您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript Echart可視化的方法是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇javascript Echart可視化的方法是什么文章都會有所收獲,下面我們一起來看看吧。
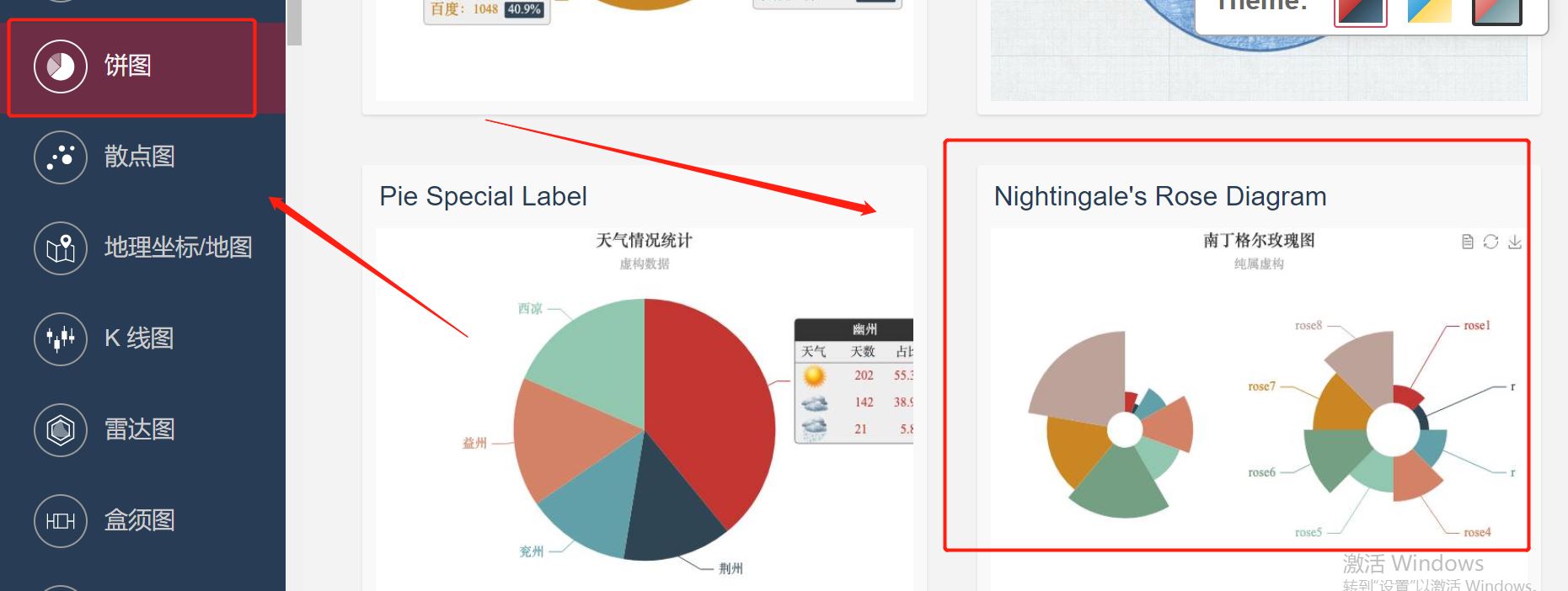
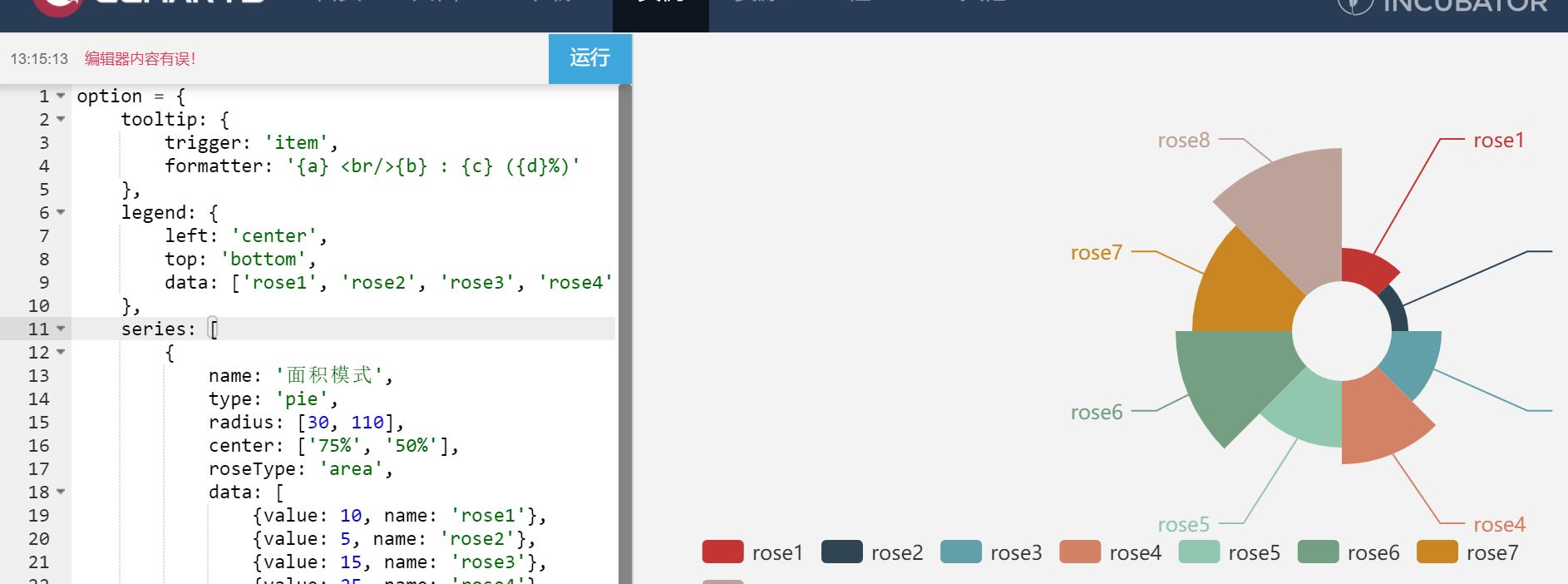
官網找到類似實例, 適當分析,并且引入到HTML頁面中

代碼整理
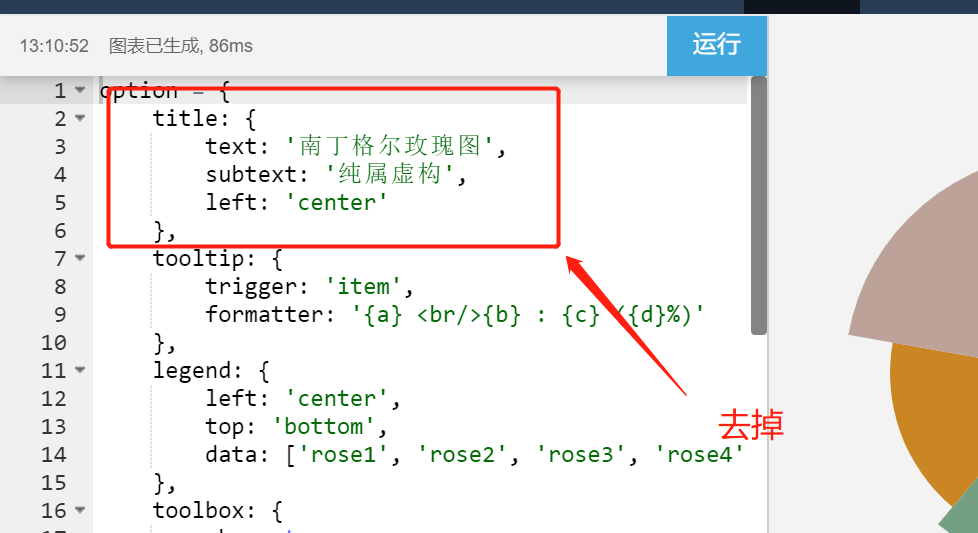
去掉標題

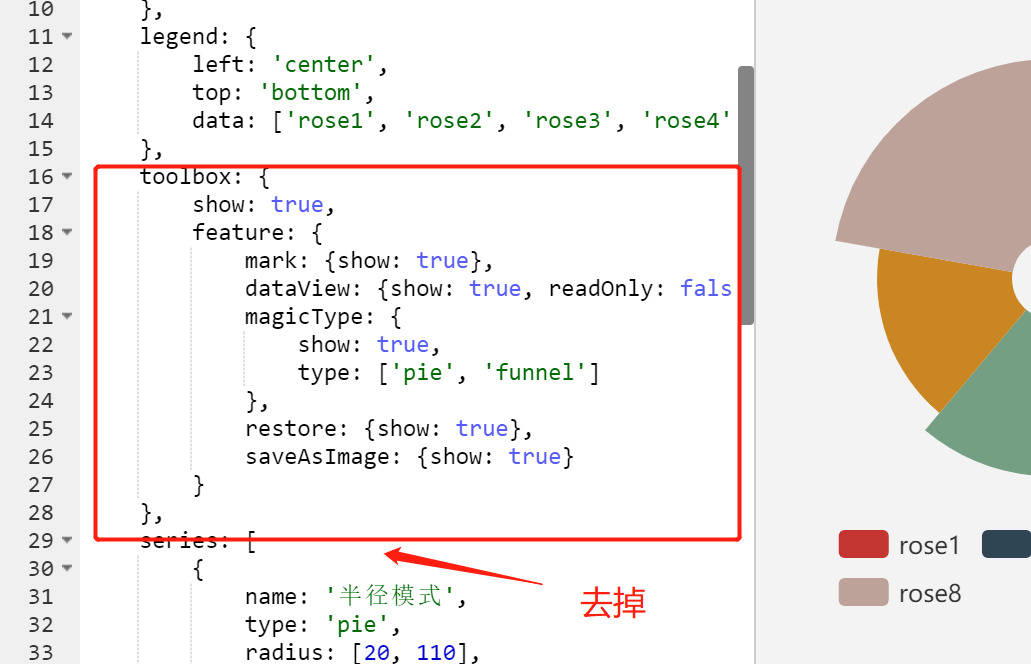
去掉工具箱

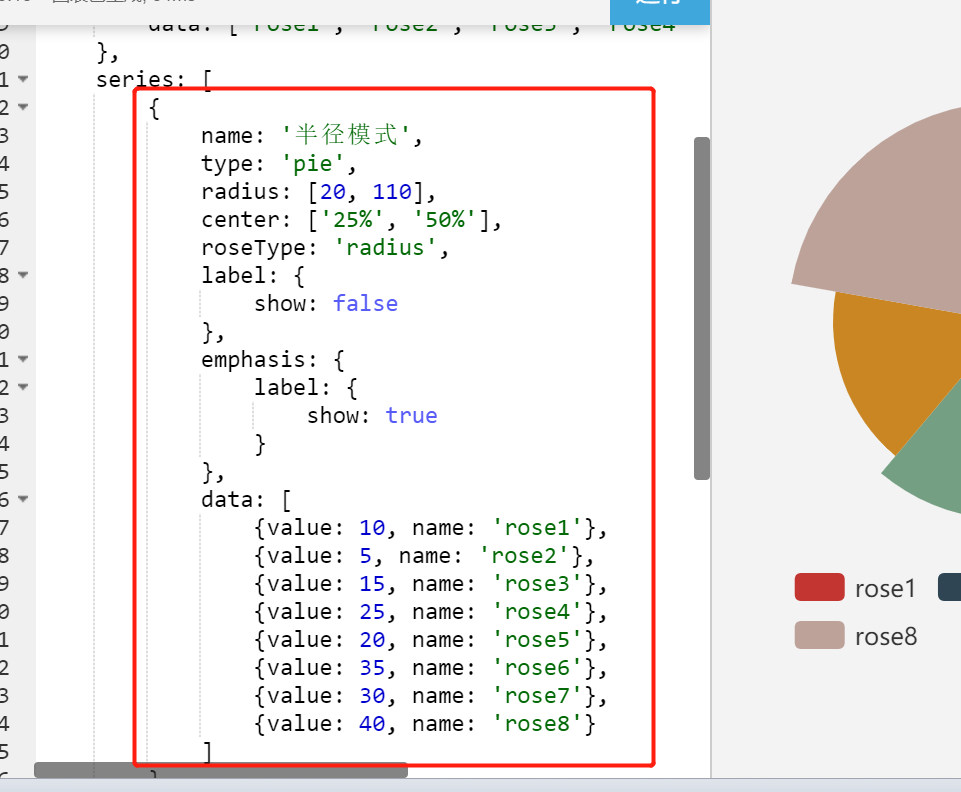
去掉一個圖

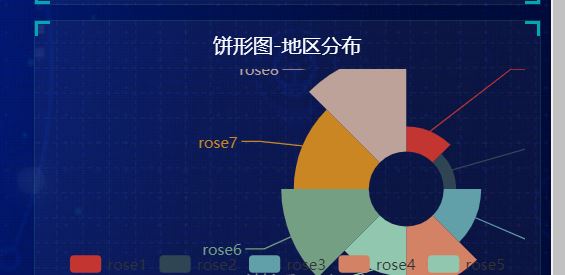
查看效果

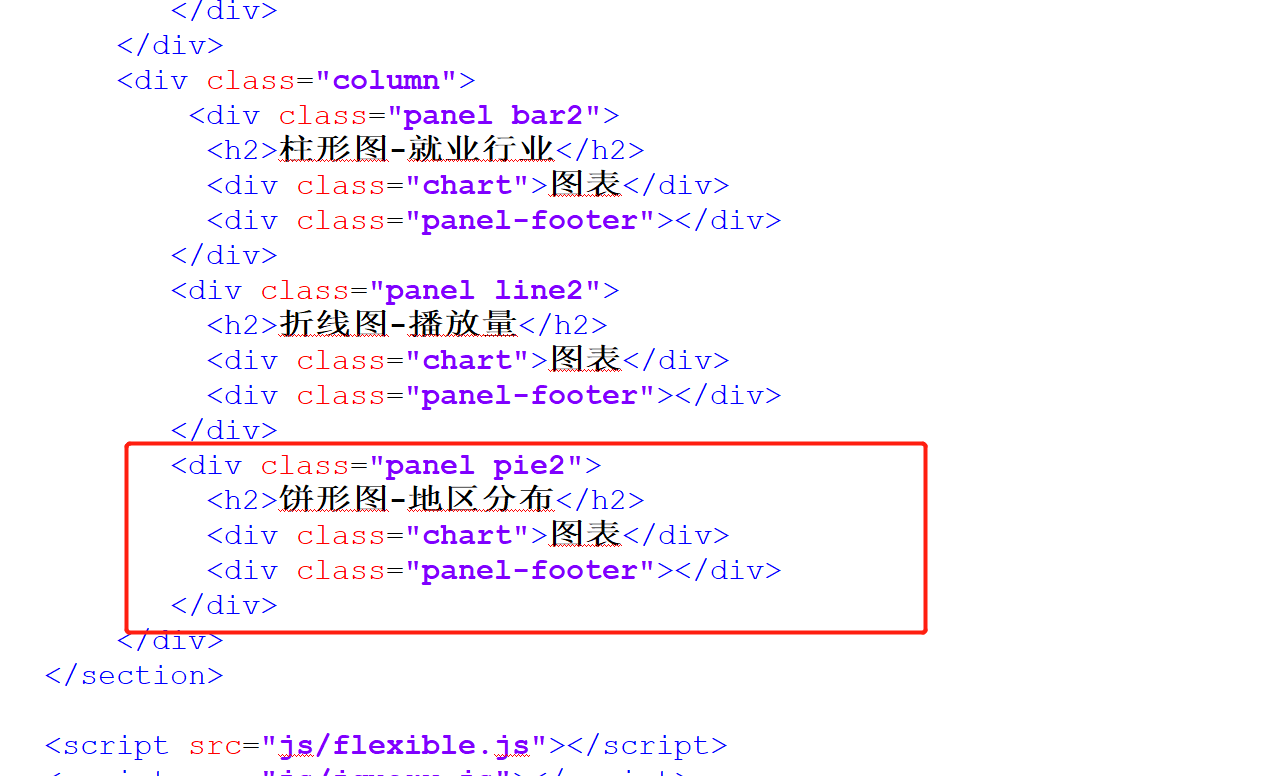
Index.html中的組件

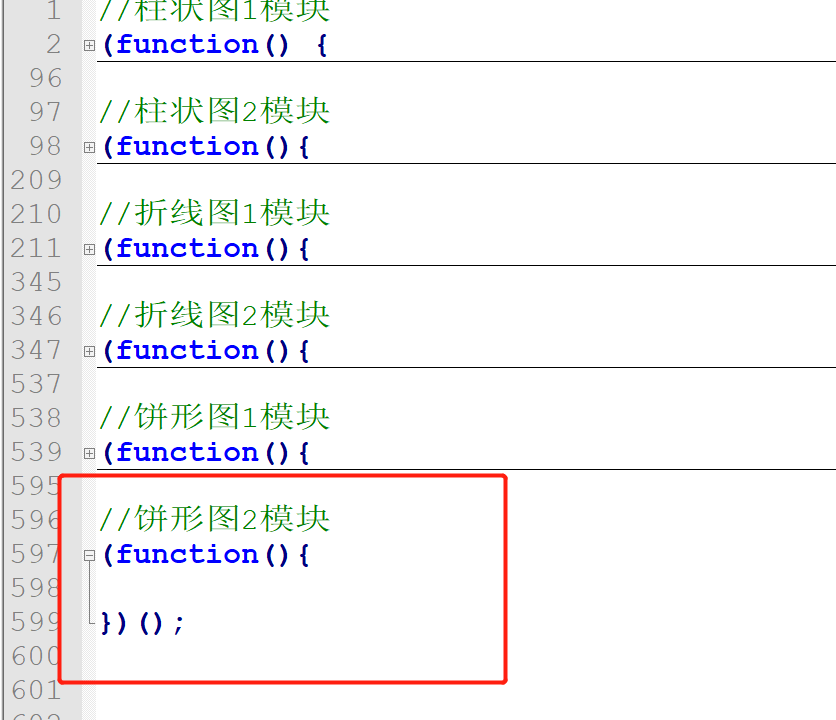
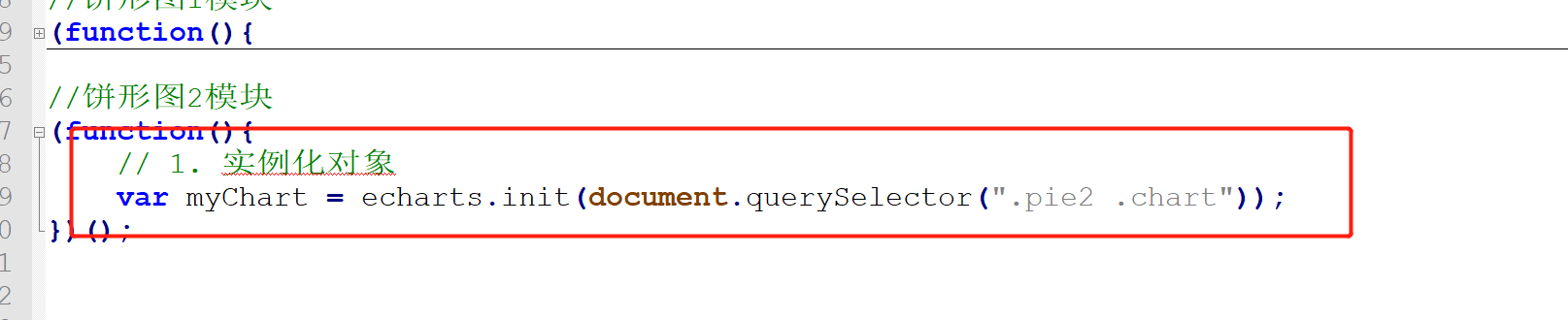
在index.js中立即執行函數

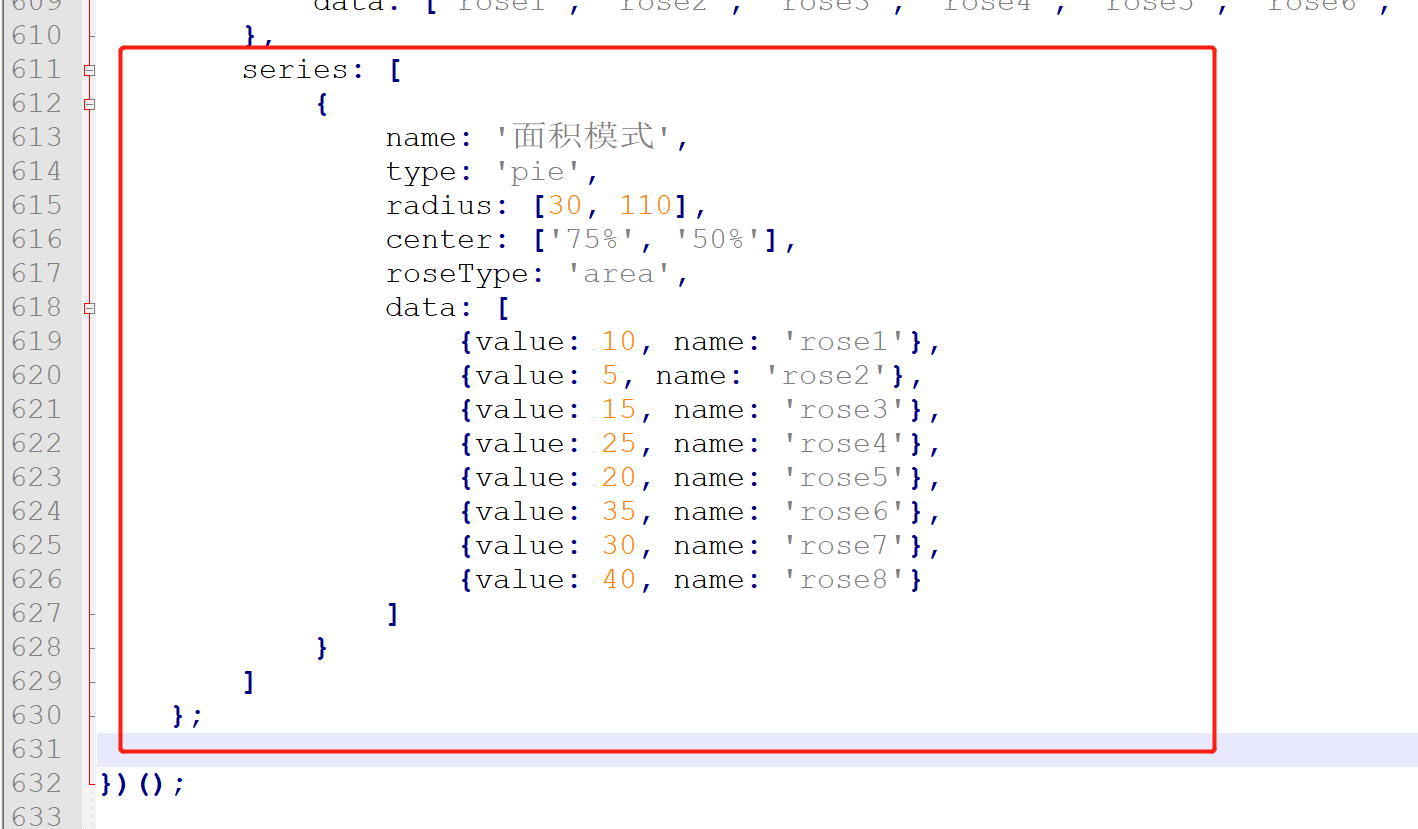
實例化對象

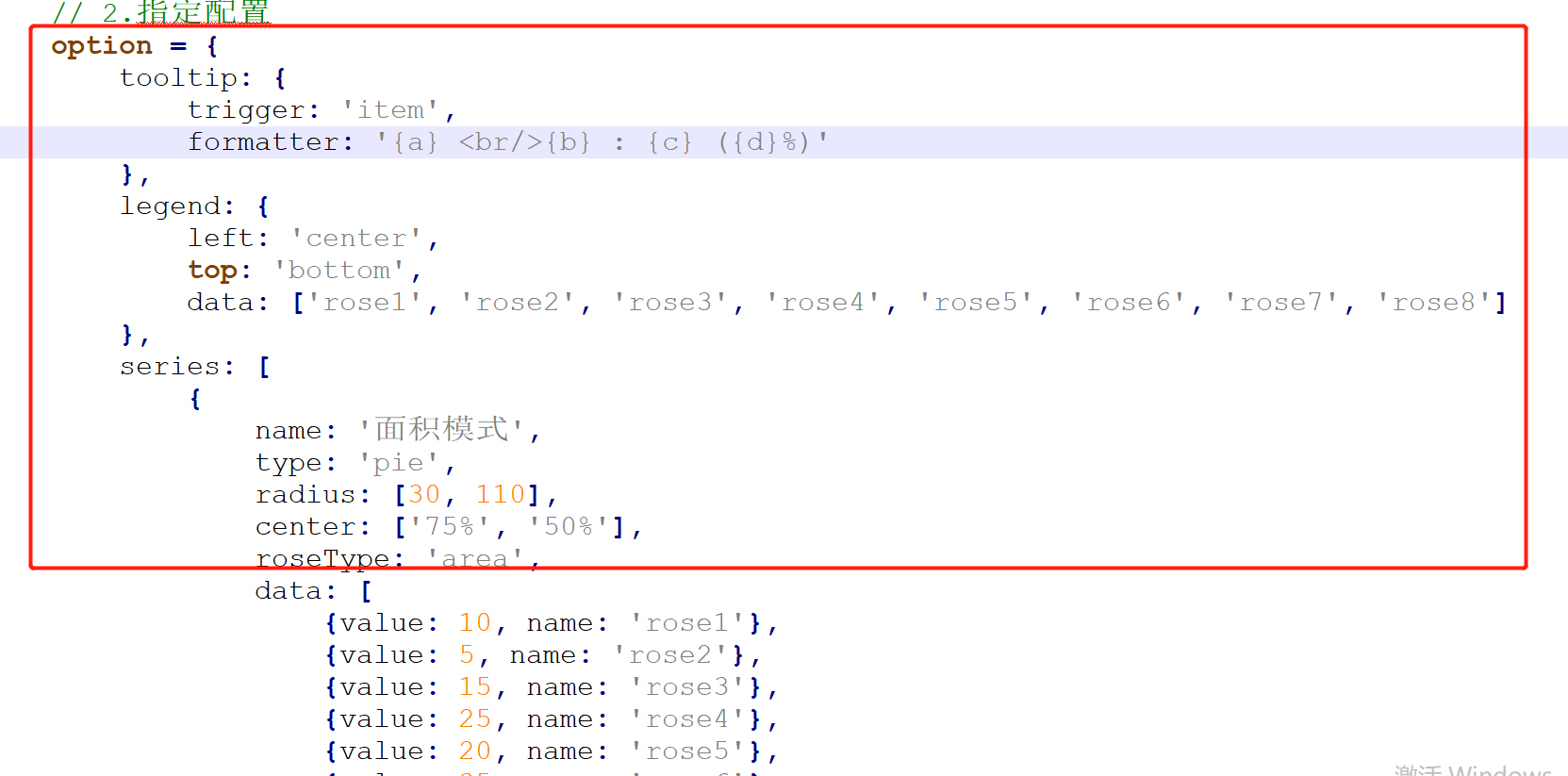
指定配置


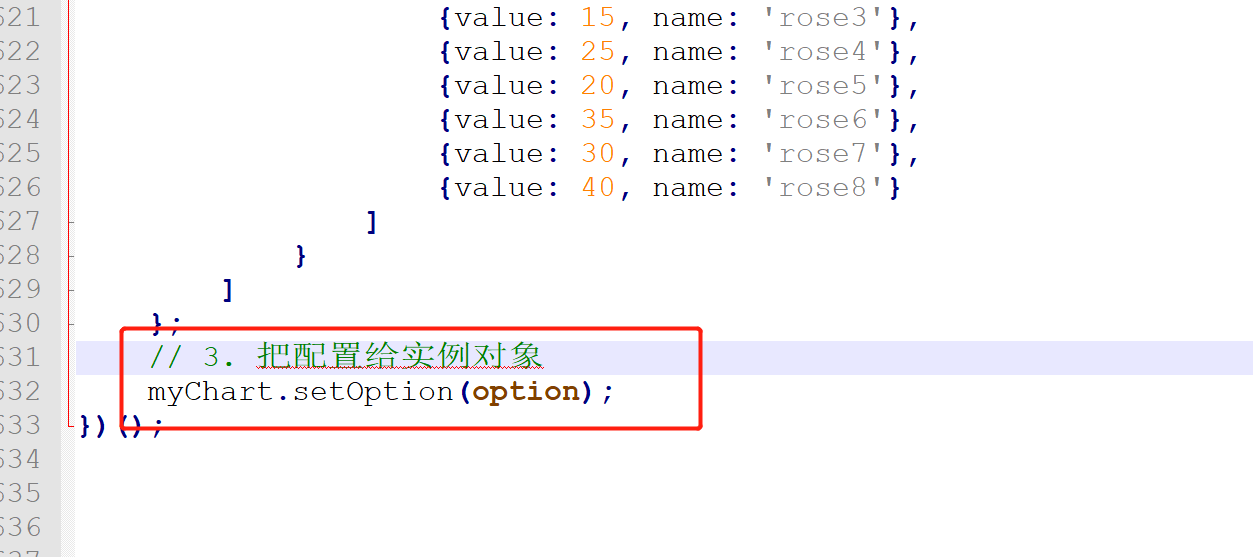
把配置給實例對象

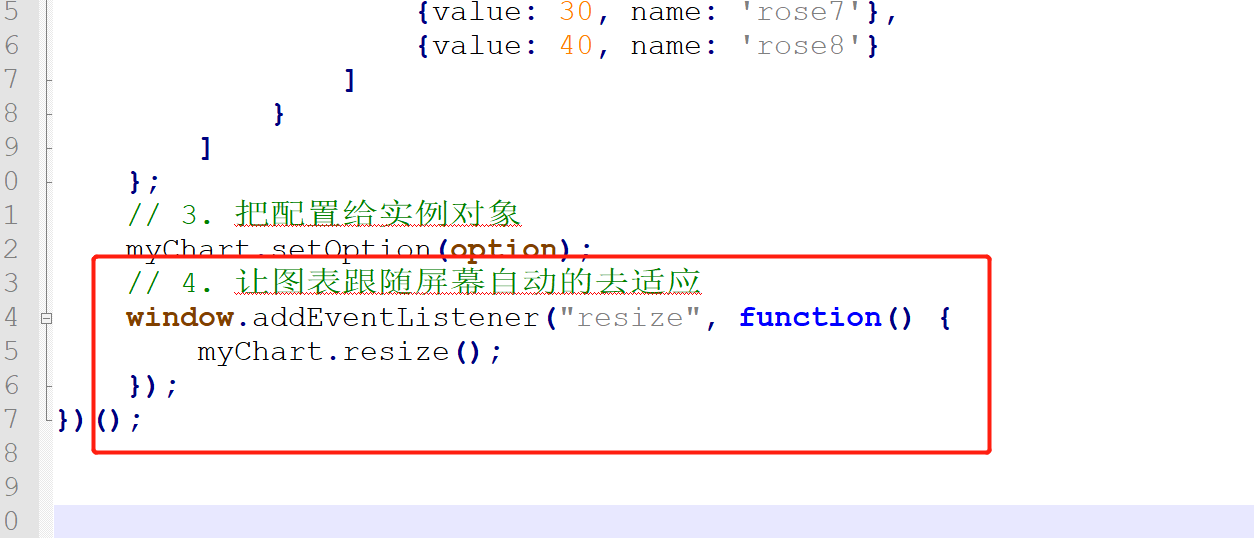
讓圖表跟隨屏幕自動的去適應

查看效果

根據需求定制圖表
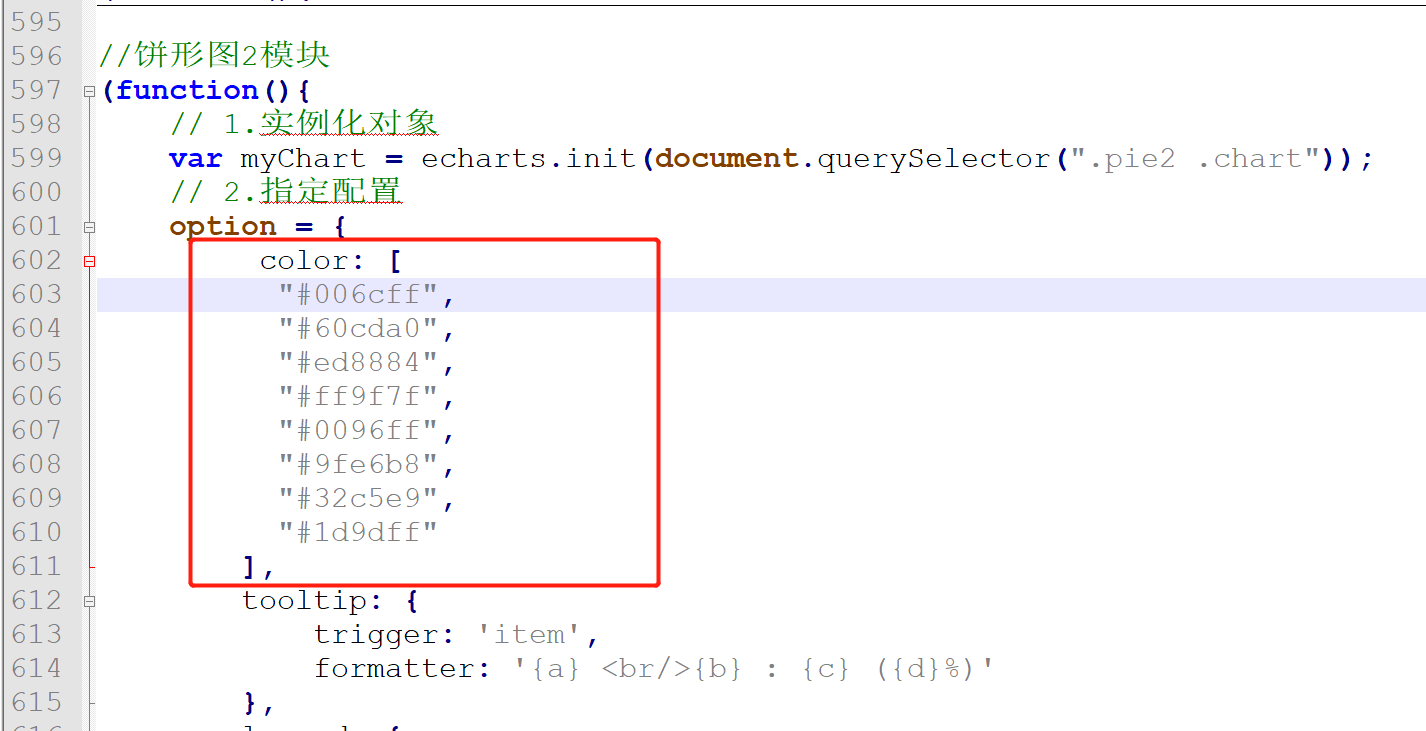
需求1:顏色設置

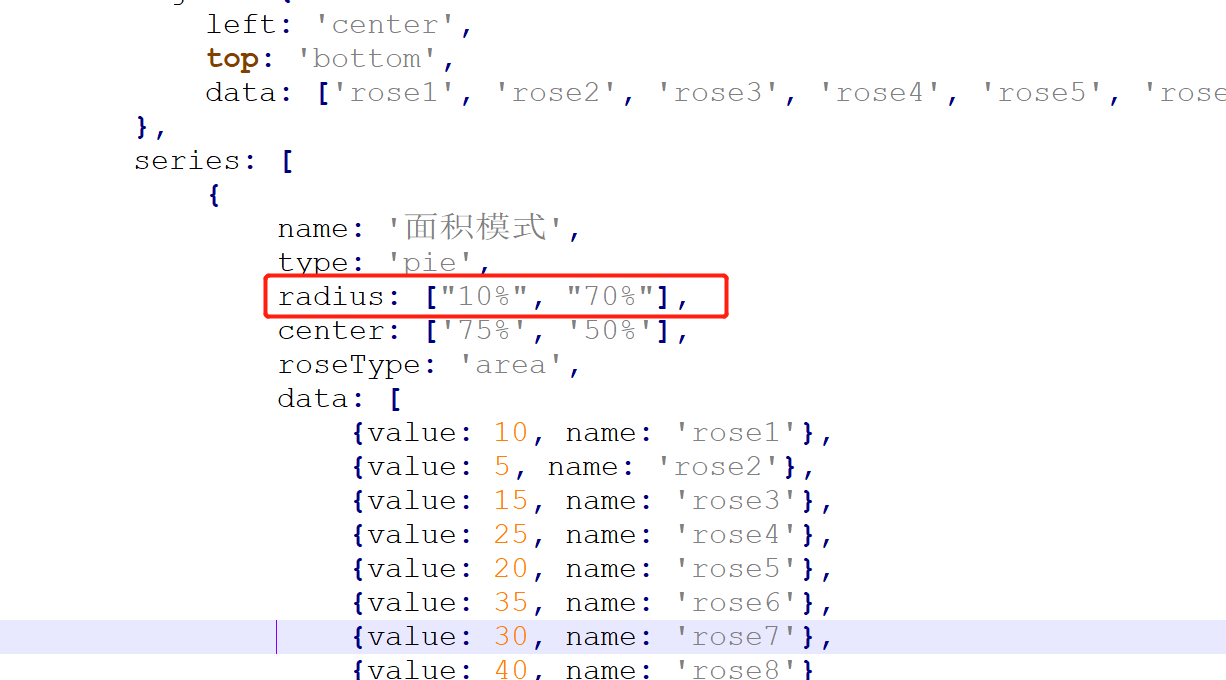
需求2:修改餅形圖大小 ( series對象)

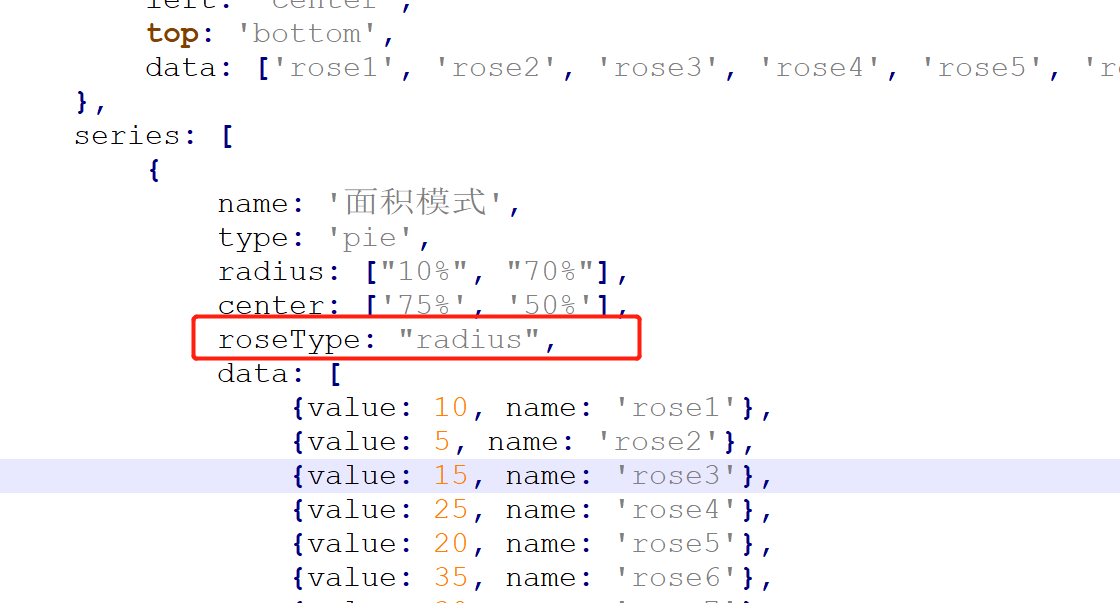
需求3: 把餅形圖的顯示模式改為 半徑模式

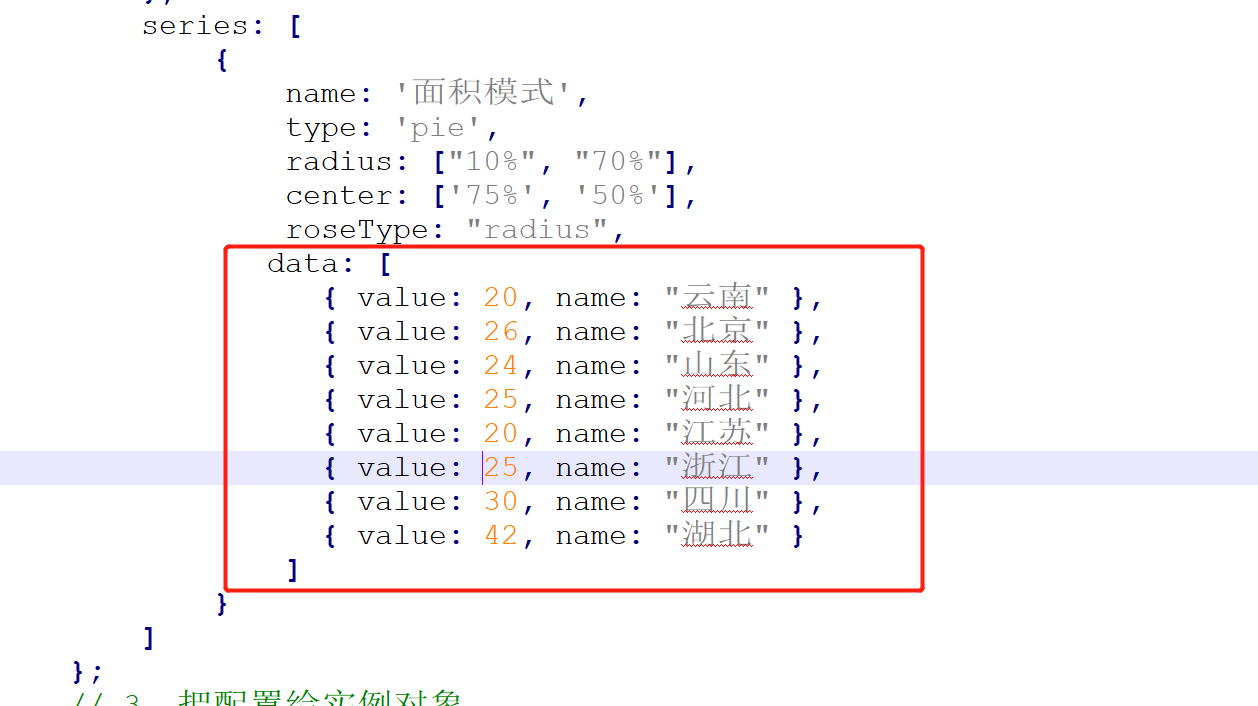
需求4:數據使用更換(series對象 里面 data對象)

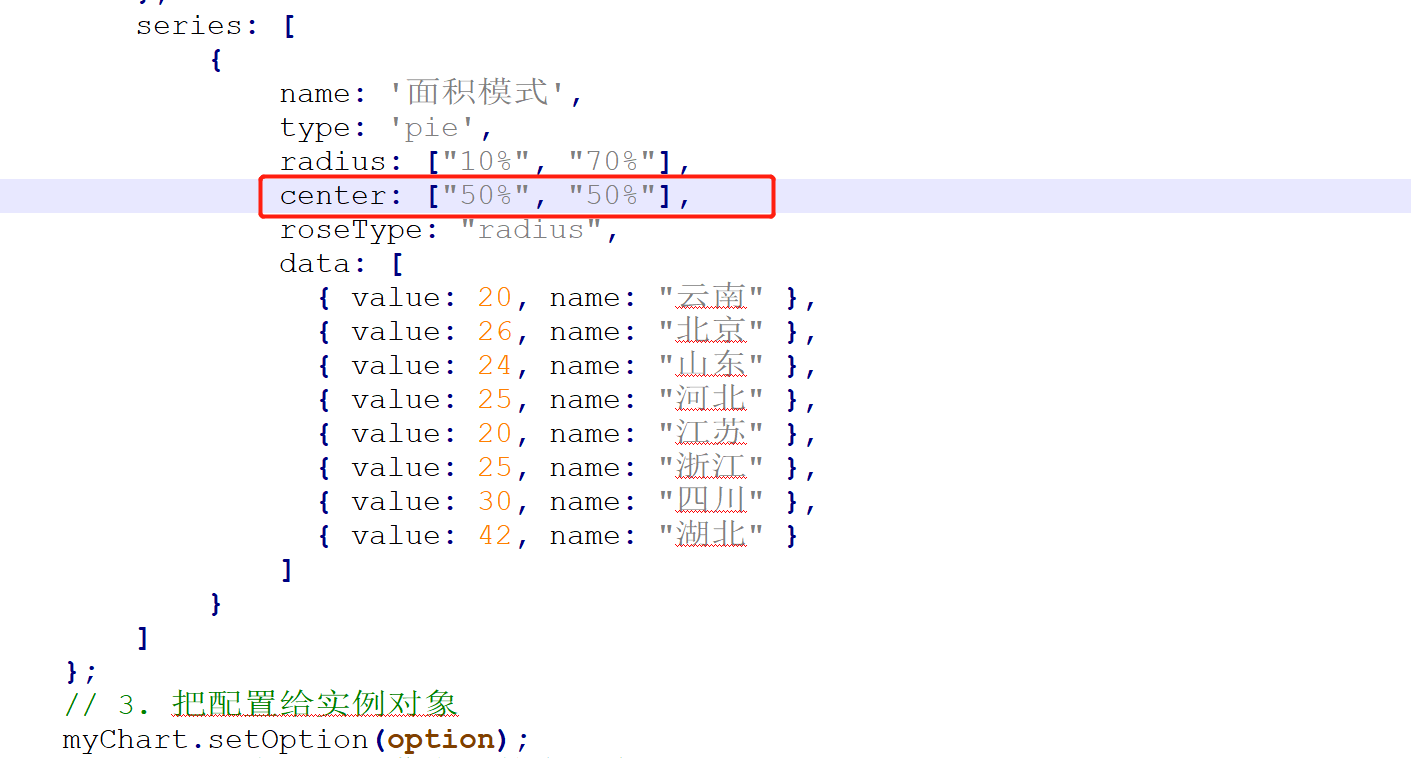
位置修改

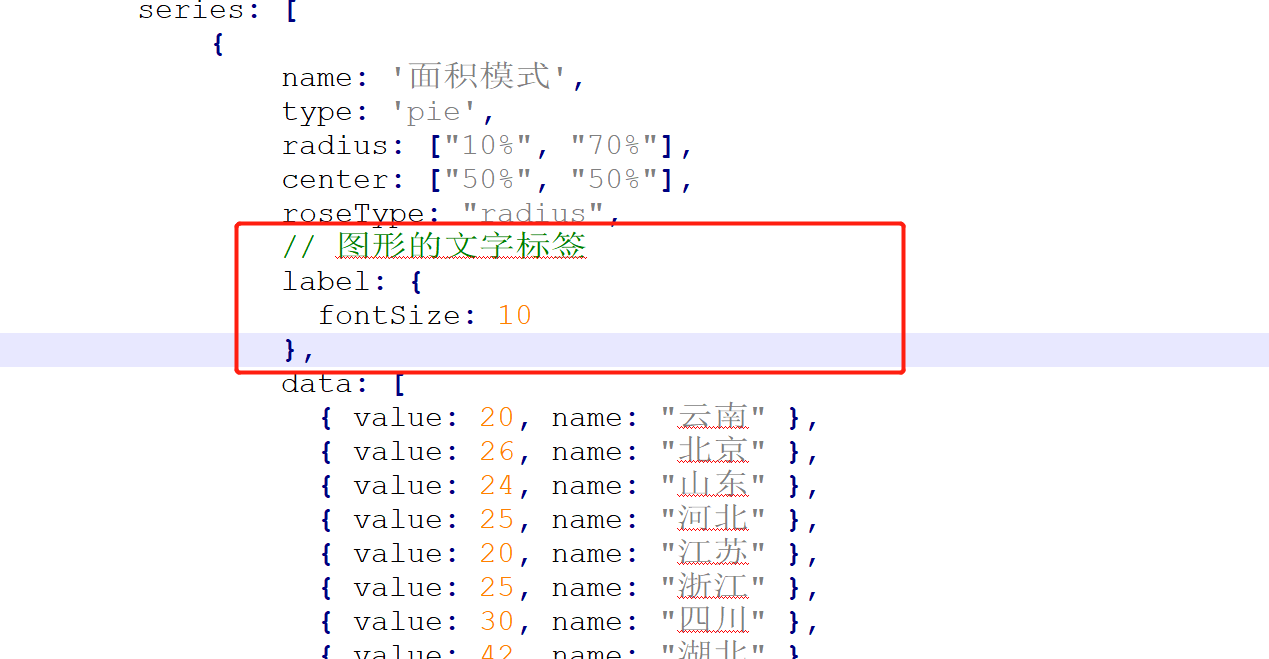
需求5:字體略小些 10 px ( series對象里面設置 )
餅圖圖形上的文本標簽可以控制餅形圖的文字的一些樣式。 label 對象設置

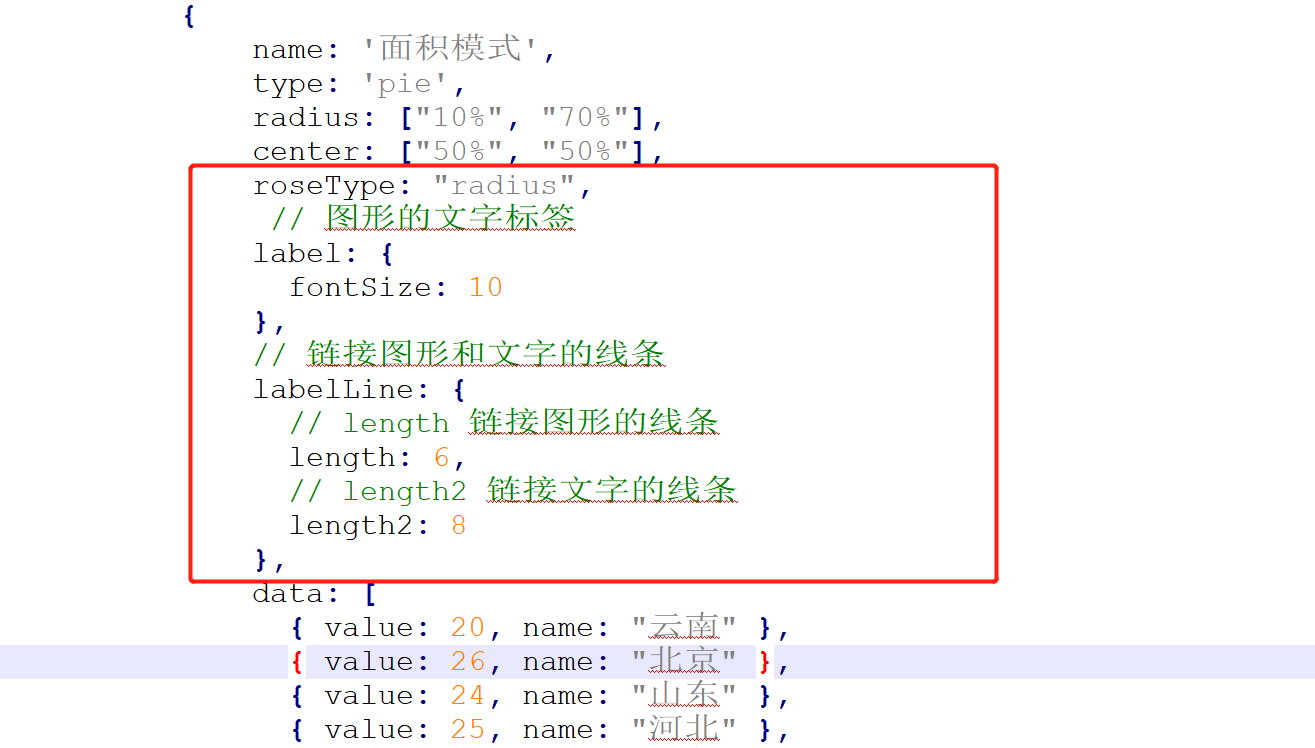
需求6:防止縮放的時候,引導線過長。引導線略短些 (series對象里面的 labelLine 對象設置 )
連接圖表 6 px
連接文字 8 px

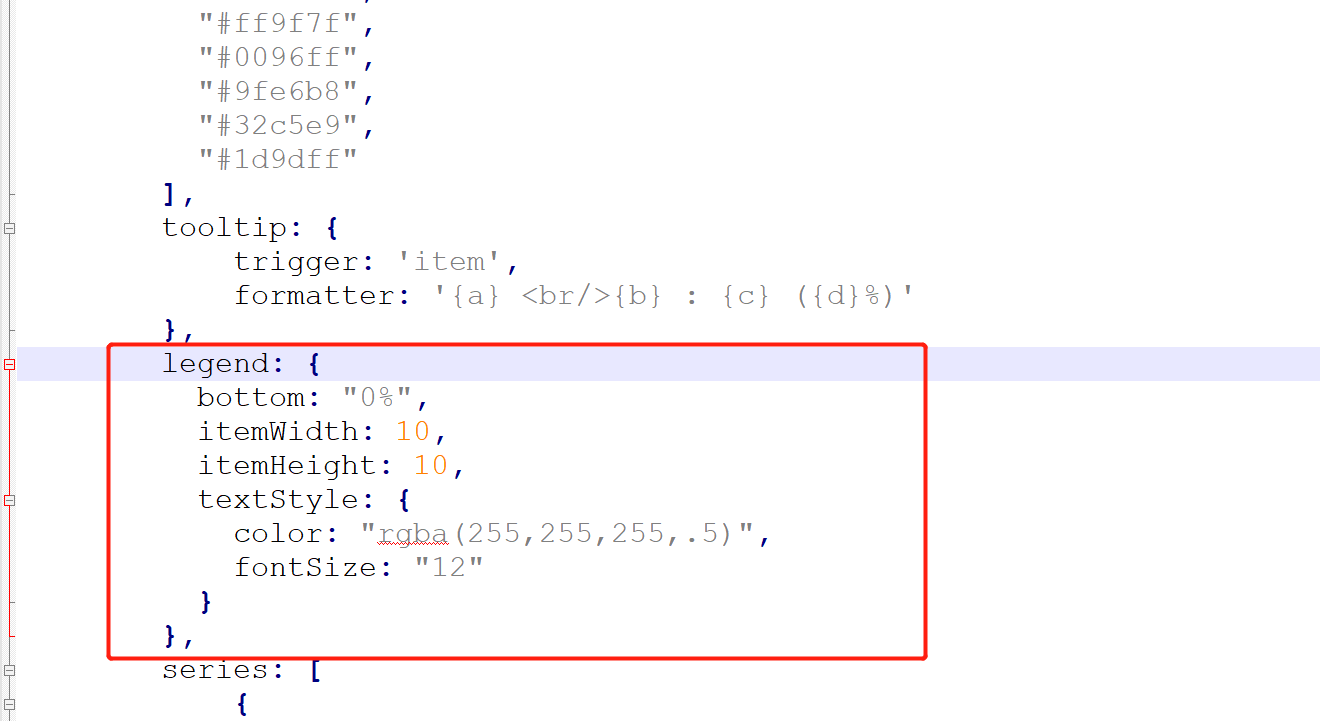
Legend設置

查看效果

關于“javascript Echart可視化的方法是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“javascript Echart可視化的方法是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。