"type": "cancel",
"size": 30,
"color": "blue"
},
{
"type": "download",
"size": 30,
"color": "purple"
},
{
"type": "search",
"size": 30,
"color": "#C4C4C4"
},
{
"type": "clear",
"size": 30,
"color": "red"
}
]
}
})3.在 .wxss文件中定義樣式如下:
/*
九宮格容器布局樣式
*/
.grid-item-container {
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
border-top: 1rpx solid #D9D9D9;
}
/*
item容器樣式
*/
.grid-item-child {
display:flex;
display: -webkit-flex;
justify-content:center;
flex-direction: column;
flex-wrap: wrap;
float: left;
width: 33.33333333%;
height: 200rpx;
box-sizing: border-box;
background-color: #FFFFFF;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
/*
icon樣式
*/
.grid-item-icon {
display:flex;
display: -webkit-flex;
justify-content:center;
}
/*
文本樣式
*/
.grid-item-label {
display:flex;
display: -webkit-flex;
justify-content:center;
color: #666;
font-size: 14px;
}4.在 .wxml文件中具體使用:
<view class="grid-item-container">
<block wx:for="{{iconStyle}}" wx:key="index">
<view class="grid-item-child">
<view>
<icon class="grid-item-icon" type="{{item.type}}" size="{{item.size}}" color="{{item.color}}"/>
<text class="grid-item-label">{{item.type}}</text>
</view>
</view>
</block>
</view>以上就是“微信小程序怎么實現九宮格效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。