您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“javascript如何去掉class屬性的值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“javascript如何去掉class屬性的值”吧!
在javascript中,可以利用setAttribute()方法來去掉class屬性的值,只需要使用該函數將class屬性的值設置為空字符串即可,語法為“元素對象.setAttribute("class","")”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用setAttribute()方法來去掉class屬性的值。
setAttribute() 方法添加指定的屬性,并為其賦指定的值。如果這個指定的屬性已存在,則僅設置/更改值。
只需要使用setAttribute()方法將class屬性的值設置為空字符串即可去掉class屬性的值。
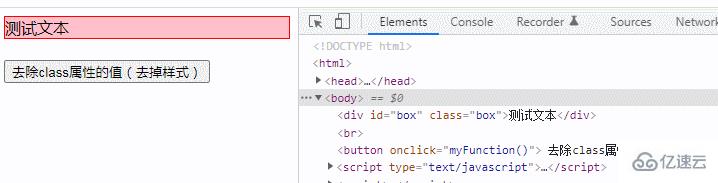
實現示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
<div id="box" class="box">測試文本</div><br>
<button onclick="myFunction()"> 去除class屬性的值(去掉樣式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
感謝各位的閱讀,以上就是“javascript如何去掉class屬性的值”的內容了,經過本文的學習后,相信大家對javascript如何去掉class屬性的值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。