您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中盒子模型有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
CSS盒子模型就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。
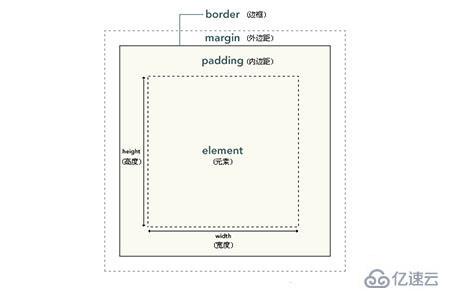
css盒子模型又稱為框模型 (Box Model) ,包含了元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素組成了盒子模型。如圖:

圖中最內部的框是元素的實際內容,也就是元素框,緊挨著元素框外部的是內邊距padding,其次是邊框(border),然后最外層是外邊距(margin),整個構成了框模型。通常我們設置的背景顯示區域,就是內容、內邊距、邊框這一塊范圍。而外邊距margin是透明的,不會遮擋周邊的其他元素。
那么,元素框的總寬度 = 元素(element)的width + padding的左邊距和右邊距的值 + margin的左邊距和右邊距的值 + border的左右寬度;
元素框的總高度 = 元素(element)的height + padding的上下邊距的值 + margin的上下邊距的值 + border的上下寬度。
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。
特點
想象一個盒子,它有:外邊距(margin)、邊框(border)、內邊距(padding)、內容(content)四個屬性;
讓我們俯視這個盒子,它有上下左右四條邊,所以每個屬性除了內容(content),都包括四個部分:上下左右;這四部分可同時設置,也可分別設置;內邊距可以理解為盒子里裝的東西和邊框的距離,而邊框有厚薄和顏色之分,內容就是盒子中間裝的東西,外邊距就是邊框外面自動留出的一段空白。
結構編輯
內容(CONTENT)就是盒子里裝的東西;
而填充(PADDING)就是怕盒子里裝的東西(貴重的)損壞而添加的泡沫或者其它抗震的輔料;
邊框(BORDER)就是盒子本身了;至于邊界(MARGIN)則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV嵌套),與現實生活中盒子不同的是,現實生活中的東西一般不能大于盒子,否則盒子會被撐壞的,而CSS盒子具有彈性,里面的東西大過盒子本身最多把它撐大,但它不會損壞的。
填充只有寬度屬性,每個HTML標記都可看作一個盒子;
關于css中盒子模型有什么用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。