您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序的用戶授權登錄功能怎么實現的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
準備:
微信開發者工具下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信小程序開發文檔:https://developers.weixin.qq.com/miniprogram/dev/index.html
開發:
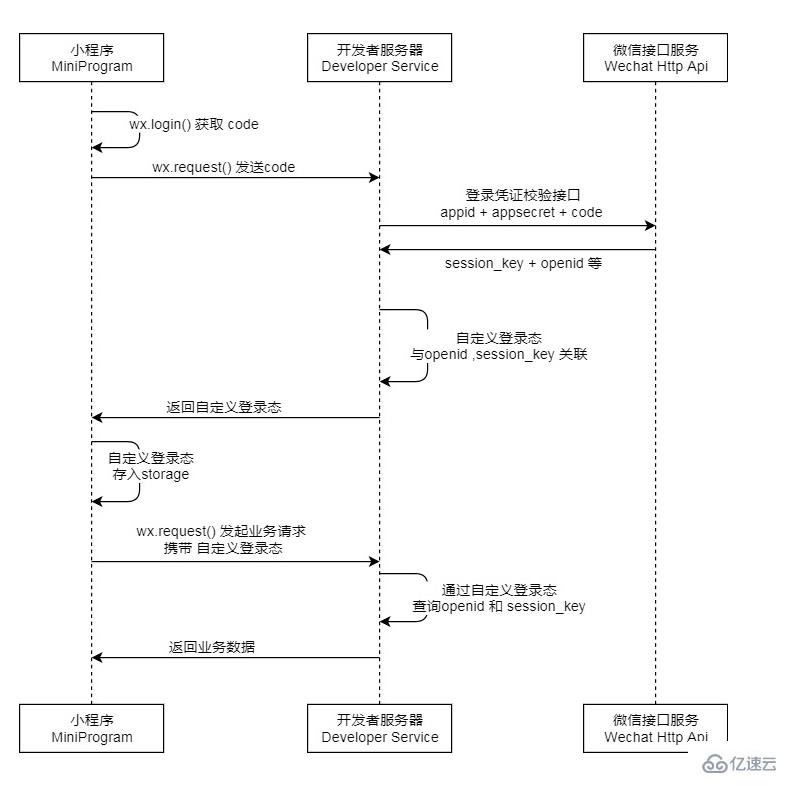
在開發之初,我們需要先明確微信方已經制定好的授權登陸流程,參看 官方API - 登陸接口。
你會看到微信方為開發者制定好的登陸授權流程:

如圖,即為一個順向的用戶登陸授權的流程。
為什么說它是一個順向的流程呢?因為在真正的小程序開發中,我們并不確定用戶何時需要起調如上的登陸流程(如:用戶在某些特定場景下的憑證丟失,但Ta并沒有退出小程序而是在小程序內部做跳轉等相關操作,即有可能導致一些預期之外的異常),所以,我們需要在這個順向的流程之外,加一層檢測機制,來解決這些異常場景,而官方API中,wx.checkSession 剛好可以一定程度上解決這個問題。
那么,我們的認證流程其實應該是:
- 小程序 wx.checkSession 校驗登陸態為失效
- success :接口調用成功的回調函數,session_key未過期,流程結束;
- fail :接口調用失敗的回調函數,session_key已過期
-》 小程序端 wx.login 獲取code 并 wx.request 提交code給己方服務器
-》 己方服務器 提交Appid + appSecret + code 到微信方服務器 獲取 session_key & openid
-》 己方服務器 根據 session_key & openid 生成 3rd_session(微信方提出的基于安全性的考慮,建議開發者不要將openid等關鍵性信息進行數據傳輸) 并返回 3rd_session 到小程序端
-》 小程序端 wx.setStorage 存儲 3rd_session ( 在后續用戶操作需要憑證時 附帶該參數 )
-》 小程序端 wx.getUserInfo 獲取用戶信息 + wx.getStorage 獲取 3rd_session 數據后,一并 wx.request 提交給己方服務器
-》 己方服務器 SQL用戶數據信息更新,流程結束;
思路整理完畢,接下來實現流程
小程序端:
在小程序中,新建一個通用的JS做基礎支持

并在一些需要引用的頁面進行引用
var common = require("../Common/Common.js")接著,在Common.js 中實現邏輯
//用戶登陸
function userLogin() {
wx.checkSession({
success: function () {
//存在登陸態
},
fail: function () {
//不存在登陸態
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//發起網絡請求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (邏輯成功) {
//獲取到用戶憑證 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (邏輯成功) {
//SQL更新用戶數據成功
}
else {
//SQL更新用戶數據失敗
}
}
})
}
})
}至此,小程序端的流程基本實現完畢,接著實現己方服務API
Login 接口邏輯范例
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定義生成3rd_session與openid&session_key綁定并返回3rd_session
}
else
{
// 錯誤 未獲取到用戶openid 或 session
}
}
else
{
// 錯誤 未獲取到用戶憑證code
}UserInfoUpdate 接口在此不加贅述,用戶根據自身情況對數據進行操作即可,微信方調用成功時返回的相關參數信息如下

感謝各位的閱讀!關于“微信小程序的用戶授權登錄功能怎么實現”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。