您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue使用pdf.js預覽pdf文件的方法是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue使用pdf.js預覽pdf文件的方法是什么”吧!
我們在頁面進行pdf預覽的時候,由于有些文件不能夠進行打印和下載,這時候我們使用window自帶的pdf就很難滿足客戶的需求,因此需要另外的辦法來支持我們進行特殊條件的pdf文件預覽,這里我采用引入pdf.js文件的形式來達到目的。
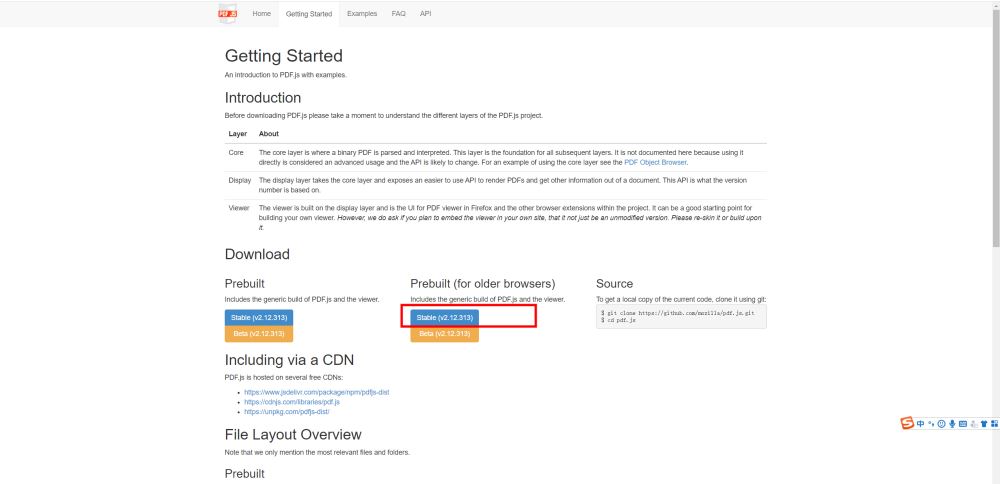
第一步:下載pdf.js
引入pdf.js文件
地址如下:http://mozilla.github.io/pdf.js/getting_started/

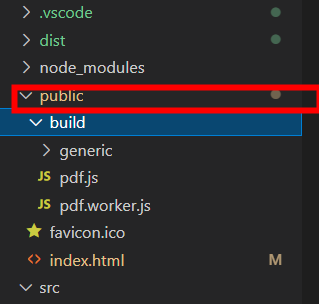
第二步,vue引入
我這里是把下載下來的文件放在了根目錄的piblic下

第三步,使用
主要是地址"/build/generic/web/viewer.html?file="+href,href為請求后端返回的文件路徑或者后端返回文件流前段解析后生成的文件路徑,前面拼接上/build/generic/web/viewer.html?file=,地址為自己引入pdf.js文件的路徑,也可以直接這樣寫/build/generic/web/viewer.html,他會直接去找。下面我使用的是前段解析文件流生成地址預覽的。
預覽方法window.open("/build/generic/web/viewer.html?file="+href);
axios({
method: 'get',
url:url,
headers: {
"token":auth,
},
responseType: 'blob',
}).then(response => {
type_ = type_.toLowerCase();
if (type_ == "docx") {
that._type_ = "application/vnd.openxmlformats-officedocument.wordprocessingml.document"
} else if (type_ == "doc") {
that._type_ = "application/msword"
} else if (type_ == "gif") {
that._type_ = "image/gif"
} else if (type_ == "jpeg" || type_ == "jpg") {
that._type_ = "image/jpeg"
} else if (type_ == "png") {
that._type_ = "image/png"
} else if (type_ == "pdf") {
that._type_ = "application/pdf"
} else if (type_ == "txt") {
that._type_ = "text/plain;charset=utf-8'"
} else if (type_ == "xls") {
that._type_ = "application/vnd.ms-excel"
} else if (type_ == "xlsx") {
that._type_ = "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"
}else if (type_ == "zip") {
that._type_ = "application/zip"
} else if (type_ == "ppt") {
that._type_ = "application/vnd.ms-powerpoint"
} else if (type_ == "pptx") {
that._type_ = "application/vnd.openxmlformats-officedocument.presentationml.presentation"
}
if(type_ == "pdf"){
var blob = new Blob([response.data], { type: that._type_ })
var href = window.URL.createObjectURL(blob); //創建下載的鏈接
window.open("/build/generic/web/viewer.html?file="+href);
}
})最后
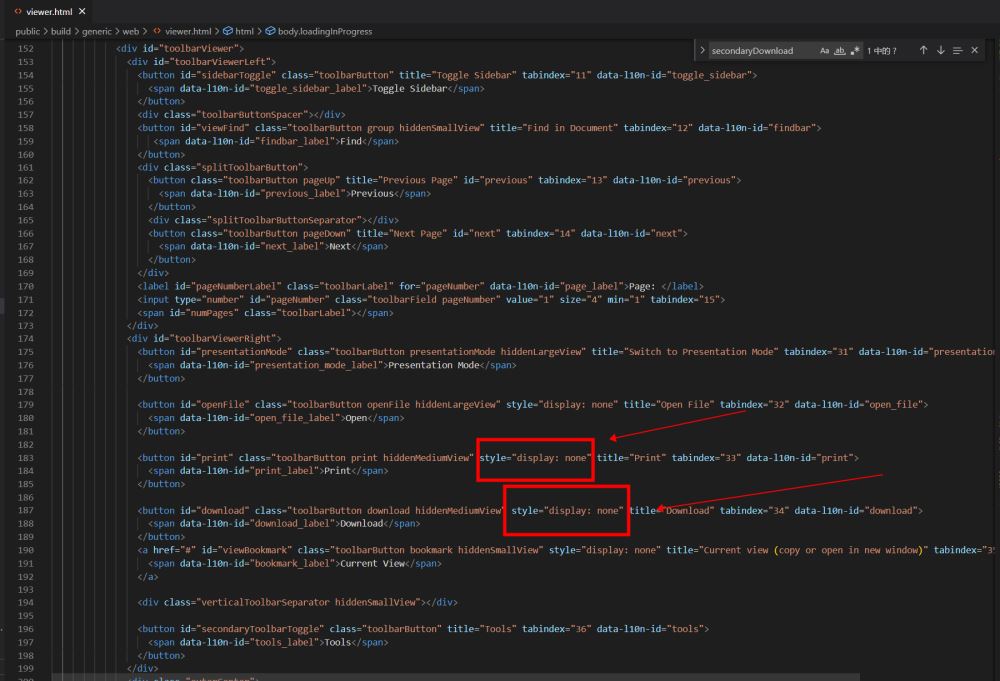
如果你想要的禁掉pdf文件的下載、打印等功能,最簡單的方法是,找的自己導入文件里的viewer.html,路徑為build下的generic文件夾下的web里的viewer.html,如下:

在這個html里找到對應下載的dom直接display:none就可以,切記不可以注掉,注掉會報錯。如下,紅色框中,一個是下載一個是打印,直接隱藏就可以。

如果有人問這樣也不安全,那可以和客戶商量不在頁面展示,因為只要頁面可以看到的東西,截屏也可以截下來,注定是不安全的。
感謝各位的閱讀,以上就是“vue使用pdf.js預覽pdf文件的方法是什么”的內容了,經過本文的學習后,相信大家對vue使用pdf.js預覽pdf文件的方法是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。