您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Node中如何實現事件循環,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Node.js是單線程的語言,是通過事件循環處理非阻塞I/O操作的。
Node.js 做為 JavaScript 的服務端運行時,主要與網絡、文件打交道,沒有了瀏覽器中事件循環的渲染階段。
在瀏覽器中有 HTML 規范來定義事件循環的處理模型,之后由各瀏覽器廠商實現。Node.js 中事件循環的定義與實現均來自于 Libuv。
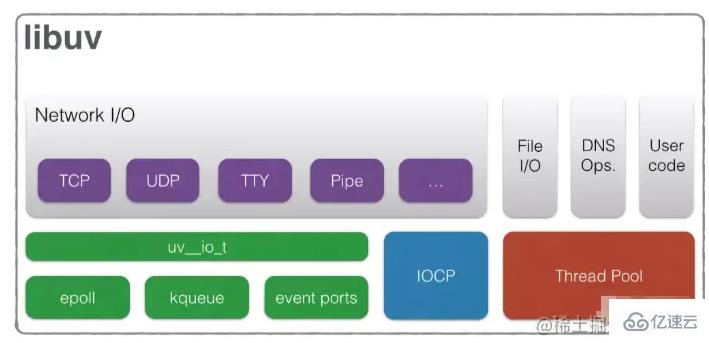
Libuv 圍繞事件驅動的異步 I/O 模型而設計,最初是為 Node.js 編寫的,提供了一個跨平臺的支持庫。下圖展示了它的組成部分,Network I/O 是網絡處理相關的部分,右側還有文件操作、DNS,底部 epoll、kqueue、event ports、IOCP 這些是底層不同操作系統的實現。

當 Node.js 啟動時,它會初始化事件循環,處理提供的腳本,同步代碼入棧直接執行,異步任務(網絡請求、文件操作、定時器等)在調用 API 傳遞回調函數后會把操作轉移到后臺由系統內核處理。目前大多數內核都是多線程的,當其中一個操作完成時,內核通知 Node.js 將回調函數添加到輪詢隊列中等待時機執行。
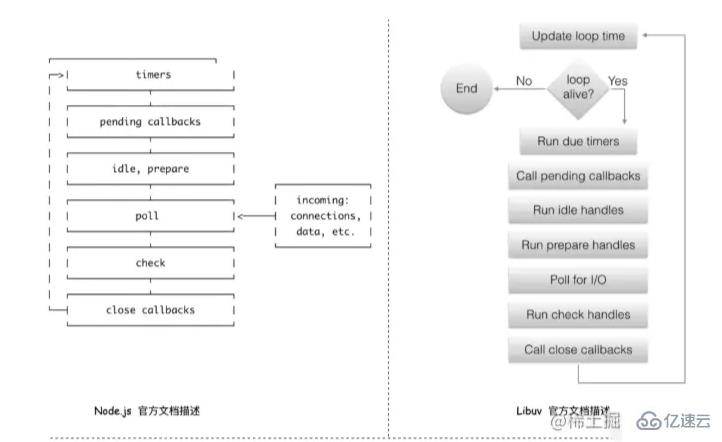
下圖左側是 Node.js 官網對事件循環過程的描述,右側是 Libuv 官網對 Node.js 的描述,都是對事件循環的介紹,不是所有人上來都能去看源碼的,這兩個文檔通常也是對事件循環更直接的學習參考文檔,在 Node.js 官網介紹的也還是挺詳細的,可以做為一個參考資料學習。

左側 Node.js 官網展示的事件循環分為 6 個階段,每個階段都有一個 FIFO(先進先出)隊列執行回調函數,這幾個階段之間執行的優先級順序還是明確的。
右側更詳細的描述了,在事件循環迭代前,先去判斷循環是否處于活動狀態(有等待的異步 I/O、定時器等),如果是活動狀態開始迭代,否則循環將立即退出。
下面對每個階段分別討論。
首先事件循環進入定時器階段,該階段包含兩個 API setTimeout(cb, ms)、setInterval(cb, ms) 前一個是僅執行一次,后一個是重復執行。
這個階段檢查是否有到期的定時器函數,如果有則執行到期的定時器回調函數,和瀏覽器中的一樣,定時器函數傳入的延遲時間總比我們預期的要晚,它會受到操作系統或其它正在運行的回調函數的影響。
例如,下例我們設置了一個定時器函數,并預期在 1000 毫秒后執行。
const now = Date.now();
setTimeout(function timer1(){
log(`delay ${Date.now() - now} ms`);
}, 1000);
setTimeout(function timer2(){
log(`delay ${Date.now() - now} ms`);
}, 5000);
someOperation();
function someOperation() {
// sync operation...
while (Date.now() - now < 3000) {}
}當調用 setTimeout 異步函數后,程序緊接著執行了 someOperation() 函數,中間有些耗時操作大約消耗 3000ms,當完成這些同步操作后,進入一次事件循環,首先檢查定時器階段是否有到期的任務,定時器的腳本是按照 delay 時間升序存儲在堆內存中,首先取出超時時間最小的定時器函數做檢查,如果 nowTime - timerTaskRegisterTime > delay 取出回調函數執行,否則繼續檢查,當檢查到一個沒有到期的定時器函數或達到系統依賴的最大數量限制后,轉移到下一階段。
在我們這個示例中,假設執行完 someOperation() 函數的當前時間為 T + 3000:
檢查 timer1 函數,當前時間為 T + 3000 - T > 1000,已超過預期的延遲時間,取出回調函數執行,繼續檢查。
檢查 timer2 函數,當前時間為 T + 3000 - T < 5000,還沒達到預期的延遲時間,此時退出定時器階段。
定時器階段完成后,事件循環進入到 pending callbacks 階段,在這個階段執行上一輪事件循環遺留的 I/O 回調。根據 Libuv 文檔的描述:大多數情況下,在輪詢 I/O 后立即調用所有 I/O 回調,但是,某些情況下,調用此類回調會推遲到下一次循環迭代。聽完更像是上一個階段的遺留。
idle, prepare 階段是給系統內部使用,idle 這個名字很迷惑,盡管叫空閑,但是在每次的事件循環中都會被調用,當它們處于活動狀態時。這一塊的資料介紹也不是很多。略...
poll 是一個重要的階段,這里有一個概念觀察者,有文件 I/O 觀察者,網絡 I/O 觀察者等,它會觀察是否有新的請求進入,包含讀取文件等待響應,等待新的 socket 請求,這個階段在某些情況下是會阻塞的。
在阻塞 I/O 之前,要計算它應該阻塞多長時間,參考 Libuv 文檔上的一些描述,以下這些是它計算超時時間的規則:
如果循環使用 UV_RUN_NOWAIT 標志運行、超時為 0。
如果循環將要停止(uv_stop() 被調用),超時為 0。
如果沒有活動的 handlers 或 request,超時為 0。
如果有任何 idle handlers 處于活動狀態,超時為 0。
如果有任何待關閉的 handlers,超時為 0。
如果以上情況都沒有,則采用最近定時器的超時時間,或者如果沒有活動的定時器,則超時時間為無窮大,poll 階段會一直阻塞下去。
很簡單的一段代碼,我們啟動一個 Server,現在事件循環的其它階段沒有要處理的任務,它會在這里等待下去,直到有新的請求進來。
const http = require('http');
const server = http.createServer();
server.on('request', req => {
console.log(req.url);
})
server.listen(3000);結合階段一的定時器,在看個示例,首先啟動 app.js 做為服務端,模擬延遲 3000ms 響應,這個只是為了配合測試。再運行 client.js 看下事件循環的執行過程:
首先程序調用了一個在 1000ms 后超時的定時器。
之后調用異步函數 someAsyncOperation() 從網絡讀取數據,我們假設這個異步網路讀取需要 3000ms。
當事件循環開始時先進入 timer 階段,發現沒有超時的定時器函數,繼續向下執行。
期間經過 pending callbacks -> idle,prepare 當進入 poll 階段,此時的 http.get() 尚未完成,它的隊列為空,參考上面 poll 阻塞超時時間規則,事件循環機制會檢查最快到達閥值的計時器,而不是一直在這里等待下去。
當大約過了 1000ms 后,進入下一次事件循環進入定時器,執行到期的定時器回調函數,我們會看到日志 setTimeout run after 1003 ms。
在定時器階段結束之后,會再次進入 poll 階段,繼續等待。
// client.js
const now = Date.now();
setTimeout(() => log(`setTimeout run after ${Date.now() - now} ms`), 1000);
someAsyncOperation();
function someAsyncOperation() {
http.get('http://localhost:3000/api/news', () => {
log(`fetch data success after ${Date.now() - now} ms`);
});
}
// app.js
const http = require('http');
http.createServer((req, res) => {
setTimeout(() => { res.end('OK!') }, 3000);
}).listen(3000);當 poll 階段隊列為空時,并且腳本被 setImmediate() 調度過,此時,事件循環也會結束 poll 階段,進入下一個階段 check。
check 階段在 poll 階段之后運行,這個階段包含一個 API setImmediate(cb) 如果有被 setImmediate 觸發的回調函數,就取出執行,直到隊列為空或達到系統的最大限制。
拿 setTimeout 和 setImmediate 對比,這是一個常見的例子,基于被調用的時機和定時器可能會受到計算機上其它正在運行的應用程序影響,它們的輸出順序,不總是固定的。
setTimeout(() => log('setTimeout'));
setImmediate(() => log('setImmediate'));
// 第一次運行
setTimeout
setImmediate
// 第二次運行
setImmediate
setTimeout但是一旦把這兩個函數放入一個 I/O 循環內調用,setImmediate 將總是會被優先調用。因為 setImmediate 屬于 check 階段,在事件循環中總是在 poll 階段結束后運行,這個順序是確定的。
fs.readFile(__filename, () => {
setTimeout(() => log('setTimeout'));
setImmediate(() => log('setImmediate'));
})在 Libuv 中,如果調用關閉句柄 uv_close(),它將調用關閉回調,也就是事件循環的最后一個階段 close callbacks。
這個階段的工作更像是做一些清理工作,例如,當調用 socket.destroy(),'close' 事件將在這個階段發出,事件循環在執行完這個階段隊列里的回調函數后,檢查循環是否還 alive,如果為 no 退出,否則繼續下一次新的事件循環。
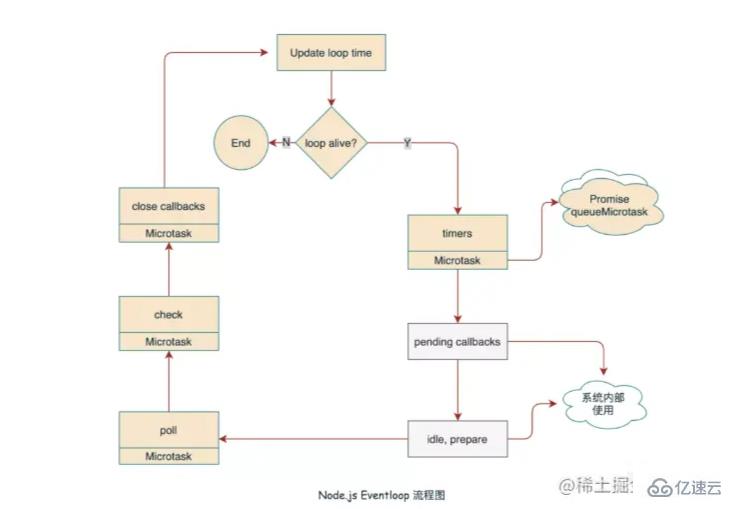
包含 Microtask 的事件循環流程圖
在瀏覽器的事件循環中,把任務劃分為 Task、Microtask,在 Node.js 中是按照階段劃分的,上面我們介紹了 Node.js 事件循環的 6 個階段,給用戶使用的主要是 timer、poll、check、close callback 四個階段,剩下兩個由系統內部調度。這些階段所產生的任務,我們可以看做 Task 任務源,也就是常說的 “Macrotask 宏任務”。
通常我們在談論一個事件循環時還會包含 Microtask,Node.js 里的微任務有 Promise、還有一個也許很少關注的函數 queueMicrotask,它是在 Node.js v11.0.0 之后被實現的,參見 PR/22951。
Node.js 中的事件循環在每一個階段執行后,都會檢查微任務隊列中是否有待執行的任務。

Node.js 在 v11.x 前后,每個階段如果即存在可執行的 Task 又存在 Microtask 時,會有一些差異,先看一段代碼:
setImmediate(() => {
log('setImmediate1');
Promise.resolve('Promise microtask 1')
.then(log);
});
setImmediate(() => {
log('setImmediate2');
Promise.resolve('Promise microtask 2')
.then(log);
});在 Node.js v11.x 之前,當前階段如果存在多個可執行的 Task,先執行完畢,再開始執行微任務。基于 v10.22.1 版本運行結果如下:
setImmediate1 setImmediate2 Promise microtask 1 Promise microtask 2
在 Node.js v11.x 之后,當前階段如果存在多個可執行的 Task,先取出一個 Task 執行,并清空對應的微任務隊列,再次取出下一個可執行的任務,繼續執行。基于 v14.15.0 版本運行結果如下:
setImmediate1 Promise microtask 1 setImmediate2 Promise microtask 2
在 Node.js v11.x 之前的這個執行順序問題,被認為是一個應該要修復的 Bug 在 v11.x 之后并修改了它的執行時機,和瀏覽器保持了一致,詳細參見 issues/22257 討論。
Node.js 中還有一個異步函數 process.nextTick(),從技術上講它不是事件循環的一部分,它在當前操作完成后處理。如果出現遞歸的 process.nextTick() 調用,這將會很糟糕,它會阻斷事件循環。
如下例所示,展示了一個 process.nextTick() 遞歸調用示例,目前事件循環位于 I/O 循環內,當同步代碼執行完成后 process.nextTick() 會被立即執行,它會陷入無限循環中,與同步的遞歸不同的是,它不會觸碰 v8 最大調用堆棧限制。但是會破壞事件循環調度,setTimeout 將永遠得不到執行。
fs.readFile(__filename, () => {
process.nextTick(() => {
log('nextTick');
run();
function run() {
process.nextTick(() => run());
}
});
log('sync run');
setTimeout(() => log('setTimeout'));
});
// 輸出
sync run
nextTick將 process.nextTick 改為 setImmediate 雖然是遞歸的,但它不會影響事件循環調度,setTimeout 在下一次事件循環中被執行。
fs.readFile(__filename, () => {
process.nextTick(() => {
log('nextTick');
run();
function run() {
setImmediate(() => run());
}
});
log('sync run');
setTimeout(() => log('setTimeout'));
});
// 輸出
sync run
nextTick
setTimeoutprocess.nextTick 是立即執行,setImmediate 是在下一次事件循環的 check 階段執行。但是,它們的名字著實讓人費解,也許會想這兩個名字交換下比較好,但它屬于遺留問題,也不太可能會改變,因為這會破壞 NPM 上大部分的軟件包。
在 Node.js 的文檔中也建議開發者盡可能的使用 setImmediate(),也更容易理解。
以上是“Node中如何實現事件循環”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。