您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序怎么授權登錄”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序怎么授權登錄”吧!
微信授權登錄流程
第一步:wx.login獲取 用戶臨時登錄憑證code
第二步:wx.getUserInfo獲取加密過的數據encryptedData和解密參數iv
第三步:把步驟一、二中的code、encryptedData、iv傳到開發者自己服務端
第三步:服務端獲取到code、encryptedData、iv之后用get方法請求如下微信接口
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
appid:小程序appid
secret: 小程序密鑰
js_code: 第一步獲取的臨時登錄憑證code
grant_type:'authorization_code'
接口會返回 openid, session_key,注意:用戶已經授權過的平臺還會返回unionId,如果你只是需要unionId,則到此為止
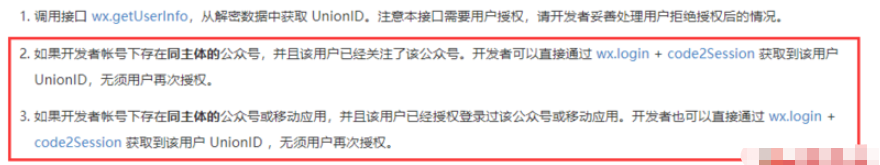
官方文檔說法如圖:

沒有授權過則用encryptedData、session_key、iv、appid、secret進行解密,官方多語言解密示例下載鏈接:
unionId解密示例
包含c++ php python node
第四步:仿照示例解密后獲得unionId,想做什么就做什么了~
以下是授權登錄前端代碼:
authLogin () {
wx.login({
success: loginRes => {
let code = loginRes.code // 獲取用戶臨時code
wx.getUserInfo({
success: function (res) {
let encryptedData = res.encryptedData // 獲取加密數據
let iv = res.iv // 解密參數
// 發送解密必要數據到服務端
wx.request({
url: 'http://localhost',
methods: 'POST',
data: {
code: code,
encryptedData: encryptedData,
iv: iv
},
succeess: res => {
// 服務端首先調用微信接口獲取session_key
// 用戶已經授權過的平臺會直接返回unionId
// 沒有授權過則用session_key進行解密
// 解密成功后服務端根據邏輯返回自定義信息
}
})
}
})
}
})
}以上步驟可行,但是微信調整了用戶授權方式

新的授權需用button組件調用getUserInfo,所以在這之前無法調用wx.login,但是如果先調用獲取用戶信息再調用wx.login的話,解密過程會出錯,猜測code對應的session_key和之前getUserInfo獲取的encryptedData不匹配
解決辦法:
在頁面的onLoad生命周期里調用wx.login,獲取的code存入data以備需要的時候使用,但是code失效時間為5分鐘,如果用戶停留頁面時間過長后點擊授權登錄,此時的code已經過期了,所以,獲取code的函數應該每4分鐘左右調用一次
wxml按鈕授權:
<button open-type='getUserInfo' bindgetuserinfo="authLogin">微信登錄</button>
js:
// 獲取code
onLoad: function (options) {
this.getCodeTimer()
},
getCodeTimer () {
wx.login({
success: res => {
this.data.code = res.code
setTimeout(() => {
this.getCodeTimer()
}, 4 * 60 * 1000)
}
})
},
// 授權登錄
authLogin(event) {
if (event.detail.errMsg == 'getUserInfo:ok') {
wx.showLoading()
let reqData = {
code: this.data.code,
encryptedData: event.detail.encryptedData,
iv: event.detail.iv
}
wx.request({
url: 'http://localhost:8080',
methods: 'POST',
data: reqData,
success: (res) => {
console.log(res)
// 請求完成
}
})
} else {
console.log('用戶拒絕授權')
}
}感謝各位的閱讀,以上就是“微信小程序怎么授權登錄”的內容了,經過本文的學習后,相信大家對微信小程序怎么授權登錄這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。