您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何解決Unity自定義組件之序列幀播放組件問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何解決Unity自定義組件之序列幀播放組件問題”這篇文章吧。
我們知道在unity中播放序列幀動畫有兩種方式,第一種是利用Unity自帶的animation組件來播放,我們只需要在工程目錄中全選選中所有我們需要播放的圖片,將其拖動到Hiercarchy上,Unity就會幫我們自動創建一個animation片段,我們就可以用animation組件來控制我們的動畫,不過這種方式創建的圖片Sprite Renderer類型的。第二種方式就是創建一個Image組件,利用代碼創建一個sprite,寫一段代碼利用Update函數來逐幀替換Image的sprite來實現動畫的播放。這種的話可能會麻煩點,不過自由度高一點,可根據自己的需求來進行編寫代碼控制
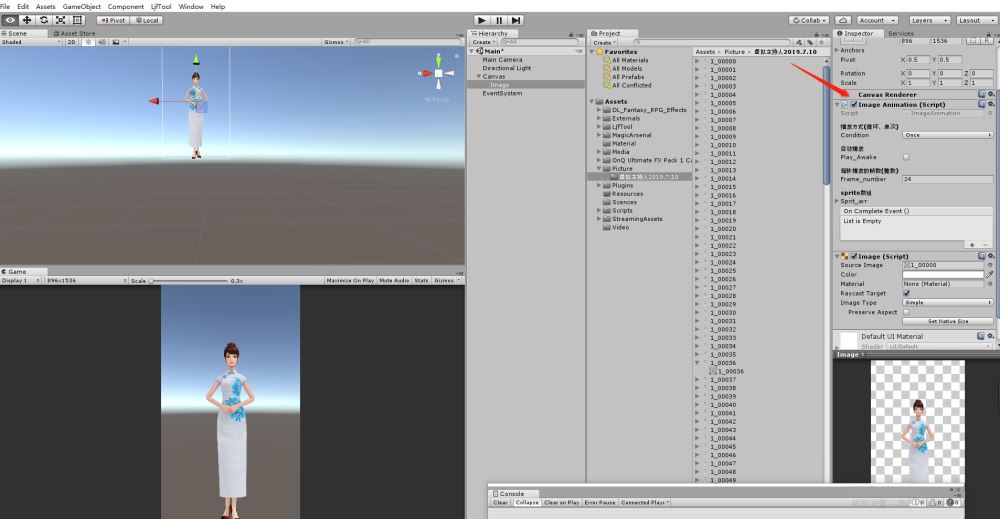
由于最近的項目中需要用到大量的序列幀動畫以及邏輯處理,本來想用Unity自帶的Animation組件來實現的,但由于甲方需求一再變更,需要處理的邏輯太多,為了方便修改和拓展,所以就根據自己項目的需求自定義了一個序列幀播放組件來輔助開發。先貼上圖片看看效果,如下圖就是這個ImageAnimation腳本組件,我們只需要創建一個Image,然后掛載上這個腳本,將需要播放的圖片賦給腳本上的Sprite數組,根據自己需求可在編輯面板設定圖片的循環播放方式、播放速度、以及是否自動播放,還可根據自己的需求添加回調函數。很方便。

好了,廢話不多說了,上代碼,腳本開放出來了播放Play()、暫停Pause()、停止Stop()、重播Replay() 4個公共方法,以及一個回調函數,根據自己的需求直接調用這4個方法和回調來控制自己的圖片播放控制就好。腳本不是很復雜,主要是希望給大家提供一種思路,在項目開發中可以根據自己的需求封裝一些功能出來來輔助自己開發,以提高效率。這次分享就到這里了,大家有什么問題和意見都可以和我交流、探討,一起學習進步。
/***********************************
* Description:描述這是一個圖片序列幀播放腳本,
* Mountpoint:掛載點將其掛載在Image組件上
* Date:2019.07.11
* Version:unity版本2017.2.0f3
* Author:LJF
***********************************/
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using LjfLog;
using UnityEngine.Events;
namespace LJF
{
//規范命名、添加注釋、合理封裝、限制訪問權限、異常處理
public class ImageAnimation : MonoBehaviour
{
public enum State
{
idle,
playing,
pause
}
public enum State1
{
once,
loop
}
[Header("播放方式(循環、單次)")]//默認單次
public State1 condition=State1.once;
[Header("自動播放")]//默認不自動播放
public bool Play_Awake = false;
//播放狀態(默認、播放中、暫停)
private State play_state;
private Image manimg;
[Header("每秒播放的幀數(整數)")]
public float frame_number=30;
[Header("sprite數組")]
public Sprite[] sprit_arr;
//回調事件
public UnityEvent onCompleteEvent;
private int index;
private float tim;
private float waittim;
private bool isplay;
void Awake()
{
manimg = GetComponent<Image>();
tim = 0;
index = 0;
waittim = 1 / frame_number;
play_state = State.idle;
isplay = false;
if (manimg == null)
{
Debuger.LogWarning("Image為空,請添加Image組件!!!");
return;
}
if (sprit_arr.Length<1)
{
Debuger.LogWarning("sprite數組為0,請給sprite數組添加元素!!!");
}
manimg.sprite = sprit_arr[0];
if (Play_Awake)
{
Play();
}
}
void Update()
{
//測試
if (Input.GetKeyDown(KeyCode.A))
{
Play();
}
if (Input.GetKeyDown(KeyCode.S))
{
Replay();
}
if (Input.GetKeyDown(KeyCode.D))
{
Stop();
}
if (Input.GetKeyDown(KeyCode.P))
{
Pause();
}
UpMove();
}
private void UpMove()
{
//單播
if (condition == State1.once)
{
if (play_state == State.idle && isplay)
{
play_state = State.playing;
index = 0;
tim = 0;
}
if (play_state == State.pause && isplay)
{
play_state = State.playing;
tim = 0;
}
if (play_state == State.playing && isplay)
{
tim += Time.deltaTime;
if (tim >= waittim)
{
tim = 0;
index++;
if (index >= sprit_arr.Length)
{
index = 0;
manimg.sprite = sprit_arr[index];
isplay = false;
play_state = State.idle;
//此處可添加結束回調函數
if (onCompleteEvent != null)
{
onCompleteEvent.Invoke();
return;
}
}
manimg.sprite = sprit_arr[index];
}
}
}
//循環播放
if (condition == State1.loop)
{
if (play_state == State.idle && isplay)
{
play_state = State.playing;
index = 0;
tim = 0;
}
if (play_state == State.pause && isplay)
{
play_state = State.playing;
tim = 0;
}
if (play_state == State.playing && isplay)
{
tim += Time.deltaTime;
if (tim >= waittim)
{
tim = 0;
index++;
if (index >= sprit_arr.Length)
{
index = 0;
//此處可添加結束回調函數
}
manimg.sprite = sprit_arr[index];
}
}
}
}
/// <summary>
/// 播放
/// </summary>
public void Play()
{
isplay = true;
}
/// <summary>
/// 暫停
/// </summary>
public void Pause()
{
isplay = false;
play_state = State.pause;
}
/// <summary>
/// 停止
/// </summary>
public void Stop()
{
isplay = false;
play_state = State.idle;
index = 0;
tim = 0;
if (manimg == null)
{
Debuger.LogWarning("Image為空,請賦值");
return;
}
manimg.sprite = sprit_arr[index];
}
/// <summary>
/// 重播
/// </summary>
public void Replay()
{
isplay = true;
play_state = State.playing;
index = 0;
tim = 0;
}
}
}以上是“如何解決Unity自定義組件之序列幀播放組件問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。