您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
很好用的CSS技巧有哪些呢,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
在業務開發過程中,想必大家經常會需要查看一個元素的位置及大小并修改它的 CSS,因此就會頻繁使用到 DevTools 中的選擇元素功能。

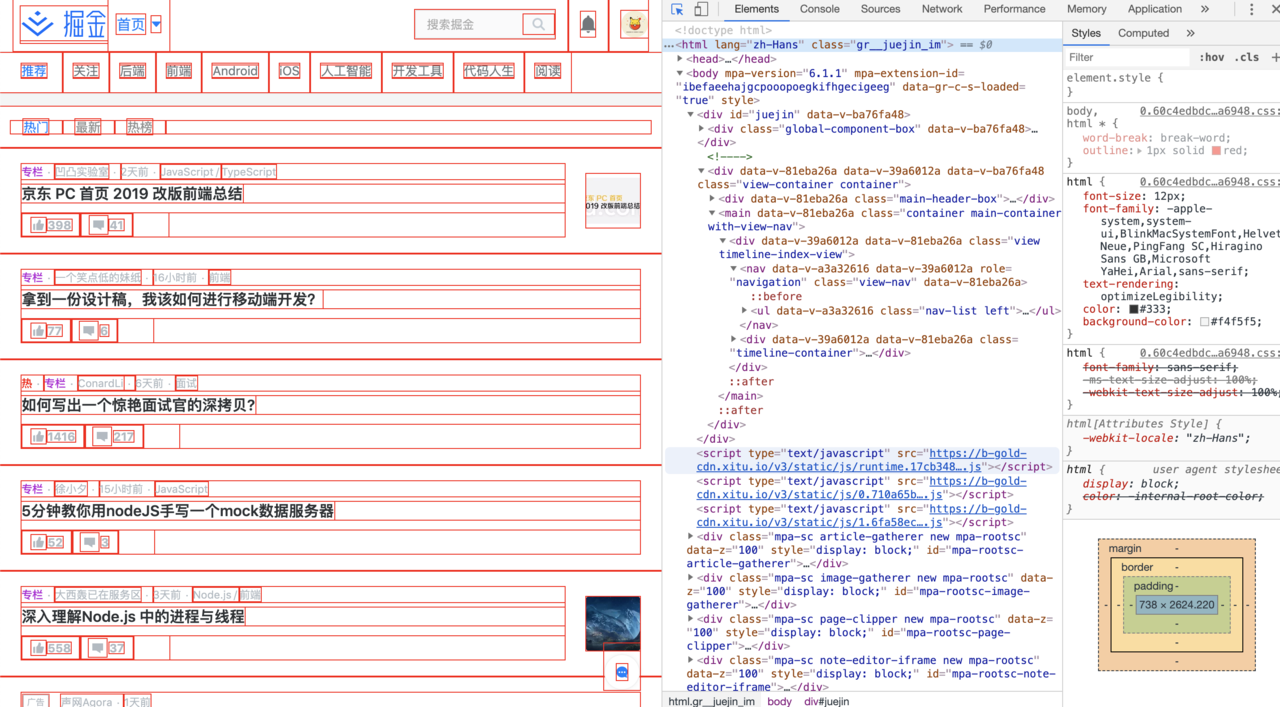
其實我們可以使用一個 CSS 技巧給所有元素加上 outline,這樣就能迅速了解自己所需的元素位置信息,無須再選擇元素查看了。

我們只需要添加以下 CSS 就能為任何網站添加這樣的效果
body * { outline: 1px solid red }需要注意的是這里我沒有使用 border 的原因是 border 會增加元素的大小但是 outline 不會。
通過這個技巧不僅能幫助我們在開發中迅速了解元素所在的位置,還能幫助我們方便地查看任意網站的布局。
筆者最喜歡用這個技巧來查看元素是否對齊。
但是當下這個技巧需要我們手動添加 CSS 來實現,顯得略微有點雞肋,是否可以通過一個開關來實現任意網頁開啟關閉這個功能呢?
答案是有的,我們需要借助 Chrome 的書簽功能。
打開書簽管理頁
右上角三個點「添加新書簽」
名稱隨意,粘貼以下代碼到網址中
javascript: (function() { var elements = document.body.getElementsByTagName('*'); var items = []; for (var i = 0; i < elements.length; i++) { if (elements[i].innerHTML.indexOf('html * { outline: 1px solid red }') != -1) { items.push(elements[i]); } } if (items.length > 0) { for (var i = 0; i < items.length; i++) { items[i].innerHTML = ''; } } else { document.body.innerHTML += '<style>html * { outline: 1px solid red }</style>'; } })();然后我們就可以在任意網站上點擊剛才創建的書簽,內部會判斷是否存在調試的 style。存在的話就刪除,不存在的話就添加,通過這種方式我們就能很方便的通過這個技巧查看任意網頁的布局了。
看完上述內容,你們掌握很好用的CSS技巧有哪些呢的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。