您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近正在做的一個小程序項目中需要用到一個可清除的輸入框控件,為了在項目中使用方便以及方便其他項目直接使用,便封裝了一個可清除的input自定義組件。
組件需要達到的需求是:輸入框內沒有內容時,刪除按鈕隱藏;當輸入框內有內容時,刪除按鈕顯示,點擊刪除按鈕則清空輸入框內所有內容。并且還可以設置輸入框整體樣式以及輸入框左側圖標。
明確了需求之后,就可以開始著手實現了。
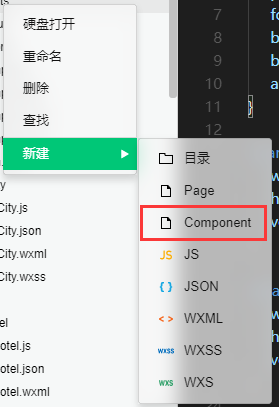
首先,在目標目錄下新建一個自定義組件

建好之后,我們需要來設計布局。根據需求來看,我們只需要三個組件:兩個image和一個input。左邊一個image提示圖標,然后一個input輸入框,最后一個image刪除按鈕。我們要把盡可能多的數據設置成可以修改的綁定數據,提高自定義組件的可擴展性。
最終確定的wxml布局文件如下:
<view class='input-class'>
<image src='{{inputIcon}}' mode="scaleToFill" class='icon-class'></image>
<input placeholder='{{inputHint}}' bindconfirm='{{confirmTap}}' style='flex:1;width:100%;padding-left:12rpx;' bindinput='inputListener' bindconfirm='inputConfirm' value='{{inputValue}}' type='{{inputType}}' password='{{isPassword}}' confirm-type='{{confirmType}}'></input>
<image class="{{isClearShow?'clearImgShow':'clearImgHide'}}" src='clear.png' bindtap='clearTap' mode='widthFix'></image>
</view>
然后,我們就要來設置組件的一些屬性和監聽方法了。小程序的組件屬性列表是定義在.js文件的properties里的。把需要暴露出去并可以修改的屬性都寫在這里面。其語法示例如下:
properties: {
myProperty: { // 屬性名
type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型)
value: '', // 屬性初始值(可選),如果未指定則會根據類型選擇一個
observer: function(newVal, oldVal, changedPath) {
// 屬性被改變時執行的函數(可選),也可以寫成在methods段中定義的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新設置的數據, oldVal 是舊數據
}
},
myProperty2: String // 簡化的定義方式
}
我的屬性列表如下:
/**
* 組件的屬性列表
*/
properties: {
inputHint: {
type: String,
value: '搜索'
},
inputIcon: {
type: String,
value: 'search.png'
},
inputType: {
type: String,
value: 'text'
},
isPassword: {
type: Boolean,
value: false
},
confirmType: {
type: String,
value: "done"
}
}
完成了屬性列表的編寫之后,接下來我們需要為自定義組件添加監聽事件。
事件系統是組件間通信的主要方式之一。自定義組件可以觸發任意的事件,引用組件的頁面可以監聽這些事件。
監聽以及觸發事件的語法是這樣的:
//觸發事件
//自定義組件觸發事件時,需要使用 triggerEvent 方法,指定事件名、detail對象和事件選項
methods: {
onTap: function(){
var myEventDetail = {} // detail對象,提供給事件監聽函數
var myEventOption = {} // 觸發事件的選項
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
//監聽事件
<!-- 當自定義組件觸發“myevent”事件時,調用“onMyEvent”方法 -->
<component-tag-name bindmyevent="onMyEvent" />
<!-- 或者可以寫成 -->
<component-tag-name bind:myevent="onMyEvent" />
這里我們需要設置的觸發事件有,輸入框的輸入事件以及輸入框的確認事件。通過 triggerEvent 方法指定事件名以及事件觸發事件參數
/**
* 組件的方法列表
*/
methods: {
inputListener: function (e) {
var value = e.detail.value;
var cursor = e.detail.cursor;
if (value === null || value === undefined || value.length === 0) {
this.setData({
isClearShow: false
});
} else {
this.setData({
isClearShow: true
});
}
var detail = {
value: value,
cursor: cursor
};
this.triggerEvent('inputListener', detail);
},
inputConfirm: function (e) {
var value = e.detail.value;
var detail = {
value: value
}
this.triggerEvent('inputConfirm', detail);
},
clearTap: function () {
this.setData({
isClearShow: false,
inputValue: ''
});
}
}
以上就已經完成了這個可清除input組件的自定義開發了。現在來看怎么使用這個組件。
首先在需要使用此組件的頁面.json文件中設置usingComponents屬性來引入這個自定義組件
"usingComponents": {
//這里是設置的組價標簽名稱以及組件地址
"clearInput": "../../components/clearInput/clearInput"
}
然后,我們就可以在頁面中引用這個自定義組件了,引用的方式非常簡單,通過我們在上一步設置的標簽名稱就可以引用了。
<clearInput inputHint='搜索訂單' icon-class='common_search_img' input-class='common_search_input' confirmType='search' bind:inputListener='inputListener' bind:inputConfirm='searchEvent' />
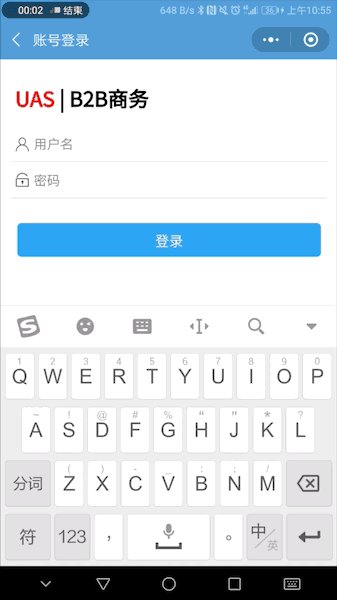
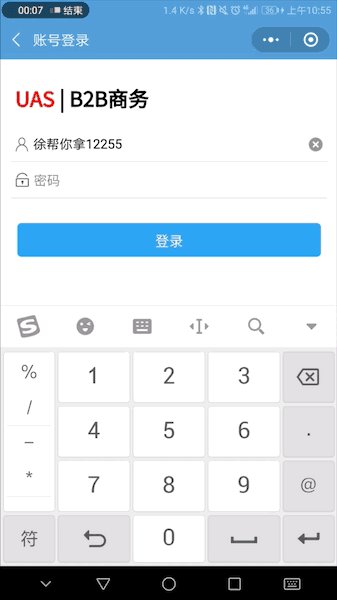
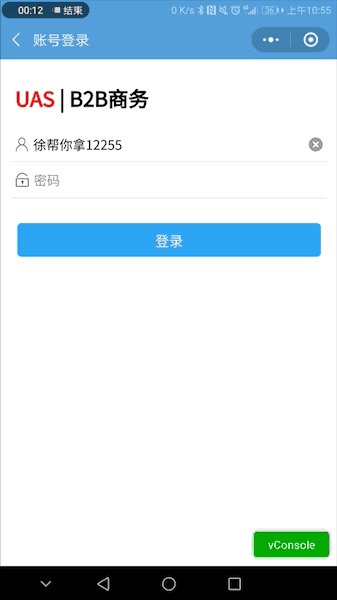
最終實現的效果圖如下:

項目GitHub地址:https://github.com/RaoMeng/TemplateOfHotel
總結
以上所述是小編給大家介紹的微信小程序自定義組件之可清除的input組件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。