您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css的盒子模型有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css的盒子模型有哪些”吧!

其實,CSS就三個大模塊: 盒子模型 、 浮動 、 定位,其余的都是細節。要求這三部分,無論如何也要學的非常精通。
所謂盒子模型就是把HTML頁面中的元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。每個矩形都由元素的內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。
網頁布局中,我們是如何把里面的文字,圖片,按照美工給我們的效果圖排列的整齊有序呢?
行內元素比如 文字 類似牛奶,也需要一個盒子把他們裝起來,我們前面學過的雙標簽都是一個盒子。有了盒子,我們就可以隨意的,自由的,擺放位置了。
看透網頁布局的本質:把網頁元素比如文字圖片等等,放入盒子里面,然后利用CSS擺放盒子的過程,就是網頁布局。
CSS 其實沒有太多邏輯可言 , 類似我們小時候玩的積木,我們可以自由的,隨意的擺放出我們想要的效果。
這里略過 老舊的ie盒子模型(IE6以下),對不起,我都沒見過IE5的瀏覽器。
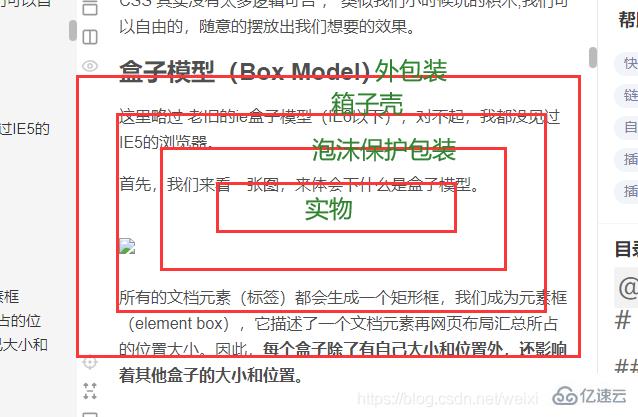
首先,我們來看一張圖,來體會下什么是盒子模型。

所有的文檔元素(標簽)都會生成一個矩形框,我們成為元素框(element box),它描述了一個文檔元素再網頁布局匯總所占的位置大小。因此,每個盒子除了有自己大小和位置外,還影響著其他盒子的大小和位置。
邊框就是那層皮。 橘子皮。。柚子皮。。橙子皮。。。
語法:
border : border-width || border-style || border-color
邊框屬性—設置邊框樣式(border-style)
邊框樣式用于定義頁面中邊框的風格,常用屬性值如下:
none:沒有邊框即忽略所有邊框的寬度(默認值) solid:邊框為單實線(最為常用的) dashed:邊框為虛線 dotted:邊框為點線 double:邊框為雙實線
| 設置內容 | 樣式屬性 | 常用屬性值 |
| 上邊框 | border-top-style:樣式; border-top-width:寬度;border-top-color:顏色;border-top:寬度 樣式 顏色; | |
| 下邊框 | border-bottom-style:樣式;border- bottom-width:寬度;border- bottom-color:顏色;border-bottom:寬度 樣式 顏色; | |
| 左邊框 | border-left-style:樣式; border-left-width:寬度;border-left-color:顏色;border-left:寬度 樣式 顏色; | |
| 右邊框 | border-right-style:樣式;border-right-width:寬度;border-right-color:顏色;border-right:寬度 樣式 顏色; | |
| 樣式綜合設置 | border-style:上邊 [右邊 下邊 左邊]; | none無(默認)、solid單實線、dashed虛線、dotted點線、double雙實線 |
| 寬度綜合設置 | border-width:上邊 [右邊 下邊 左邊]; | 像素值 |
| 顏色綜合設置 | border-color:上邊 [右邊 下邊 左邊]; | 顏色值、#十六進制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 邊框綜合設置 | border:四邊寬度 四邊樣式 四邊顏色; |
以前學過的html表格邊框很粗,這里只需要CSS一句話就可以美觀起來。 讓我們真的相信,CSS就是我們的白馬王子(白雪公主)。
table{ border-collapse:collapse; } collapse 單詞是合并的意思
border-collapse:collapse; 表示邊框合并在一起。
從此以后,我們的世界不只有矩形。radius 半徑(距離)
語法格式:
border-radius: 左上角 右上角 右下角 左下角;
padding屬性用于設置內邊距。 是指 邊框與內容之間的距離。
padding-top:上內邊距
padding-right:右內邊距
padding-bottom:下內邊距
padding-left:左內邊距
注意: 后面跟幾個數值表示的意思是不一樣的。
| 值的個數 | 表達意思 |
|---|---|
| 1個值 | padding:上下左右邊距 比如padding: 3px; 表示上下左右都是3像素 |
| 2個值 | padding: 上下邊距 左右邊距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3個值 | padding:上邊距 左右邊距 下邊距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4個值 | padding:上內邊距 右內邊距 下內邊距 左內邊距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 順時針 |
大致理解順序:
margin屬性用于設置外邊距。 設置外邊距會在元素之間創建“空白”, 這段空白通常不能放置其他內容。
margin-top:上外邊距
margin-right:右外邊距
margin-bottom:下外邊距
margin-left:上外邊距
margin:上外邊距 右外邊距 下外邊距 左外邊
取值順序跟內邊距相同。
可以讓一個盒子實現水平居中,需要滿足一下兩個條件:
必須是塊級元素。
盒子必須指定了寬度(width)
然后就給**左右的外邊距都設置為auto**,就可使塊級元素水平居中。
實際工作中常用這種方式進行網頁布局,示例代碼如下:
.header{ width:960px; margin:0 auto;}文字水平居中是 text-align: center
盒子水平居中 左右margin 改為 auto
text-align: center; /* 文字居中水平 */margin: 10px auto; /* 盒子水平居中 左右margin 改為 auto 就闊以了 */
插入圖片 我們用的最多 比如產品展示類
背景圖片我們一般用于小圖標背景 或者 超大背景圖片
section img {
width: 200px;/* 插入圖片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入圖片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入當圖片也是一個盒子 */
}aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景圖片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景圖片更該位置 我用 background-position */
}為了更方便地控制網頁中的元素,制作網頁時,可使用如下代碼清除元素的默認內外邊距:
* {
padding:0; /* 清除內邊距 */
margin:0; /* 清除外邊距 */}注意: 行內元素是只有左右外邊距的,是沒有上下外邊距的。 內邊距,在ie6等低版本瀏覽器也會有問題。
我們盡量不要給行內元素指定上下的內外邊距就好了。
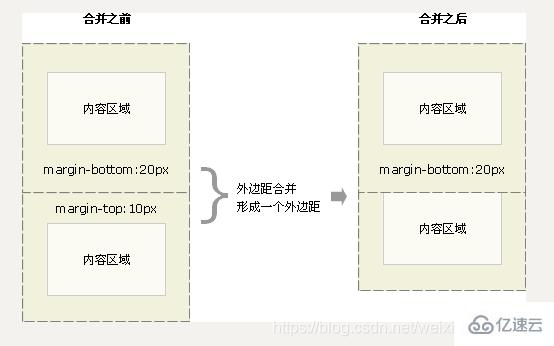
使用margin定義塊元素的垂直外邊距時,可能會出現外邊距的合并。
當上下相鄰的兩個塊元素相遇時,如果上面的元素有下外邊距margin-bottom,下面的元素有上外邊距margin-top,則他們之間的垂直間距不是margin-bottom與margin-top之和,而是兩者中的較大者。這種現象被稱為相鄰塊元素垂直外邊距的合并(也稱外邊距塌陷)。

解決方案: 避免就好了。
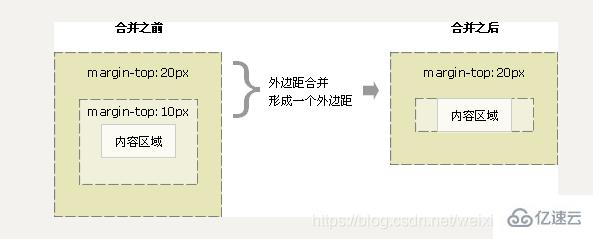
對于兩個嵌套關系的塊元素,如果父元素沒有上內邊距及邊框,則父元素的上外邊距會與子元素的上外邊距發生合并,合并后的外邊距為兩者中的較大者,即使父元素的上外邊距為0,也會發生合并。

解決方案:
可以為父元素定義1像素的上邊框或上內邊距。
可以為父元素添加overflow:hidden。
使用寬度屬性width和高度屬性height可以對盒子的大小進行控制。
width和height的屬性值可以為不同單位的數值或相對于父元素的百分比%,實際工作中最常用的是像素值。
大多數瀏覽器,如Firefox、IE6及以上版本都采用了W3C規范,符合CSS規范的盒子模型的總寬度和總高度的計算原則是:
/*外盒尺寸計算(元素空間尺寸)*/ Element空間高度 = content height + padding + border + margin Element 空間寬度 = content width + padding + border + margin /*內盒尺寸計算(元素實際大小)*/ Element Height = content height + padding + border (Height為內容高度) Element Width = content width + padding + border (Width為內容寬度)
注意:
1、寬度屬性width和高度屬性height僅適用于塊級元素,對行內元素無效( img 標簽和 input除外)。
2、計算盒子模型的總高度時,還應考慮上下兩個盒子垂直外邊距合并的情況。
3、如果一個盒子沒有給定寬度/高度或者繼承父親的寬度/高度,則padding 不會影響本盒子大小。
開始學習盒子模型,同學們最大的困惑就是, 分不清內外邊距的使用,什么情況下使用內邊距,什么情況下使用外邊距?
答案是: 其實他們大部分情況下是可以混用的。 就是說,你用內邊距也可以,用外邊距也可以。 你覺得哪個方便,就用哪個。
但是,總有一個最好用的吧,我們根據穩定性來分,建議如下:
按照 優先使用 寬度 (width) 其次 使用內邊距(padding) 再次 外邊距(margin)。
width > padding > margin
原因:
margin 會有外邊距合并 還有 ie6下面margin 加倍的bug(討厭)所以最后使用。
padding 會影響盒子大小, 需要進行加減計算(麻煩) 其次使用。
width 沒有問題(嗨皮)我們經常使用寬度剩余法 高度剩余法來做。
語法格式:
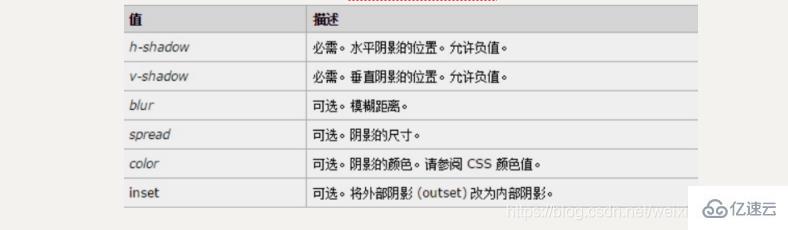
box-shadow:水平陰影 垂直陰影 模糊距離 陰影尺寸 陰影顏色 內/外陰影;

前兩個屬性是必須寫的。其余的可以省略。
外陰影 (outset) 但是不能寫 默認 想要內陰影 inset
p {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距離 陰影尺寸(影子大小) 陰影顏色 內/外陰影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
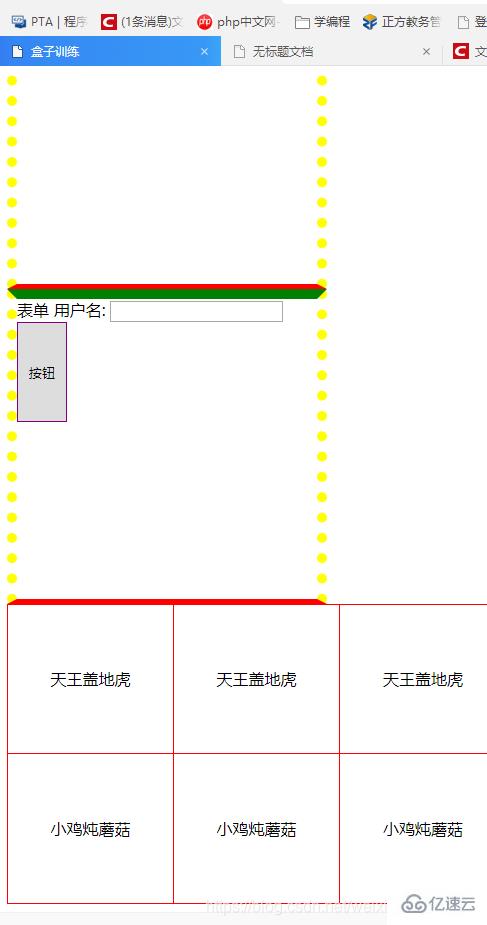
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>盒子訓練</title>
<style type="text/css">
/* 1. 盒子案例 */
p {
width: 300px;
height: 300px;
border-width: 10px;
border-color: yellow;
border-style: solid;/*實線*/
border-style: dashed;/*虛線*/
border-style: dotted;/*點線*/
/*border: 1px solid blue;*/
border-top: 10px solid green;
border-bottom: 5px solid red;
border-left: : 15px solid #daaa;
border-right: : 30px dashed yellow;
}
/* 2.表單邊框 */
.inputtest input
{
border:5px 3px 10px 26px dotted purple ;
}
.inputtest button {
width:50px;
height: 100px;
border: 1px solid purple;
}
/* 3. 表格邊框 */
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相鄰邊框*/
}
</style></head><body>
<p> 盒子 </p>
<p class="inputtest">
表單
用戶名: <input type="text">
<button>按鈕</button>
</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td>天王蓋地虎</td>
<td>天王蓋地虎</td>
<td>天王蓋地虎</td>
</tr>
<tr>
<td>小雞燉蘑菇</td>
<td>小雞燉蘑菇</td>
<td>小雞燉蘑菇</td>
</tr>
</table></html>
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
height: 50px;/* 高度是 50*/
border-top: 3px solid #FF8500; /*上邊框是 3像素*/
border-bottom: 1px solid #EDEEF0; /*下邊框是 1像素*/
background-color: #FCFCFC; /*背景顏色*/
}
.nav a { /*鼠標正常時候的樣子*/
height: 50px;
line-height: 50px;
/*background-color: pink;*/
display: inline-block; /*轉換*/
color: #4c4c4c;
text-decoration: none;
/*padding-left: 18px;
padding-right: 18px;*/
padding: 0 18px;
font-size: 14px;
}
.nav a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style></head><body>
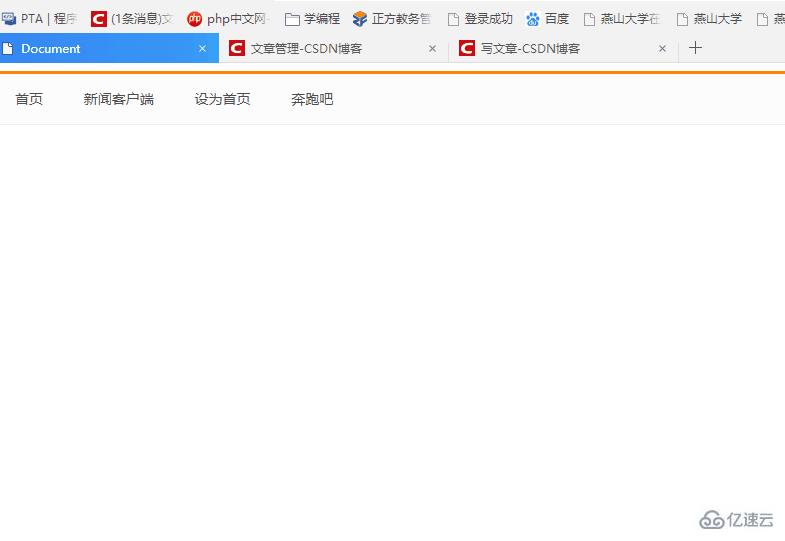
<p class="nav">
<a href="#">首頁</a>
<a href="#">新聞客戶端</a>
<a href="#">設為首頁</a>
<a href="#">極限挑戰</a>
</p></body></html>
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*p {
width: 100px;
height: 100px;
border: 2px solid red;
padding: 20px;
margin: 30px;
}*/
* {
margin: 0;
padding: 0; /*清除內外邊距*/
}
body {
background-color: #eee;
}
.article {
width: 380px;
height: 263px;
border: 1px solid #ccc;
margin: 100px;
padding: 20px 15px 0; /*上 20 左右 15 下 0*/
}
.article h5 {
color: #202026;
font-size: 20px;
border-bottom: 1px solid #ccc;
padding-bottom: 5px;
/*margin-bottom: 12px;*/
}
li {
list-style: none; /*取消li 前面的小點*/
}
.article ul li {
height: 38px;
line-height: 38px;
border-bottom: 1px dashed #ccc; /* 1像素的虛線邊框*/
text-indent: 2em;
}
.article a {
font-size: 12px;
color: #333;
text-decoration: none;
}
.article a:hover {
text-decoration: underline; /*添加下劃線*/
}
.article ul {
margin-top: 12px;
}
</style></head><body>
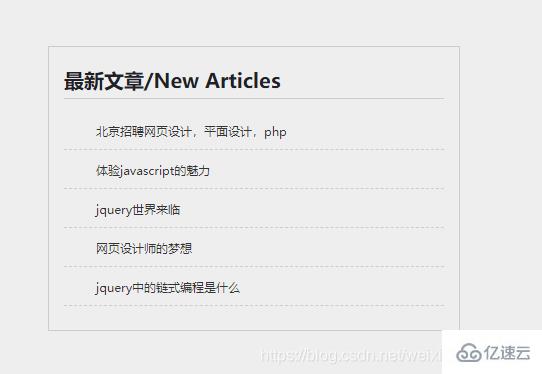
<p class="article">
<h5>最新文章/New Articles</h5>
<ul>
<li><a href="#">北京招聘網頁設計,平面設計,php</a></li>
<li><a href="#">體驗javascript的魅力</a></li>
<li><a href="#">jquery世界來臨</a></li>
<li><a href="#">網頁設計師的夢想</a></li>
<li><a href="#">jquery中的鏈式編程是什么</a></li>
</ul>
</p></body></html>感謝各位的閱讀,以上就是“css的盒子模型有哪些”的內容了,經過本文的學習后,相信大家對css的盒子模型有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。