您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue怎么使用pdfjs預覽pdf文件”,在日常操作中,相信很多人在vue怎么使用pdfjs預覽pdf文件問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue怎么使用pdfjs預覽pdf文件”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在寫項目的過程中,偶爾會有使用到pdf的文件,當我們想看pdf文件的時候,你的操作是不是先把pdf文件下載下來,通過電腦安裝的專用于打開pdf的軟件來查看pdf文件呢。如果有個需求說不要讓用戶安裝軟件呢,畢竟還是有很多用戶不知道怎么安裝軟件或者這個東西需要什么東西才能打開嘛。ok,有了這樣的需求那我們是不是也得去實現嘛,畢竟這理由咱也沒法反駁啊。
既然都提出來了,那就想想怎么使用咯。既然需要用到pdf。不知道有沒有關于js能夠操作的庫文件來幫我呢?果斷一百度,咱們今天的主角就來了:pdfjs。
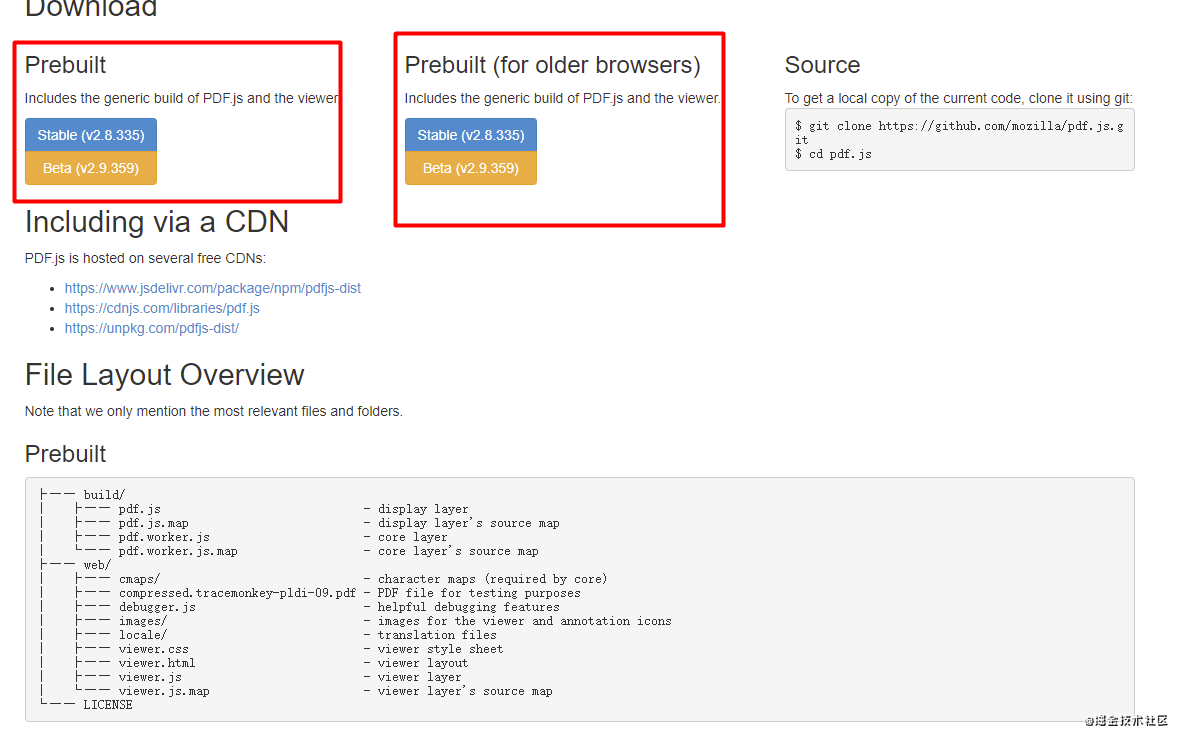
既然有了方案,那就去研究研究了,首先需要去下載這個庫的文件,下載地址:點我下載。這個頁面會有兩個,一個是兼容舊版的,大家可以根據自己的實際情況下載啊。

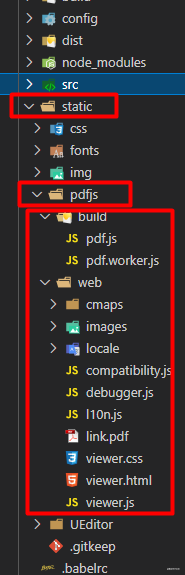
下載后的代碼結構如下圖:

這里面有兩個文件夾:
build 這里面是pdf核心文件
web 例子
有兩種使用方法,一種是通過核心庫文件自己去實現pdf的預覽,還有一種是通過給的例子去預覽pdf文件。這里呢就以給的例子來預覽pdf文件,如果大家有興趣可以去研究研究怎么用核心文件去實現咯。
首先我們需要將下載好的文件放到vue項目的static靜態目錄下,如下圖:

在需要用到的地方使用如下方式調用:
var url = encodeURIComponent(window.location.origin+'/other/202101/dc88623a-74c4-49c4-bc95-7e34d9cf6163.pdf') window.open(window.location.origin + window.location.pathname+'static/pdfjs/web/viewer.html?file='+url)
上面的pdf地址為自己放在本地的路徑,這里路徑可以為相對和絕對路徑,上面為絕對路徑
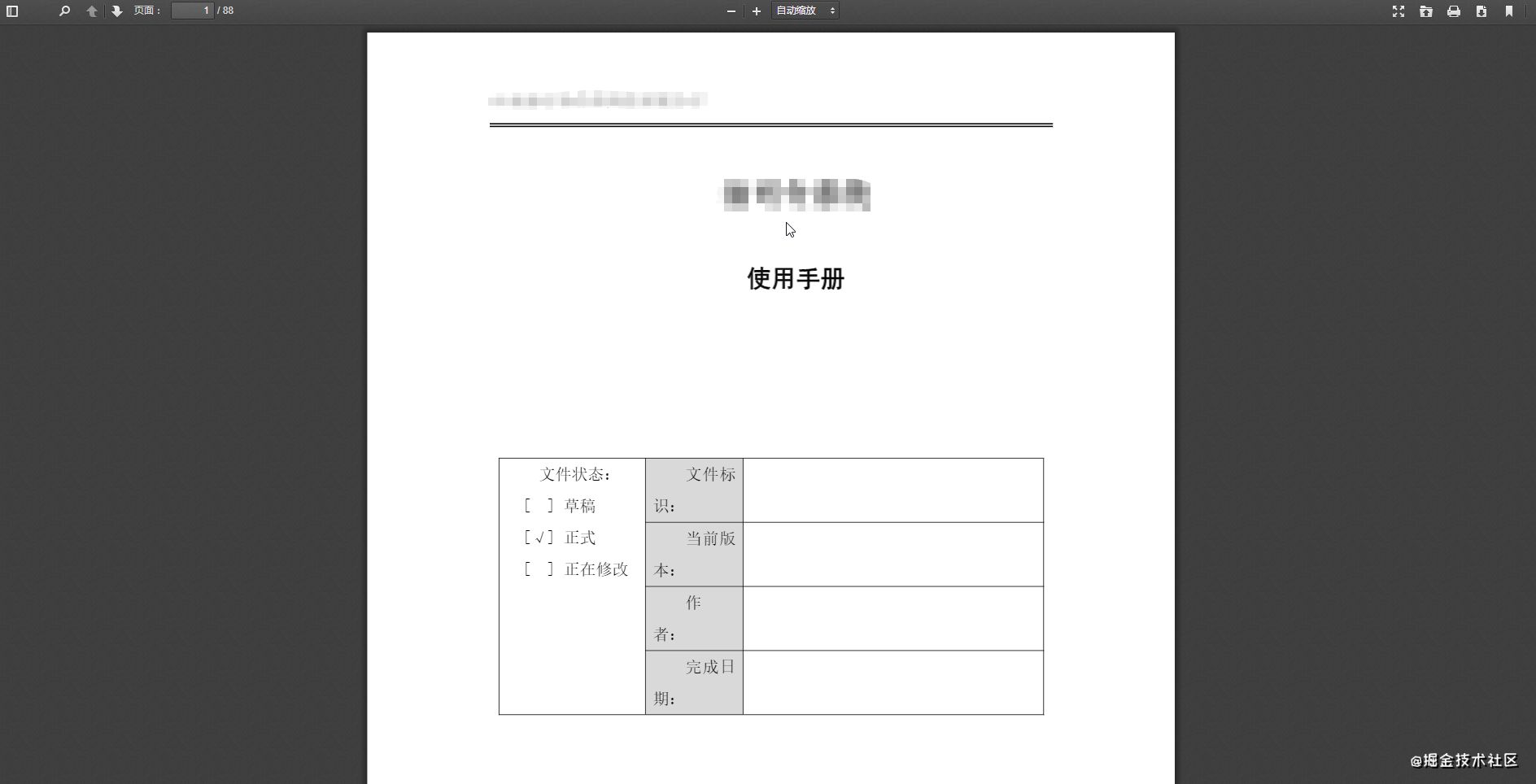
這時就可以看到如下效果啦:

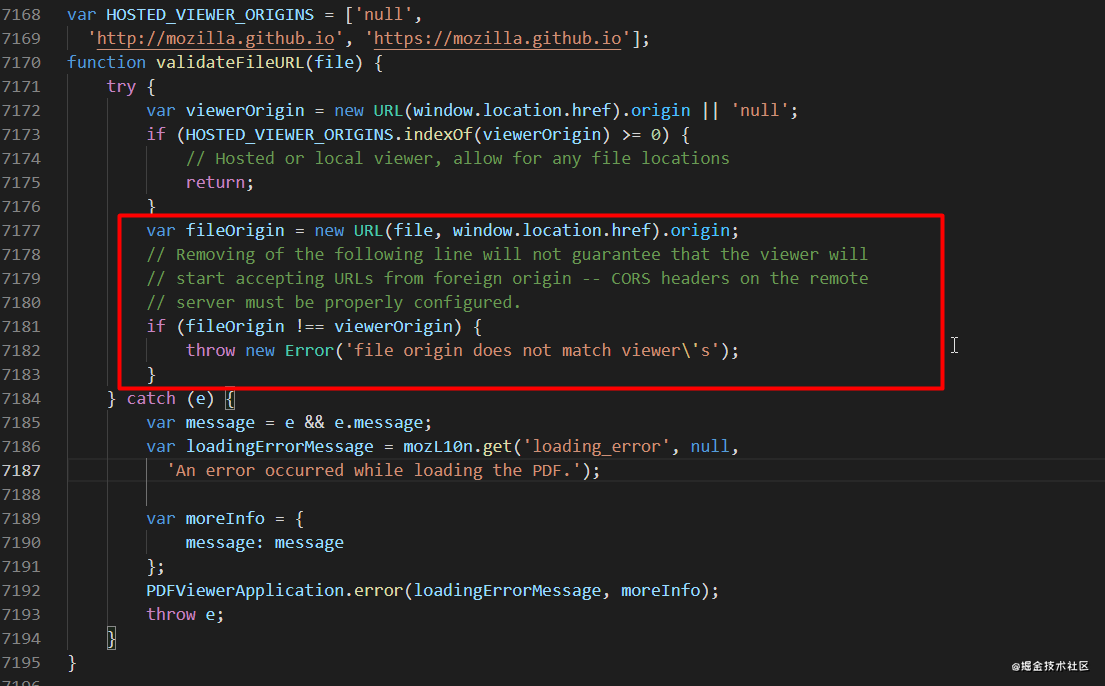
如果這個pdf文件的地址和當前下載的庫文件地址在相同的域下,應該不會有太大問題的,如果不同域下就需要解決跨域的問題了。這里有個地方需要解決就是我們下載的庫文件,找到viewer.js文件中下面的內容注釋:

將上圖中紅色框框里面的內容注釋。如果服務端給出的是下載地址,那么可以使用iframe嵌套來解決。
其實可以看到跨域的知識有時候還是很有用的,上面就用到了,我剛開始弄的時候怎么都出不來,后面發現跨域下載不下來。當前還有更多的用法和問題,歡迎大家提出來。
到此,關于“vue怎么使用pdfjs預覽pdf文件”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。