您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue路由的兩種模式怎么實現”,在日常操作中,相信很多人在vue路由的兩種模式怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue路由的兩種模式怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vue路由的兩種模式:1、hash模式,其原理是onhashchange事件,可以在window對象上監聽這個事件;2、history模式,可利用“history.pushState”的API來完成URL跳轉。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
前后端分離 ===> 利用Ajax,可以在不刷新瀏覽器的情況下異步數據請求交互。
單頁應用(只有一個html文件,整個網站的所有內容都在這一個html里,通過js來處理)不僅僅是在頁面交互是無刷新的,連頁面跳轉都是無刷新的。為了實現單頁應用 ==> 前后端分離 + 前端路由。(更新視圖但不重新請求頁面)
前端路由實現起來其實也很簡單,就是匹配不同的 url 路徑,進行解析,加載不同的組件,然后動態的渲染出區域 html 內容。
#后面 hash 值的變化,并不會導致瀏覽器向服務器發出請求,瀏覽器不發出請求,也就不會刷新頁面。每次 hash 值的變化,會觸發hashchange 這個事件,通過這個事件我們就可以知道 hash 值發生了哪些變化。然后我們便可以監聽hashchange來實現更新頁面部分內容的操作:
hash模式背后的原理是onhashchange事件,可以在window對象上監聽這個事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的代碼可以通過改變hash來改變頁面字體顏色。

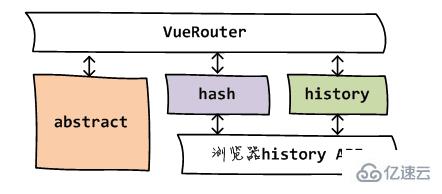
當你選擇mode類型之后,程序會根據你選擇的mode 類型創建不同的history對象(hash:HashHistory 或 history:HTML5History 或 abstract:AbstractHistory)
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
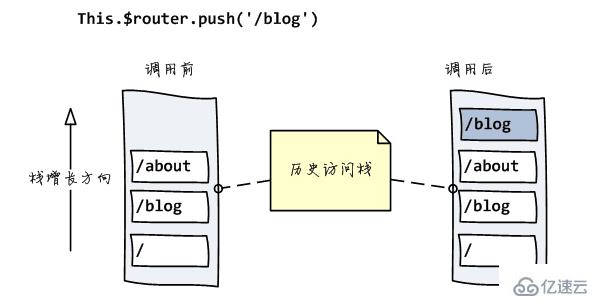
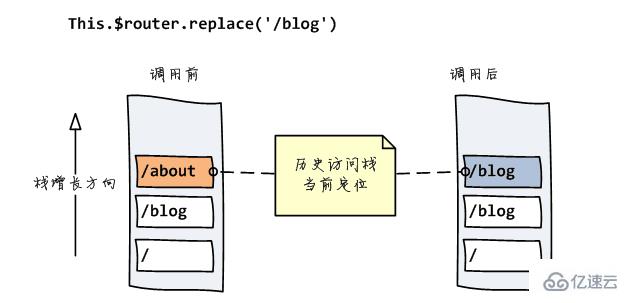
}HashHistory有兩個方法:HashHistory.push()將新路由添加到瀏覽器訪問歷史的棧頂 和 HashHistory.replace()替換掉當前棧頂的路由


因為hash發生變化的url都會被瀏覽器記錄(歷史訪問棧)下來,從而你會發現瀏覽器的前進后退都可以用了。這樣一來,盡管瀏覽器沒有請求服務器,但是頁面狀態和url一一關聯起來。
因為HTML5標準發布,多了兩個 API,pushState() 和 replaceState()。通過這兩個 API (1)可以改變 url 地址且不會發送請求,(2)不僅可以讀取歷史記錄棧,還可以對瀏覽器歷史記錄棧進行修改。
除此之外,還有popState().當瀏覽器跳轉到新的狀態時,將觸發popState事件.
包括了pushState,replaceState兩個方法,這兩個方法接收三個參數:stateObj,title,url
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
包括back,forward,go三個方法,對應瀏覽器的前進forward,后退back,跳轉go操作。 有同學說了,(谷歌)瀏覽器只有前進和后退,沒有跳轉,嗯,在前進后退上長按鼠標,會出來所有當前窗口的歷史記錄,從而可以跳轉(也許叫跳更合適):
history.go(-2);//后退兩次
history.go(2);//前進兩次
history.back(); //后退
hsitory.forward(); //前進
區別:
前面的hashchange,你只能改變#后面的url片段。而pushState設置的新URL可以是與當前URL同源的任意URL。
history模式則會將URL修改得就和正常請求后端的URL一樣,如后端沒有配置對應/user/id的路由處理,則會返回404錯誤
當用戶刷新頁面之類的操作時,瀏覽器會給服務器發送請求,所以這個實現需要服務器的支持,需要把所有路由都重定向到根頁面。
history模式怕啥
不怕前進,不怕后退,就怕刷新,(如果后端沒有準備的話),因為刷新是實實在在地去請求服務器的。
在history模式下,你可以自由的修改path。history模式最終的路由都體現在url的pathname中,這部分是會傳到服務器端的,因此需要服務端對每一個可能的path值都作相應的映射。
當刷新時,如果服務器中沒有相應的響應或者資源,會分分鐘刷出一個404來。
router掛在到根組件
new Vue({
router
})此時的router會被掛載到 Vue 的根組件this.$options選項中。在 option 上面存在 router 則代表是根組件。
$router與$route的區別
1. $route從當前router跳轉對象里面可以獲取name、path、query、params等(<router-link>傳的參數由 this.$route.query或者 this.$route.params 接收)
2. $router為VueRouter實例。想要導航到不同URL,則使用$router.push方法;返回上一個history也是使用$router.go方法
到此,關于“vue路由的兩種模式怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。