您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何進行Echart下鉆功能的實現,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
今天實現一下Echart雙縱坐標(一數據一百分比),兩柱一折,可下鉆,只有一個HTML文件,Echart和jq都是引用在線的。
溫馨提示:展示數據并非正式FIFA數據,是功能需要隨意寫的。
Echart官方鏈接:https://www.echartsjs.com/zh/index.html
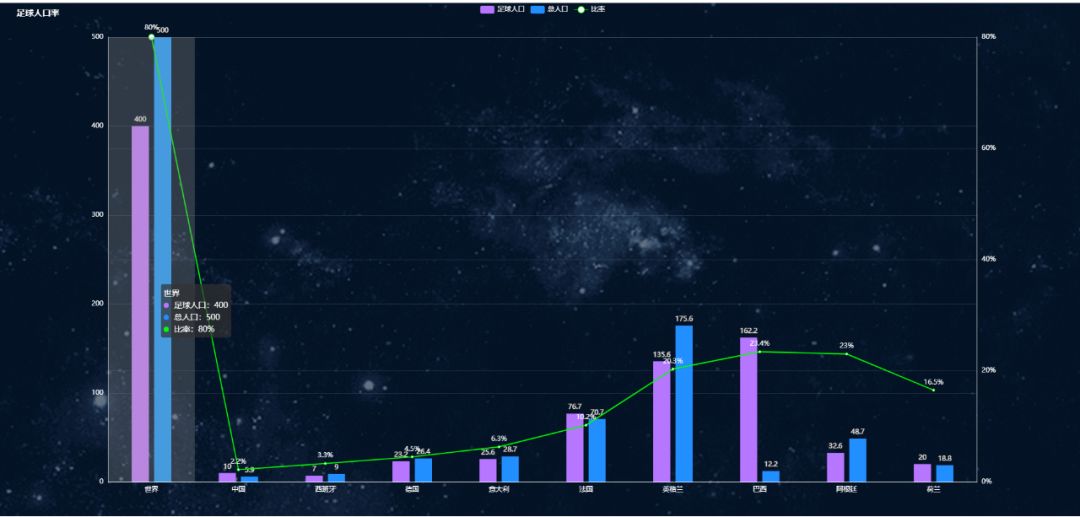
下鉆前展示(圖一)

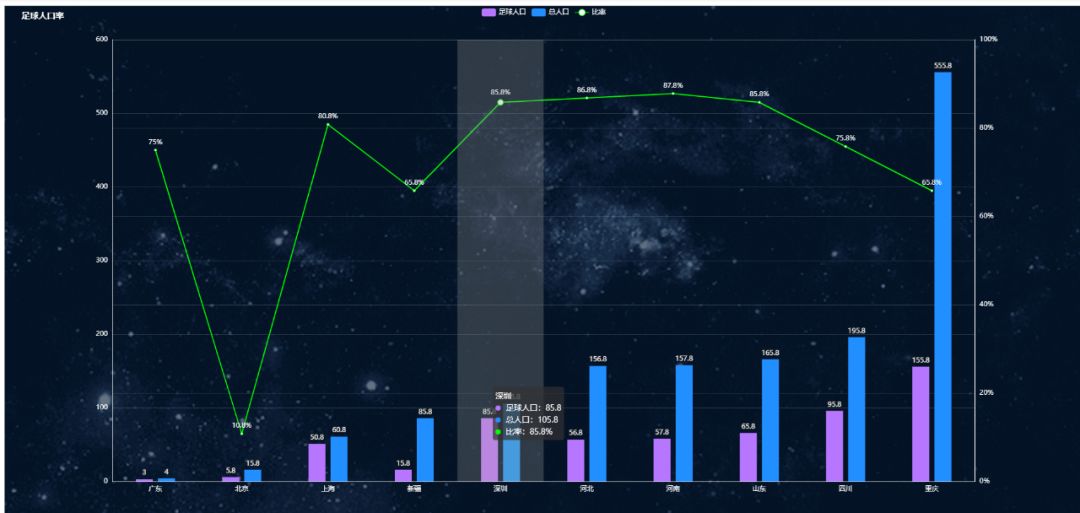
點擊下鉆后(圖二)

現在來簡單講一下流程
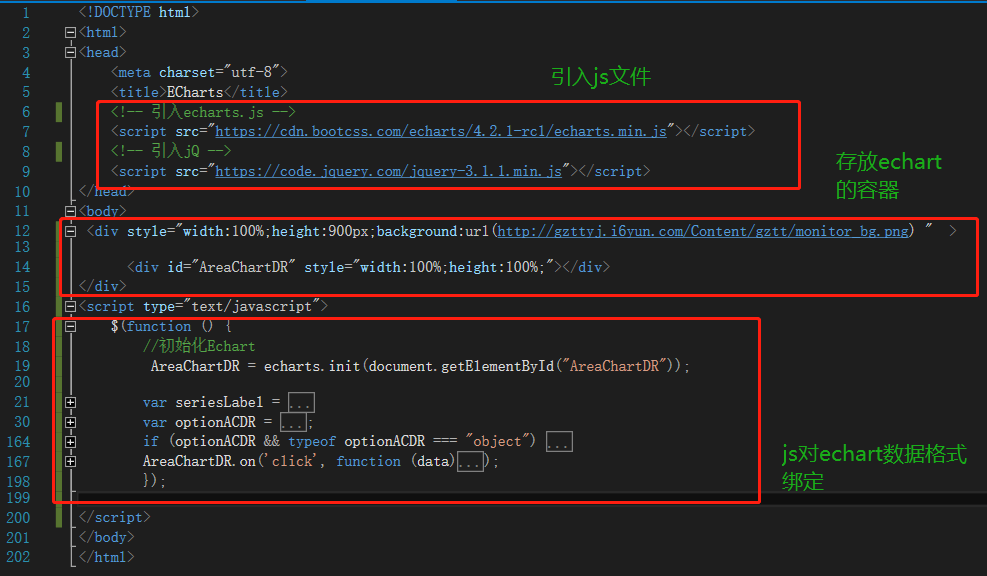
HTML文件引入兩個在線js文件,一個jquery一個echarts.min.js
在body給一個div來存放echart圖
js實現對echart的數據格式綁定

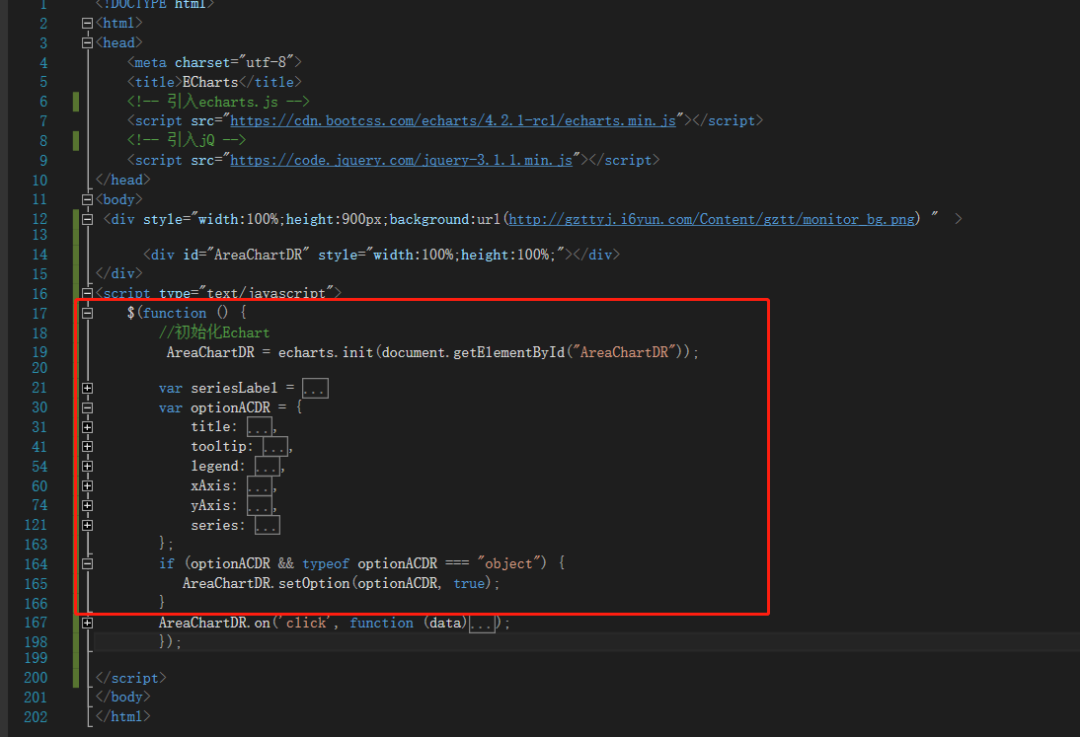
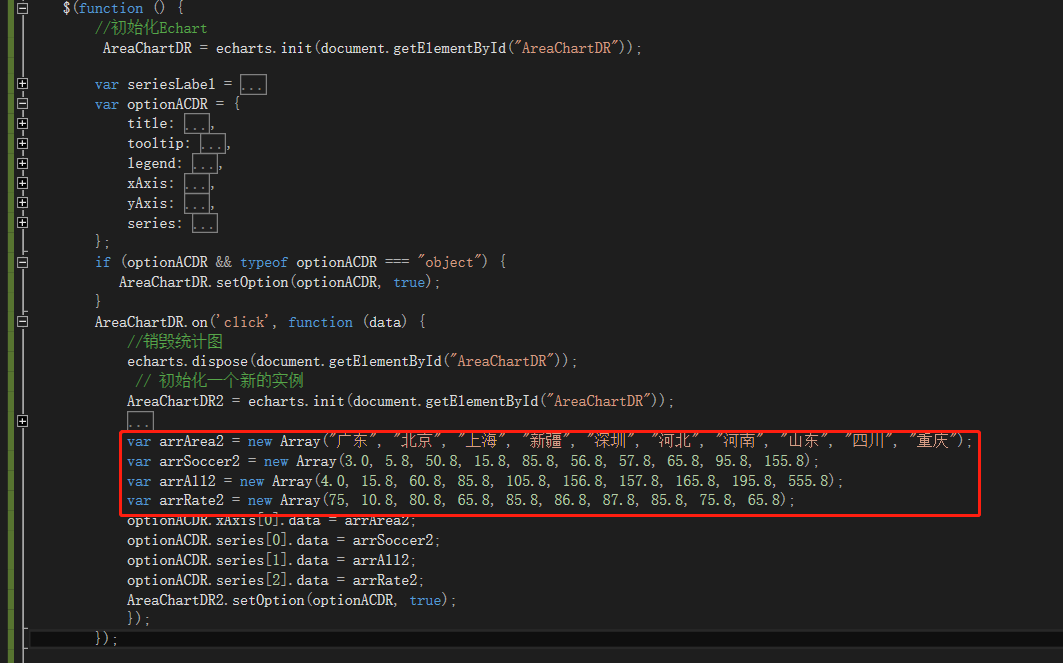
好,我們就直接講第三步,下圖紅色框框框起來的便是對echart的實例已經數據格式綁定這些,然后就出現了上文的圖一效果。

然后我們講如何實現下鉆。
(一)我寫的是給echart實例的一個點擊事件,然后點擊事件傳入echart圖一中展示的數據data。
AreaChartDR.on('click', function (data) {});
(二)對之前echart視圖銷毀
//銷毀統計圖 echarts.dispose(document.getElementById("AreaChartDR"));
(三)重新實例一個新的echart,這時候我們就可以根據傳入的data去ajax請求后臺獲取下鉆后的數據,當然了,這里我為了減少麻煩,就不寫ajax,我直接設定了下鉆后的數據,如圖

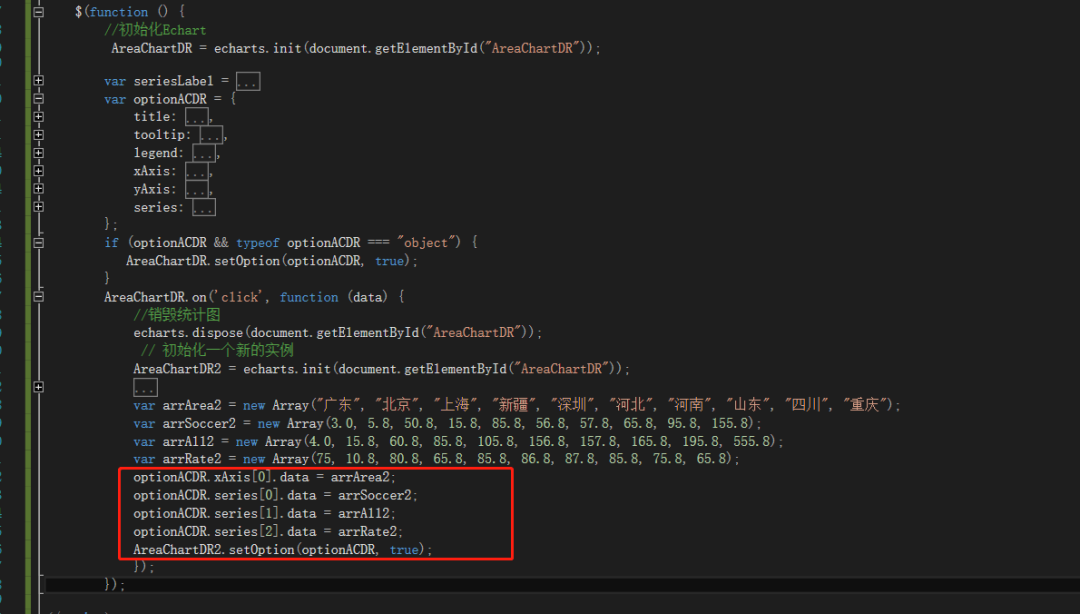
(四)然后為新實例的echart賦值和綁定

好了,就這么多了,下載源碼下來就一個HTML文件,一擼就可以了。
以上就是如何進行Echart下鉆功能的實現,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。