您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue自定義組件@click點擊失效問題怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue自定義組件@click點擊失效問題怎么解決”吧!
自定義組件在使無法,無法綁定原vue文件內的原生click事件
根據查詢vue官方文檔,得知click事件作用于組件內部,如果組件內沒有寫click事件,便會無響應。
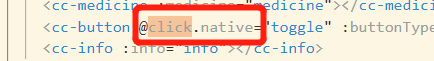
1.參照官方文檔,可以用@click.native=“click”解決

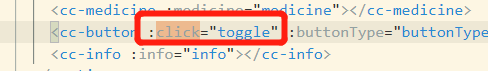
2.可以用:將事件傳遞至組件內,也符合組件間的單向數據流,我就是這樣解決的
主組件寫法:

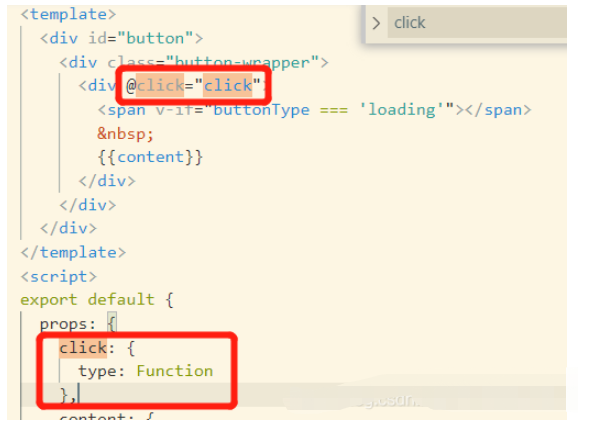
被調用組件寫法:將click綁定在自定義組件內部想要click的地方

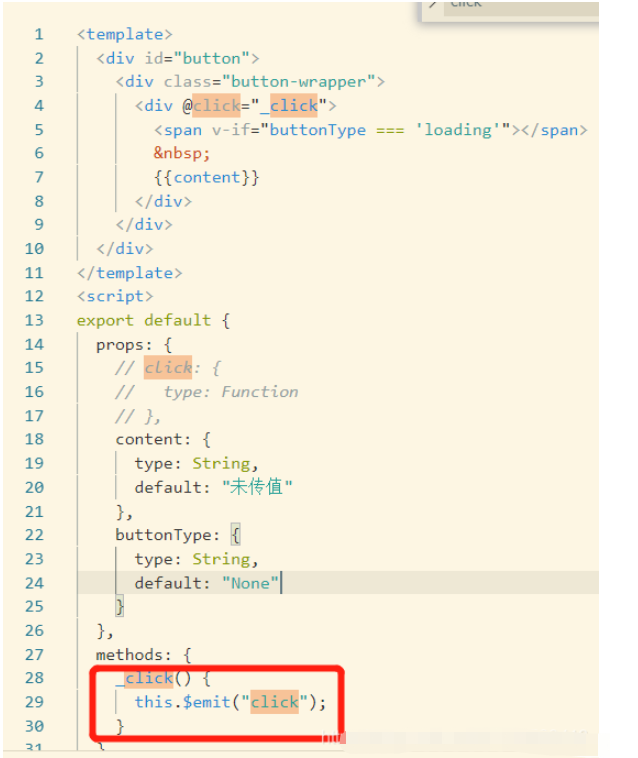
3.使用$emit來實現事件傳遞

父組件寫法不受影響,可以直接按照原來的寫法,適合強迫癥、處女座用戶
點擊報錯:
_vm.gotoExpense is not a functionError: _vm.gotoExpense is not a functionat http://127.0.0.1:24333/appservice/common/vendor.js:1186:23at Array.forEach ()at http://127.0.0.1:24333/appservice/common/vendor.js:1171:23at Array.forEach ()at Je.handleEvent [as __e] (http://127.0.0.1:24333/appservice/common/vendor.js:1161:17)at Object.r.safeCallback (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1827260)at http://127.0.0.1:24333/appservice/dev/WAService.js:2:1966938at s (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1980424)at http://127.0.0.1:24333/appservice/dev/WAService.js:2:1966863at r (http://127.0.0.1:24333/appservice/dev/WAService.js:2:1904675)
檢查自己**methods:{}**是不是寫了兩個!!!
感謝各位的閱讀,以上就是“vue自定義組件@click點擊失效問題怎么解決”的內容了,經過本文的學習后,相信大家對vue自定義組件@click點擊失效問題怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。