您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS框模型怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
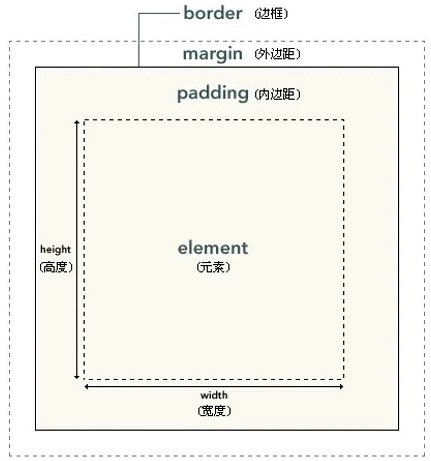
CSS框模型(Box Model)規定了元素框處理元素內容、內邊距、邊框和外邊距的方式。
元素框的最內部是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框外面是外邊距,外邊距默認是透明的,因此不會遮擋其后的任何元素。

padding內邊距
在CSS中,width和height指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。
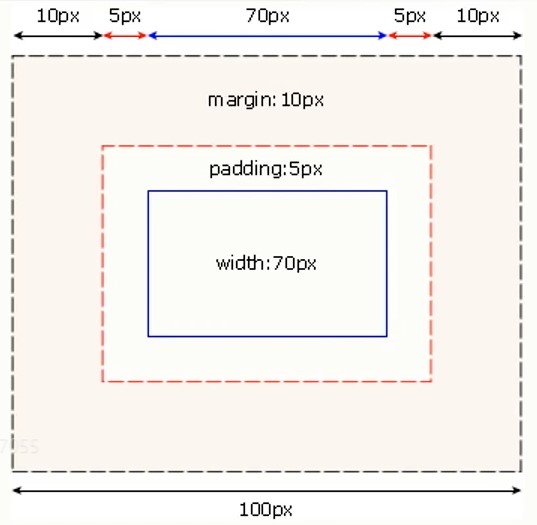
例如:假設框的每個邊上有10個像素的外邊距和5個像素的內邊距。如果希望這個元素框達到100個像素,就需要將內容的寬度設置為70像素,請看下圖:
# box {
width:70px;
margin:10px;
padding:5px;
}內邊距、邊框和外邊距都是可選的,默認值是零。
* {
margin:0;
padding:0;
}width和height

+ 提示:內邊距、邊框和外邊距可以作用于一個元素的所有邊,也可以作用于單獨的邊。 + 提示:外邊距可以是負值,而且在很多情況下都要使用負值的外邊距。
內邊距邊距屬性
| 屬性 | 描述 |
|---|---|
| padding | 設置元素的內邊距屬性。 |
| padding-bottom | 設置下內邊距 |
| padding-left | 設置左內邊距 |
| padding-right | 設置右內邊距 |
| padding-top | 設置上內邊距 |
通過使用下面四個單獨的屬性,分別設置上、右、下、左內邊距:
padding-top
padding-right
padding-bottom
padding-left
h2{
padding-top:10px; /* px 是像素,相對于顯示器屏幕分辨率而言。 */
padding-right:0.25em; /* em 是相對長度,相對于當前元素內文本的字體尺寸 */
padding-bottom:2ex; /* ex 相對長度單位。相對于字符“x”的高度。此高度通常為字體尺寸的一半 */
padding-left:20%;
}可以為元素的內邊距設置百分比數值。百分比數值是相當于父元素的width計算的,這一點與外邊距一樣。所以,若父元素的width改變,它們也會改變。
注意:上下內邊距和左右內邊距一致,即上下內邊距的百分比數值會相對于父元素寬度設置,而不是相當于高度。
例如:若一個段落的父元素是div,那么它的內邊距要根據div的width計算。
<div <p> This paragraph is contained within a DIV that has a width of 200 pixels.</p> </div>
所有h2元素的各邊都有10像素的內邊距。
h2 {padding:10px;}還可以按照上、右、下、左的順序,分別設置各邊的內邊距,各邊均可以使用不同的單位或百分比值。
h2 {padding:10px 0.25em 2ex 20%;}
假設給padding3個值,那么第一個值是上內邊距、第二個值是右邊距和左邊距、第三個值是下邊距。
假設給padding2個值,那么第一個值是上邊距、下內邊距,第二個值是左內邊距、右內邊距。
假設只給padding1個值,那么所有的內邊距都使用這個值。
CSS padding屬性定義內邊距,padding接受長度值或百分比值,但不允許使用負值。
例如:
內邊距的百分比數值
單邊內邊距屬性
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style type="text/css">
.test1 {
padding: 1.5cm;
}
.test2 {
padding: 1.5cm 0.5cm;
}
.test3{
padding:0px 10px 20px 40px;
}
</style>
<title>內邊距</title>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
這個表格單元的每個邊擁有相等的內邊距1.5cm。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
這個表格單元的上和下內邊距是 1.5cm,左和右內邊距是 0.5cm。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test3">
這個表格單元的上和下內邊距相同。
</td>
</tr>
</table>
</body>
</html>
border邊框
CSS使用一個簡單的border-color屬性,它一次可接受最多4個顏色值,即上、右、下、左這四條邊的顏色。
p{
border-style:solid;
border-color:blue rgb(25%,35%,45%) #909090 red;
}定義單邊顏色。
透明邊框:transparent。這個顏色用于創建有寬度的不可見邊框。
a:link,a:visited{
border-stye:solid;
border-width:5px;
border-color:transparent;
}
a:hove {border-color:gray;}bordder-top-color
bordder-right-color
bordder-bottom-color
bordder-left-color
h2{
border-style:solid;
border-color:black;
border-right-color:red;
}通過border-width屬性為邊框指定寬度。
可定義單邊寬度
也可以通過屬性分別設置邊框的寬度
注意:如果沒指定邊框樣式,那就沒有寬度。若希望邊框出現,就必須聲明一個邊框樣式。例如:
按照top-right-bottom-left的順序設置元素的各邊邊框。
bordder-top-width
bordder-right-width
bordder-bottom-width
bordder-left-width
案例:
p{
border-style:solid;
bordder-top-width:15px;
bordder-right-width:5px;
bordder-bottom-width:15px;
bordder-left-width:5px;
}p {border-style:none;border-width:50px}盡管給邊框指定了寬度為50px,但由于邊框樣式為none,此時不僅邊框樣式不存在且寬度也會變成0——即邊框消失了。
none:無邊框,缺省值
hidden:隱藏邊框,常用于解決邊框沖突。
dotted:點線邊框,在很多瀏覽器中會呈現實線。
dashed:虛線邊框,在很多瀏覽器中會呈現實線。
solid:實線邊框。
double:雙線邊框。
groove:定義3D凹槽邊框,效果和border-color、border-width值相關。
ridge:定義3D壟狀邊框,效果和border-color、border-width值相關。
inset,定義3D inset邊框,效果和border-color、border-width值相關。
outset,定義3D outset邊框,效果和border-color、border-width值相關。
inherit,從父元素繼承邊框樣式。
邊框風格可以分別定義,順序是上、右、下、左,案例如下:
p.aside{border-style:solid dotted dashed double;} /* 上實線,右點線 下虛線 左雙線 */定義單邊樣式:
border-top-style
border-right-style
border-bottom-style
border-left-style
樣式border-style,邊框樣式有以下這些種類:
寬度border-width
顏色border-color
margin外邊距
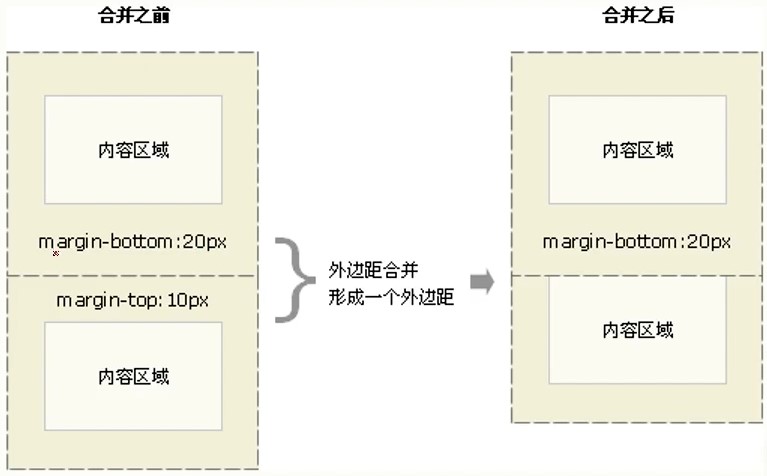
外邊距合并指的是,當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合并。
合并后外邊距的高度等于兩個發生合并的外邊距的高度中較大者。
margin-top
margin-right
margin-bottom
margin-left
h3{
margin-top:20px;
margin-right:30px;
margin-bottom:30px;
margin-left:20px;
}若缺少左外邊距的值,則使用右外邊距的。
若缺少下外邊距的值,則使用上外邊距的。
圍繞在元素邊框的空白區域是外邊距。
圍繞外邊距會在元素外創建額外的“空白”
設置外邊距的最簡單方法是使用margin屬性,這個屬性接受任何長度單位、百分比數值設置負值。
設置規則:
單邊外邊距屬性:
CSS外邊距合并

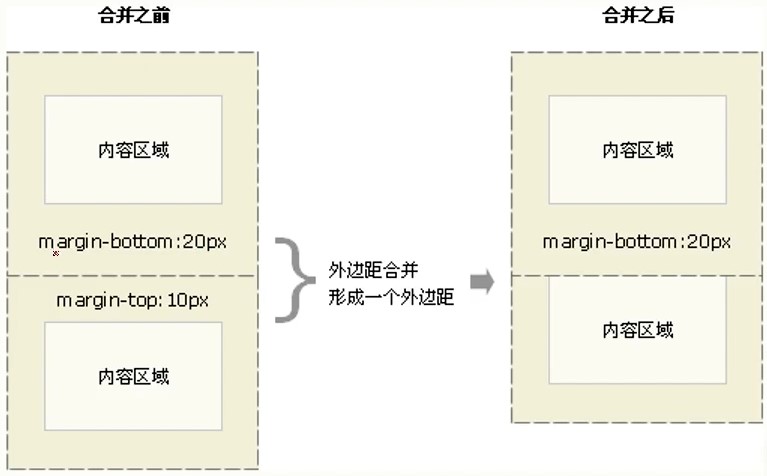
+ 當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上外邊距和下外邊距也會發生合并。

外邊距合并的意義
若沒有外邊距合并,后續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。
若外邊距合并,段落之間的上外邊距和下外邊距就合并在一起,這樣各處的距離就一致了。

+ 只有普通文檔流中塊框的垂直外邊距才會發生外邊距合并。行內框、浮動框或絕對定位之間的外邊距不會合并。
關于“CSS框模型怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。