溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關javascript如何增加class,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
javascript增加class的方法:1、創建一個p元素;2、通過“<script>document.getelementbyid("aa").classname="bbbb";</script>”方式為元素添加class即可。
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎么增加class?
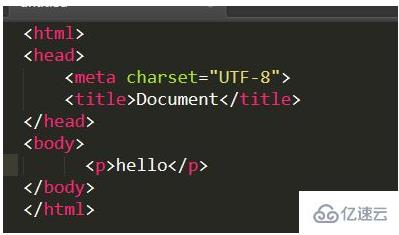
首先我們來創建一個p元素,在里面寫上hello:

在瀏覽器界面上的顯示如下:

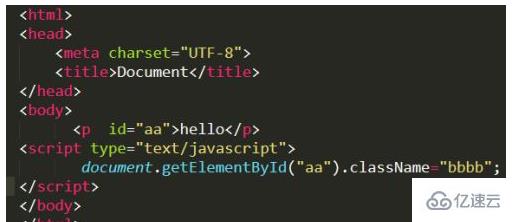
接下來,就可以用js為元素添加class了:

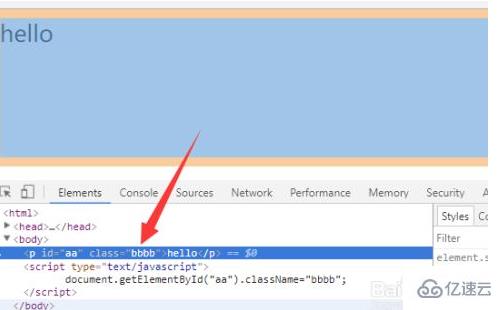
加好后,讓我們在瀏覽器控制臺看看結果:

是不是很簡單呢,加好之后,你就可以利用class來動態添加一些樣式,很方便,移除后樣式也就沒了。

上述就是小編為大家分享的javascript如何增加class了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。