您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用CSS畫心形?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.一顆div一顆心
用一個div畫出一個心,核心的方法就是使用偽元素。
首先,我們在頁面上先寫出一個div:
<div></div>
使用CSS,將這個div變為一個橘紅色的正方形:
div {
position:relative;
top: 100px;
left: 50%;
width: 100px;
height: 100px;
background-color: tomato;
}
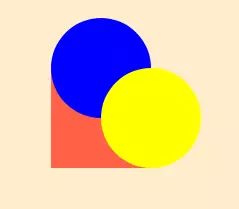
接著我們利用元素的兩個偽元素:before和:after,畫出一個藍色的圓和一個黃色的圓,并且將它們的圓心分別定位在正方形的上邊和右邊。
div:before {
content: "";
position:absolute;
top: -50px;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: blue;
}
div:after{
content: "";
position: absolute;
top: 0px;
left: 50px;
width: 100px;
height: 100px;
background-color: yellow;
border-radius: 50%;
}
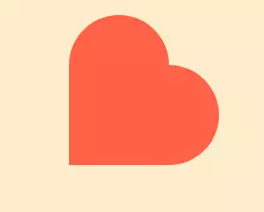
再來,將剛剛實現的兩個圓變成和正方形一樣的顏色:
div:before {
...
background-color: tomato;
}
div:after{
...
background-color: tomato;
}
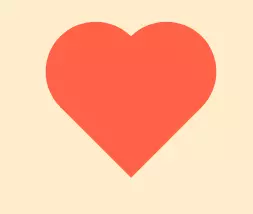
最后,將元素div旋轉45度,我們要的心形就實現了!就是這么簡單。
div {
position:relative;
top: 100px;
left: 50%;
width: 100px;
height: 100px;
background-color: tomato;
transform: rotate(-45deg);
}
2.一顆心不夠,那我們就畫一屏
一顆心不夠表達我的心意,那么就給她畫出一屏幕的心。
????????????
????????????
????????????
????????????
????????????
我對你有表達不完的心意,就有寫不完的div:
HTML
<h2>愛無處不在...</h2> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div> <div class="heart"></div> ...
浮動讓它們填滿整個屏幕:
.heart{
position: relative;
width: 100px;
height: 90px;
float: left;
}兩個偽元素代表我的左心房和右心房:
.heart:before,
.heart:after{
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: #fc2e5a;
border-radius: 50px 50px 0 0;
transform-origin: 0 100%;
}
.heart:after{
left: 0;
transform-origin :100% 100%;
}
讓左右心房都旋轉45度,就形成了我滿滿的一屏幕心:
.heart:before,
.heart:after{
...
transform: rotate(-45deg);
}
.heart:after{
...
transform: rotate(45deg);
}
3.我對你的愛有多深
“以前我看事物,是用肉眼去看,但是在我死去的那一剎那,我開始用心眼去看這個世界,所有的事物,真的可以看得前所未有的那么清楚。” -周星馳
無論有多少顆心都不能表達出我對你的愛意有多深,于是,我要讓你看到我的心都是由每一個愛你的細胞所組成的:
<div class="heart"></div>
CSS:
.heart {
position: absolute;
left: 50%;
top: 50%;
width: 105px;
height: 105px;
margin: -52.5px 0 0 -52.5px;
}像素級的世界可以由box-shadow屬性實現:
.heart::before {
content: '';
display: block;
transition: all 400ms;
width: 15px;
height: 15px;
margin: -15px 0 0 -15px;
box-shadow: 30px 15px #8e1a19, 45px 15px #ac0500, 75px 15px #f73f0c, 90px 15px #fa5f27, 15px 30px #740100, 30px 30px #8e0500, 45px 30px #8e1918, 60px 30px #ca1300, 75px 30px #f34f2b, 90px 30px #df351f, 105px 30px #f77c2a, 15px 45px #4b0000, 30px 45px #690100, 45px 45px #8e0f0b, 60px 45px #bf1000, 75px 45px #f84010, 90px 45px #f04222, 105px 45px #fa5724, 15px 60px #451312, 30px 60px #5a0100, 45px 60px #840e0c, 60px 60px #a51d1a, 75px 60px #ed2805, 90px 60px #d9321e, 105px 60px #f44622, 30px 75px #3b0000, 45px 75px #5d1a1b, 60px 75px #8e1a19, 75px 75px #a80700, 90px 75px #b90a00, 45px 90px #3d0000, 60px 90px #551415, 75px 90px #670100, 60px 105px #340000;
animation: pulse 1.2s steps(1) infinite;
}css的選擇器可以分為三大類,即id選擇器、class選擇器、標簽選擇器。它們之間可以有多種組合,有后代選擇器、子選擇器、偽類選擇器、通用選擇器、群組選擇器等等
看完上述內容,你們掌握如何使用CSS畫心形的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。