溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹使用vue實現在線預覽pdf文件和下載的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
最近做項目遇到在線預覽和下載pdf文件,試了多種pdf插件,例如jquery.media.js(ie無法直接瀏覽)
最后選擇了pdf.js插件(兼容ie10及以上、谷歌、安卓,蘋果)
強烈推薦改插件,以下介紹用法
(1)下載插件
下載路徑: pdf.js
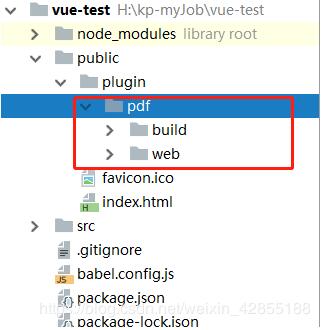
(2)將下載構建后的插件放到文件中public(vue/cli 3.0)

(3)在vue文件中直接使用,貼上完整代碼
<template>
<div class="wrap">
<iframe :src="pSrc" width="100%" height="100%"></iframe>
</div>
</template>
<script>
export default {
name: "pdf",
data() {
return {
pSrc:'',
};
},
methods: {
loadPDF () {
//baseurl :pdf存放的文件路徑,可以是本地的,也可以是遠程,這個是遠程的,親測可以用
let baseurl = 'http://image.cache.timepack.cn/nodejs.pdf';
//ie有緩存加個隨機數解決 + '?r=' + new Date()
let pSrc = baseurl + '?r=' + new Date();
this.pSrc = '../../plugin/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
},
},
mounted: function() {
this.loadPDF();
}
};
</script>
<style scoped>
.wrap{
position: fixed;
top: 0;
left: 0;
width: 100%;
bottom: 0;
}
</style>以上是“使用vue實現在線預覽pdf文件和下載的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。