您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現uni-app微信小程序授權登錄,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

登錄微信公眾平臺
官網鏈接:https://mp.weixin.qq.com/
第一次需要小伙伴們點擊注冊按鈕,進行注冊,如果有賬號,直接掃描登錄即可

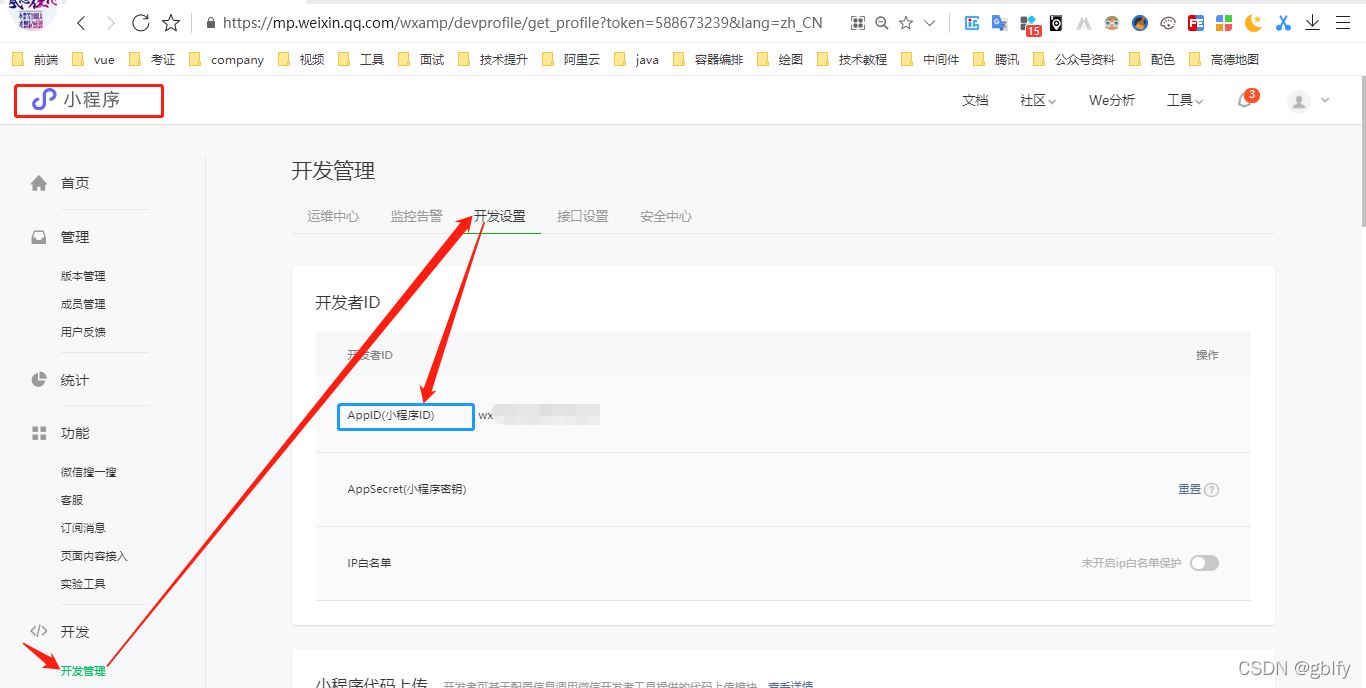
官網小程序鏈接:

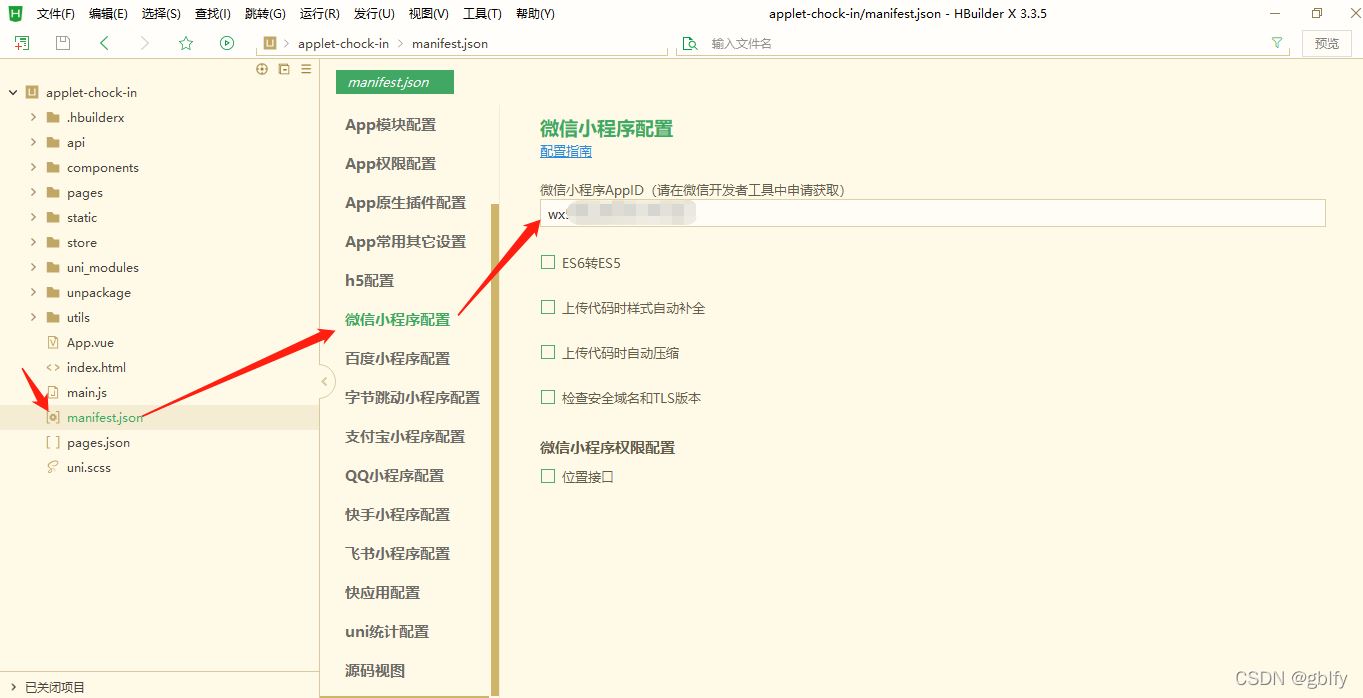
在manifest.json中輸入申請的微信小程序id

這里給小伙伴們演示二種api
可以使用uni.getUserProfile請求用戶授權獲取用戶信息, 也可以使用uni.getUserInfo獲取

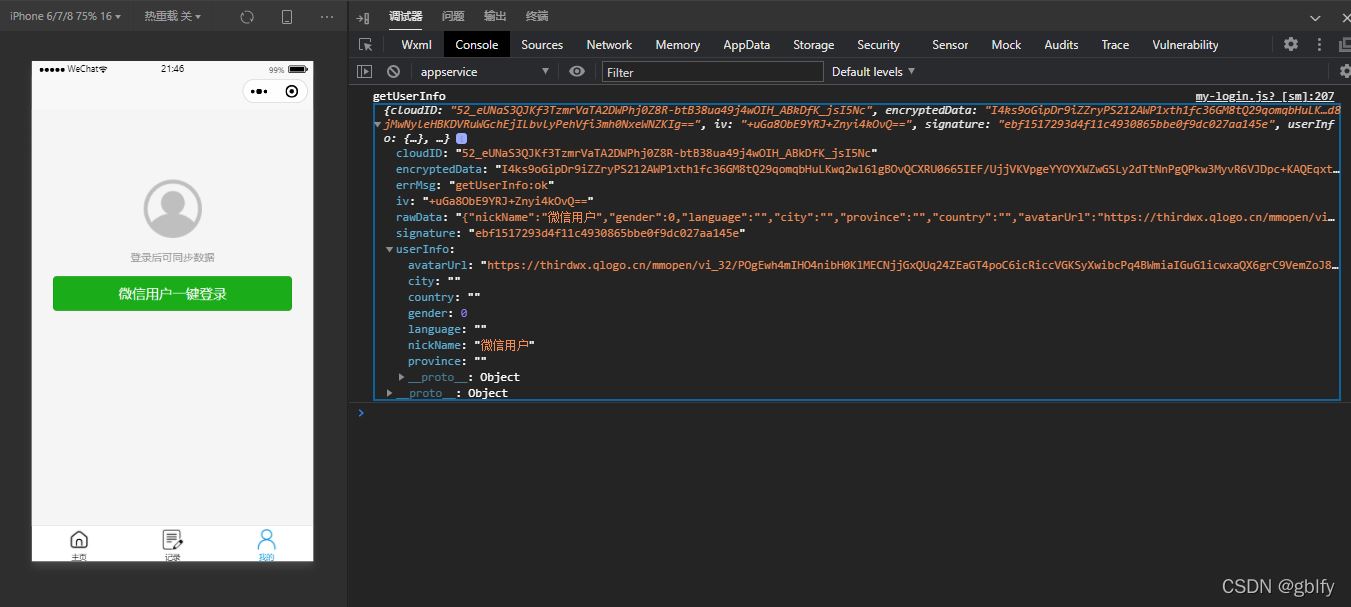
授權成功后獲取到的用戶信息在userInfo中:

頁面部分:
<button class="login-btn" type="primary" @click="getUserInfo"> 微信用戶一鍵登錄 </button>
js部分:
methods: {
getUserInfo() {
uni.getUserInfo({
provider: 'weixin',
success: (res) => {
console.log('getUserInfo', res);
},
});
},
}獲取的用戶基礎數據(無openid=》微信用戶唯一標識)

可以使用uni.getUserInfo請求用戶授權獲取用戶信息
頁面一樣,js部分:
getUserInfo() {
uni.getUserProfile({
desc: '登錄后可同步數據',
lang: 'zh_CN',
success: (res) => {
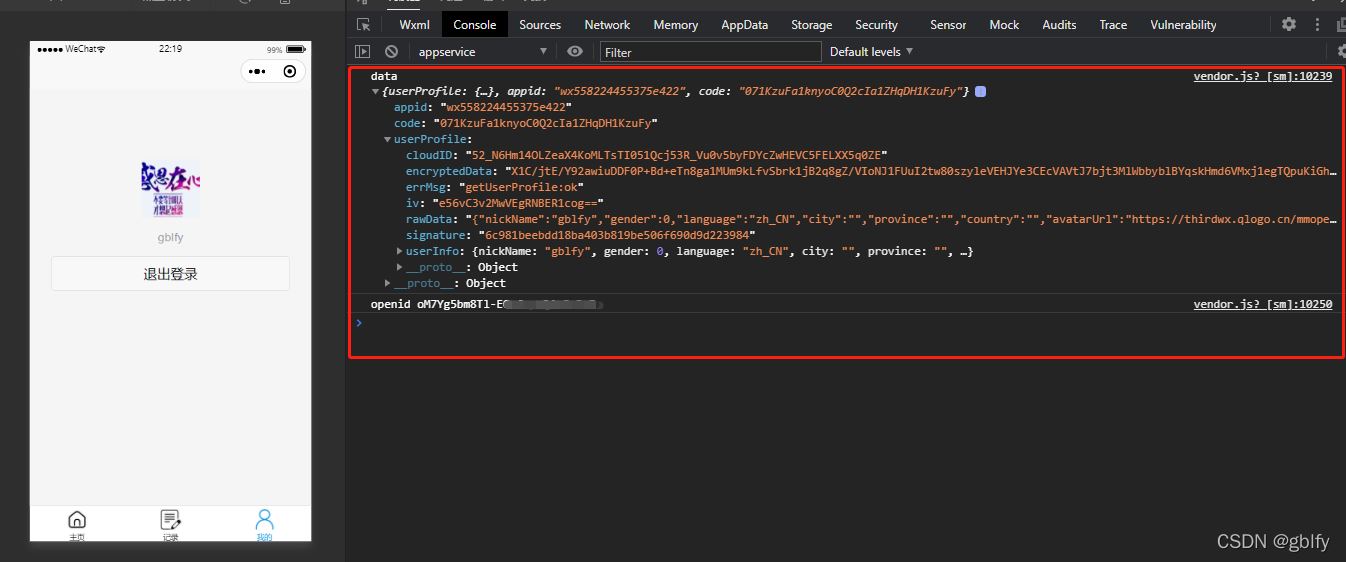
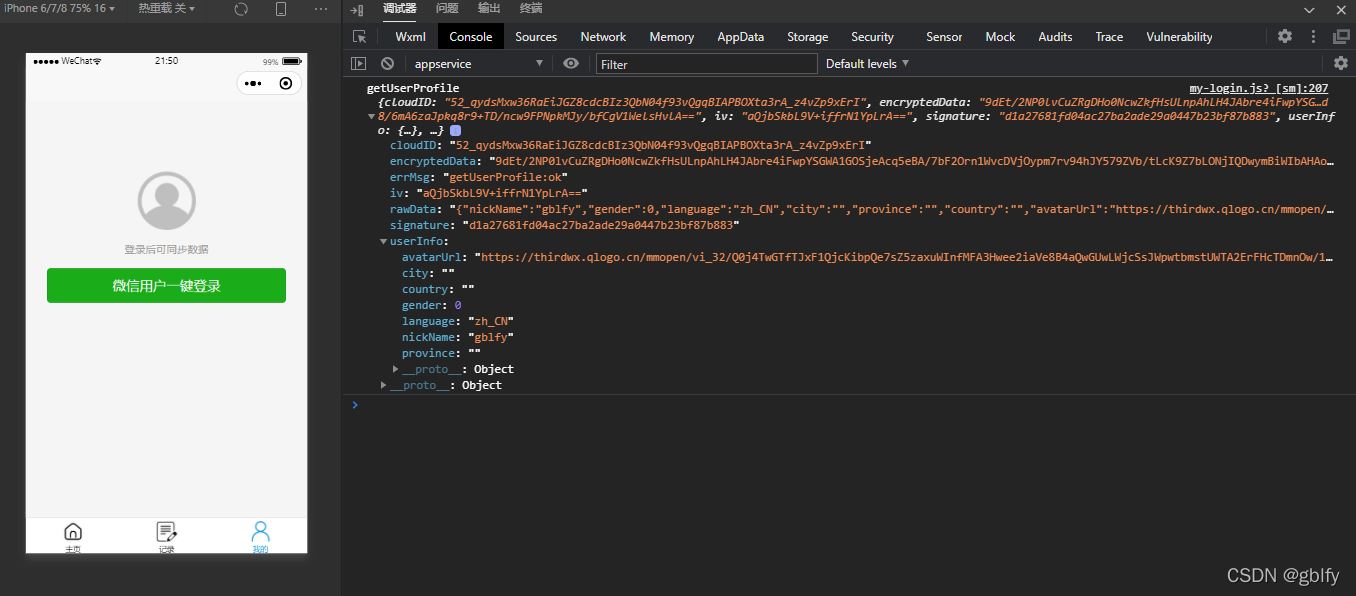
console.log('getUserProfile', res);
},
});
},獲取的用戶基礎數據(無openid=》微信用戶唯一標識)

總結:uni.getUserProfile和uni.getUserInfo 二個api獲取的用戶數據基本一樣,都無openid=》微信用戶唯一標識。
使用uni.login方法,provider參數輸入’weixin’,成功的返回值中如果errMsg=“login:ok” 代表成功,
微信小程序端會返回一個code字符串

uni.login({
provider: 'weixin',
success: (res) => {
console.log('res-login', res);
this.code = res.code;
console.log('code', res.code);
if (res.errMsg == 'login:ok') {
//TODO 獲取code 攜帶code參數調用后端接口}官網文檔
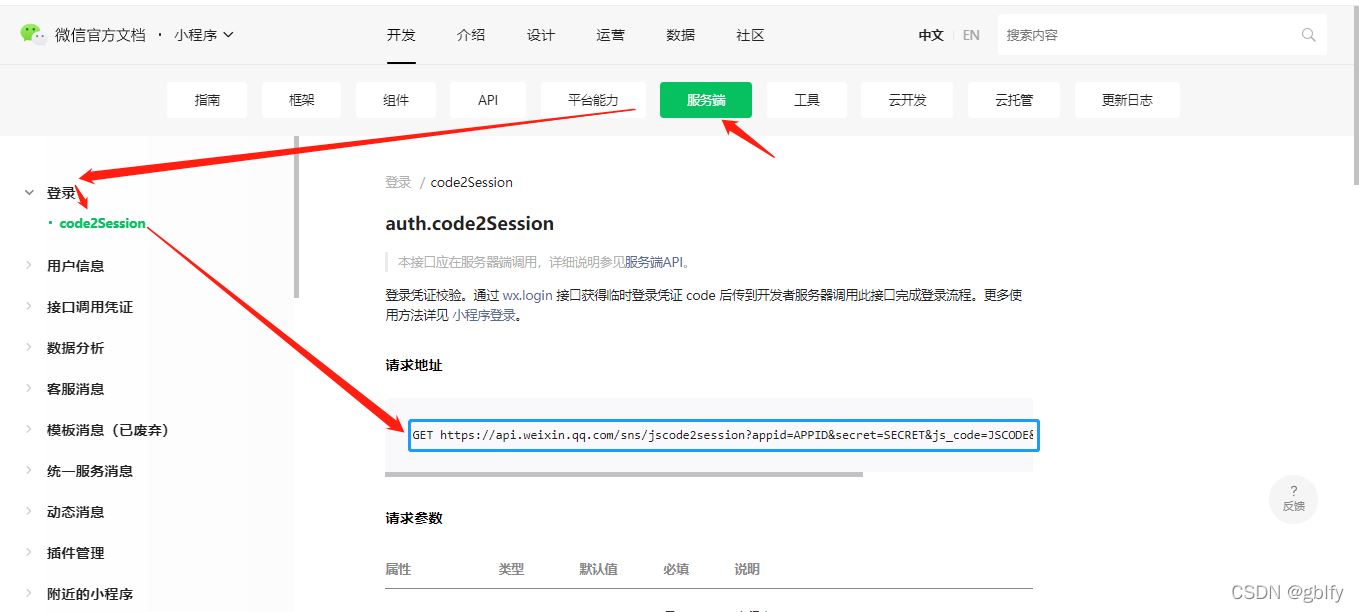
使用獲取到的code請求微信登錄接口,獲取 openid 和 session_key


請求方式:GET
APPID:小程序唯一標識,上面有獲取方式
SECRET:小程序唯一標識的秘鑰,上面參考APPID獲取方式,就在他的下面
JSCODE:這個前端調用 uni.login獲取
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code

獲取到微信用戶的唯一id后,就可以綁定至自己系統中的用戶,我的做法是在用戶表中加入weixinId字段,跳轉至自己的用戶綁定界面,如果用戶選擇綁定微信,則更新該行用戶數據的weixinId。下次用戶使用微信登錄時,如果通過openId能夠查詢到一條用戶數據,說明已經綁定,則登錄該用戶
前端部分:
/**
*
* 獲取用戶信息
*/
getUserInfo() {
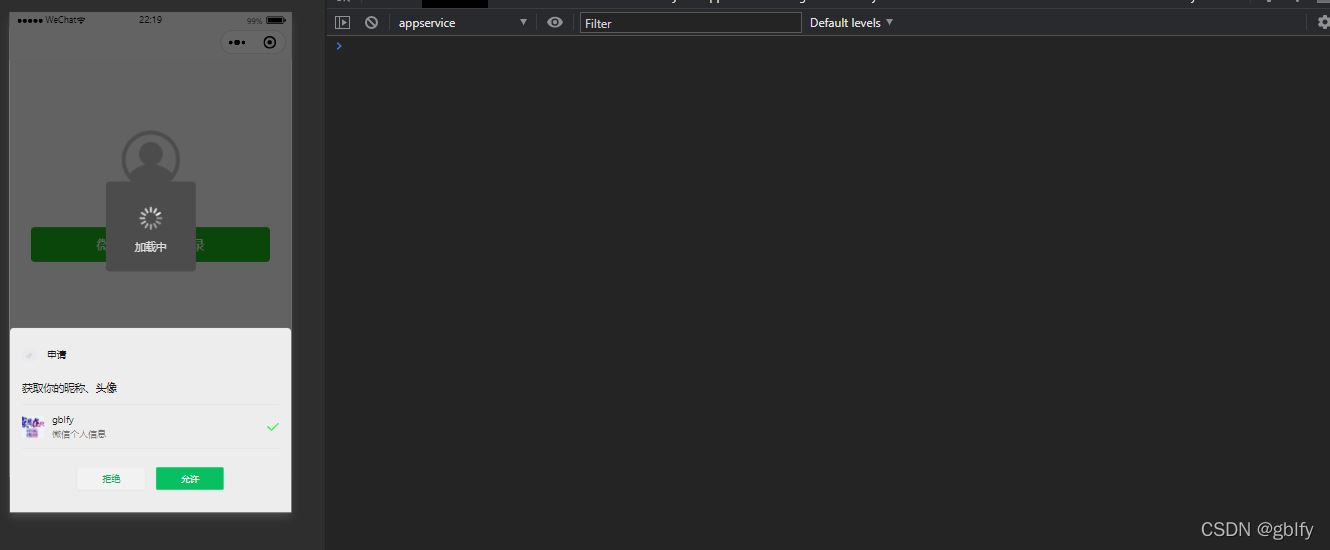
// 展示加載框
uni.showLoading({
title: '加載中',
});
uni.getUserProfile({
desc: '登錄后可同步數據',
success: async (obj) => {
console.log('obj', obj);
// 調用 action ,請求登錄接口
// await this.login(obj);
uni.login({
provider: 'weixin',
success: (res) => {
console.log('res-login', res);
this.code = res.code;
console.log('code', res.code);
if (res.errMsg == 'login:ok') {
uni
.request({
url:
'http://127.0.0.1:8080/wxh6/wx/user/' +
'wx55822xxxx75e422' +
'/login/',
data: {
code: this.code,
},
})
.then((res) => {
//獲取到 openid 和 session_k后,自己的邏輯
console.log('授權登錄', res[1].data);
console.log(res[1].data.openid);
console.log(res[1].data.session_key);
// DoSomeThing.................
});
console.log('res', res);
}
},
});
},
fail: () => {
uni.showToast({
title: '授權已取消',
icon: 'error',
mask: true,
});
},
complete: () => {
// 隱藏loading
uni.hideLoading();
},
});
},后端部分
@GetMapping("/login")
public String login(@PathVariable String appid, String code) {
if (StringUtils.isBlank(code)) {
return "empty jscode";
}
final WxMaService wxService = WxMaConfiguration.getMaService(appid);
try {
WxMaJscode2SessionResult session = wxService.getUserService().getSessionInfo(code);
this.logger.info(session.getSessionKey());
this.logger.info(session.getOpenid());
//TODO 可以增加自己的邏輯,關聯業務相關數據
return JsonUtils.toJson(session);
} catch (WxErrorException e) {
this.logger.error(e.getMessage(), e);
return e.toString();
}
} /**
*
* 獲取用戶信息
*/
getUserInfo() {
// 展示加載框
uni.showLoading({
title: '加載中',
});
uni.getUserProfile({
desc: '登錄后可同步數據',
success: async (obj) => {
// this.userInfo = obj.userInfo;
// 調用 action ,請求登錄接口
uni.login({
provider: 'weixin',
success: async (res) => {
this.code = res.code;
// console.log('登錄獲取code', res.code);
if (res.errMsg == 'login:ok') {
await this.loginAuth({
userProfile: obj,
appid: 'wx558xxxxxxxxxxxxxxx2',
code: this.code,
});
}
},
});
},
fail: () => {
uni.showToast({
title: '授權已取消',
icon: 'error',
mask: true,
});
},
complete: () => {
// 隱藏loading
uni.hideLoading();
},
});
},
},user.js
/**
* 微信用戶授權登錄,攜帶appid和code參數,調用后端接口獲取Openid
*/
export function loginAuth(data) {
return request({
url: '/wx/user/' + data.appid + '/login/',
data: {
code: data.code,
},
});
}vuex user模塊(user.js)
// 微信用戶授權登錄,攜帶appid和code參數,調用后端接口獲取Openid
async loginAuth(context, data) {
console.log('data', data);
const userInfo = data.userProfile;
const { content: res } = await loginAuth({
appid: data.appid,
code: data.code,
});
// 解析后端傳送過來的json對象
const userAuthInfo = JSON.parse(res);
const openid = userAuthInfo.openid;
// console.log('sessionKey', userAuthInfo.sessionKey);
console.log('openid', openid);
// 保存到vuex中,通過commit
this.commit('user/setOpenid', userAuthInfo.openid);
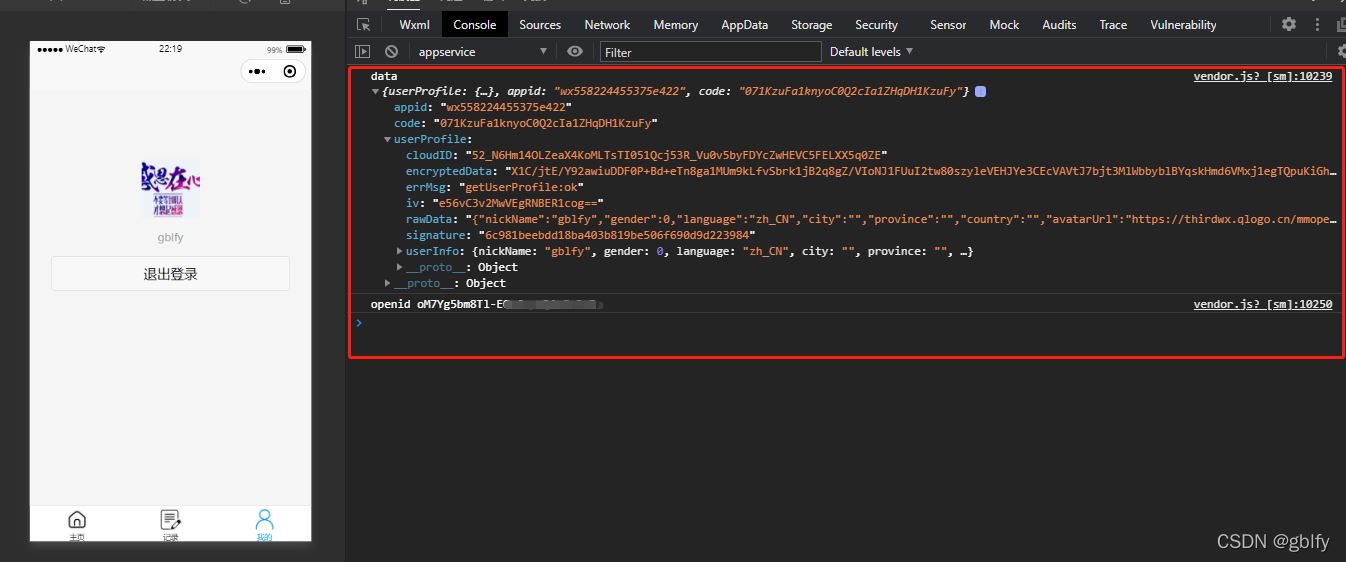
this.commit('user/setUserInfo', JSON.parse(userInfo.rawData));
},

以上是“如何實現uni-app微信小程序授權登錄”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。