您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript中檢測數據類型的四種方法分別是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前言:
在介紹檢測數據類型的方法之前,先說說JavaScript中數據類型有哪些吧~
JS數據類型主要分為兩大類:基本數據類型和引用數據類型
基本數據類型:number、string、boolean、null、undefined、symbol(es6)
引用數據類型:object(array、function、date...)
數據類型詳細介紹請點擊這里
檢測數據類型四種方法:
typeof
instanceof
constructor
Object.prototype.toString.call()
語法:
typeof(變量) //or typeof 變量
示例:
console.log(typeof ""); //string
console.log(typeof 1); //number
console.log(typeof true); //boolean
console.log(typeof null); //object!!!
console.log(typeof undefined); //undefined
console.log(typeof []); //object
console.log(typeof function(){}); //function
console.log(typeof console.log); //function
console.log(typeof {}); //object
console.log(typeof Symbol()); //symbol(es6)
console.log(typeof 23423n); //bigint(谷歌67版本新提出)總結:
typeof 的返回類型為字符串,值有:number、boolean、string、object、function、undefined、symbol、bigint
typeof 一般用來判斷基本數據類型,除了判斷null會輸出"object",其它都是正確的
typeof 判斷引用數據類型時,除了判斷函數會輸出"function",其它都是輸出"object"
注意:這里涉及兩個經常考的面試題!
null 的數據類型是object (null是一個空的引用對象,是一個占位符)
console.log 的數據類型是function
對于引用數據類型的判斷,使用typeof并不準確,所以可以使用instanceof來判斷引用數據類型
instanceof 可以準確的判斷引用數據類型,它的原理是檢測構造函數的prototype屬性是否在某個實例對象的原型鏈上
語法:
obj1 instanceof obj2 //obj1 是否是 obj2的實例
示例:
console.log(9 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('libo' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true
// 注意以下兩組
console.log(typeof null); //object
console.log(null instanceof Object); //false !!!
console.log(typeof NaN); //number
console.log(NaN instanceof Number); //false !!!總結:
instanceof 用來判斷對象,代碼形式為 【obj1 instanceof obj2】(obj2 必須為對象,否則會報錯!)
instanceof 返回值為布爾值
注意:
instanceof只能用來判斷兩個對象是否屬于實例關系, 而不能判斷一個對象實例具體屬于哪種類型
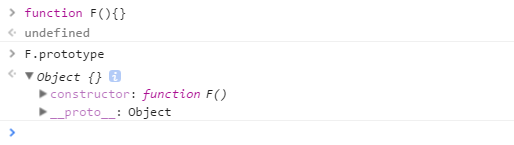
當一個函數 F被定義時,JS引擎會為F添加 prototype 原型,然后再在 prototype上添加一個 constructor 屬性,并讓其指向 F 的引用。
如下所示:

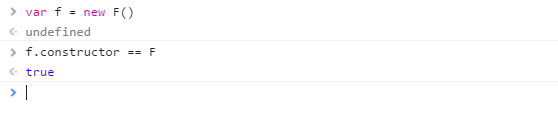
當執行 var f = new F() 時,F 被當成了構造函數,f 是F的實例對象,此時 F 原型上的 constructor 傳遞到了 f 上,因此f.constructor === F

可以看出,F 利用原型對象上的 constructor 引用了自身,當 F 作為構造函數來創建對象時,原型上的 constructor 就被遺傳到了新創建的對象上, 從原型鏈角度講,構造函數 F 就是新對象的類型。這樣做的意義是,讓新對象在誕生以后,就具有可追溯的數據類型。
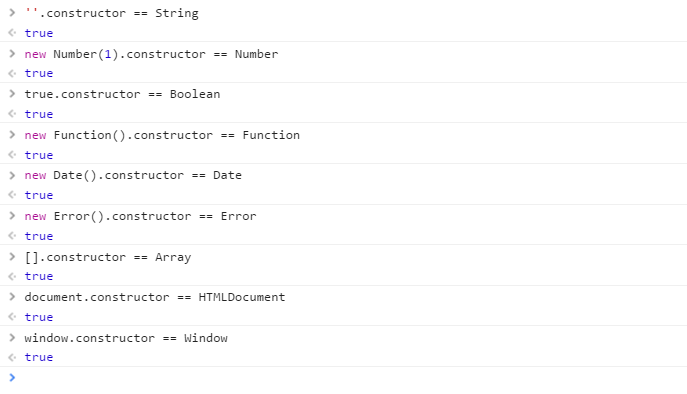
同樣,JavaScript 中的內置對象在內部構建時也是這樣做的:

????注意:
null和undefined是無效的對象,所以他們不會有constructor屬性!
函數的constructor是不穩定的,主要是因為開發者可以重寫prototype,原有的constructor引用會丟失,constructor會默認為Object
為什么變成了 Object?
因為 prototype 被重新賦值的是一個 { }, { } 是 new Object() 的字面量,因此 new Object() 會將 Object 原型上的 constructor 傳遞給 { },也就是 Object 本身。
因此,為了規范開發,在重寫對象原型時一般都需要重新給 constructor 賦值,以保證對象實例的類型不被篡改。
toString() 是 Object 的原型方法,調用該方法,默認返回當前對象的 [[Class]] 。這是一個內部屬性,其格式為 [object Xxx] ,其中 Xxx 就是對象的類型。
對于 Object 對象,直接調用toString() 就能返回 [object Object] 。而對于其他對象,則需要通過 call / apply 來調用才能返回正確的類型信息。
Object.prototype.toString.call('') ; // [object String]
Object.prototype.toString.call(1) ; // [object Number]
Object.prototype.toString.call(true) ; // [object Boolean]
Object.prototype.toString.call(Symbol()); // [object Symbol]
Object.prototype.toString.call(undefined) ; // [object Undefined]
Object.prototype.toString.call(null) ; // [object Null]
Object.prototype.toString.call(new Function()) ; // [object Function]
Object.prototype.toString.call(new Date()) ; // [object Date]
Object.prototype.toString.call([]) ; // [object Array]
Object.prototype.toString.call(new RegExp()) ; // [object RegExp]
Object.prototype.toString.call(new Error()) ; // [object Error]
Object.prototype.toString.call(document) ; // [object HTMLDocument]
Object.prototype.toString.call(window) ; // [object global] window 是全局對象 global 的引用上述就是小編為大家分享的JavaScript中檢測數據類型的四種方法分別是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。