溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript如何去掉class,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
方法:1、利用“document.getElementsByTagName("元素")”語句獲取需要去掉class的元素對象;2、利用“元素對象.removeAttribute("class")”語句去掉指定元素的class即可。
本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
removeAttribute() 方法能夠刪除指定的屬性
語法為:
element.removeAttribute(attributename)
其中attributename用于規定要刪除的屬性的名稱。
該方法沒有返回值。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h2 class="red">Hello World</h2>
<p id="demo">點擊下面的按鈕刪除上面的標題的樣式屬性</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
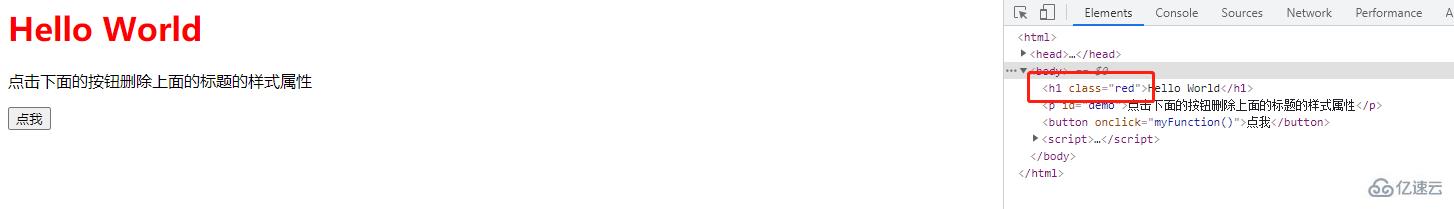
</html>輸出結果:

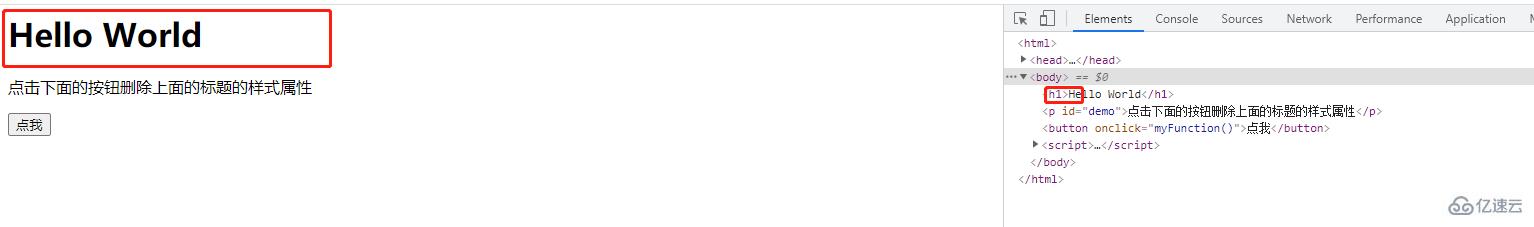
點擊按鈕后:

以上是“javascript如何去掉class”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。