您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現Qt地圖自適應拉伸,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
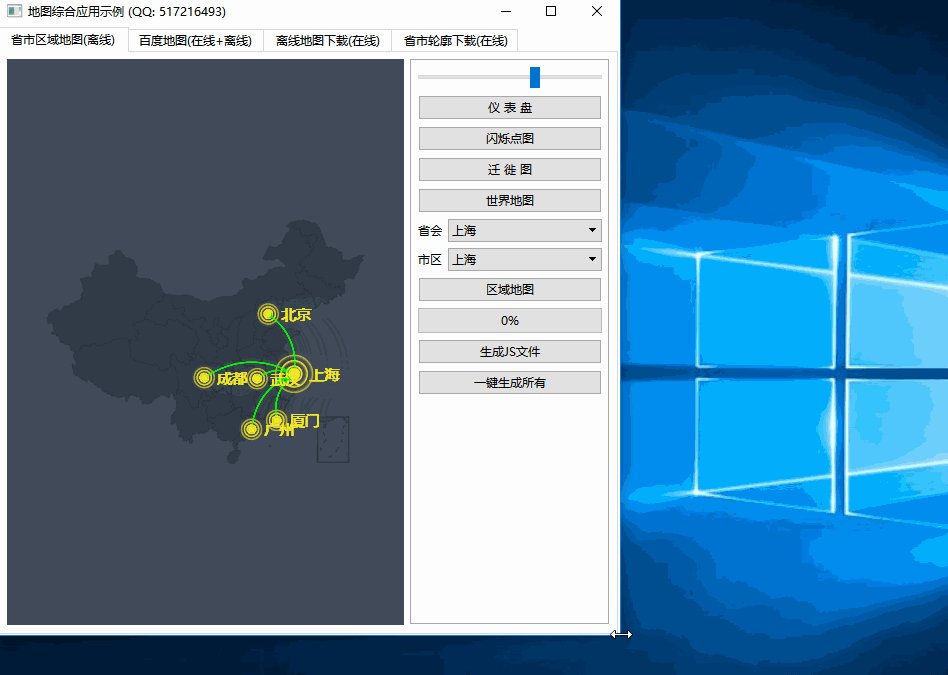
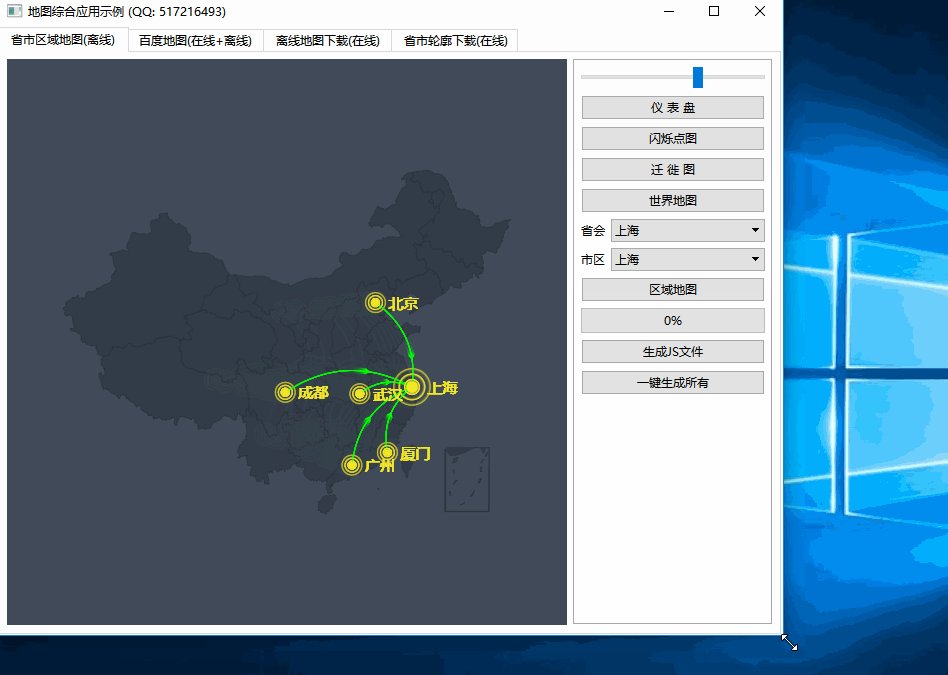
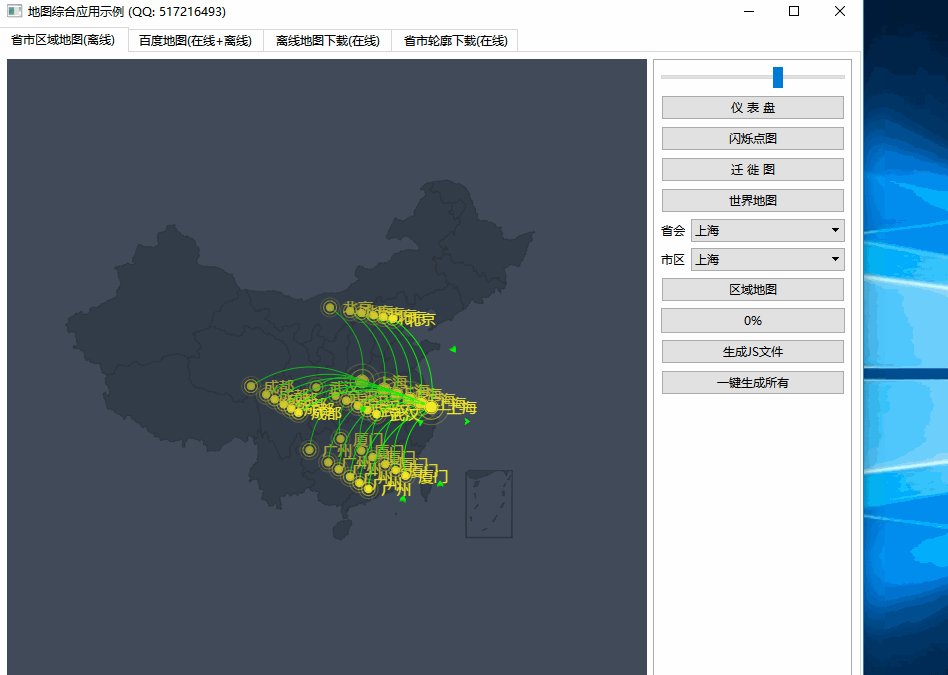
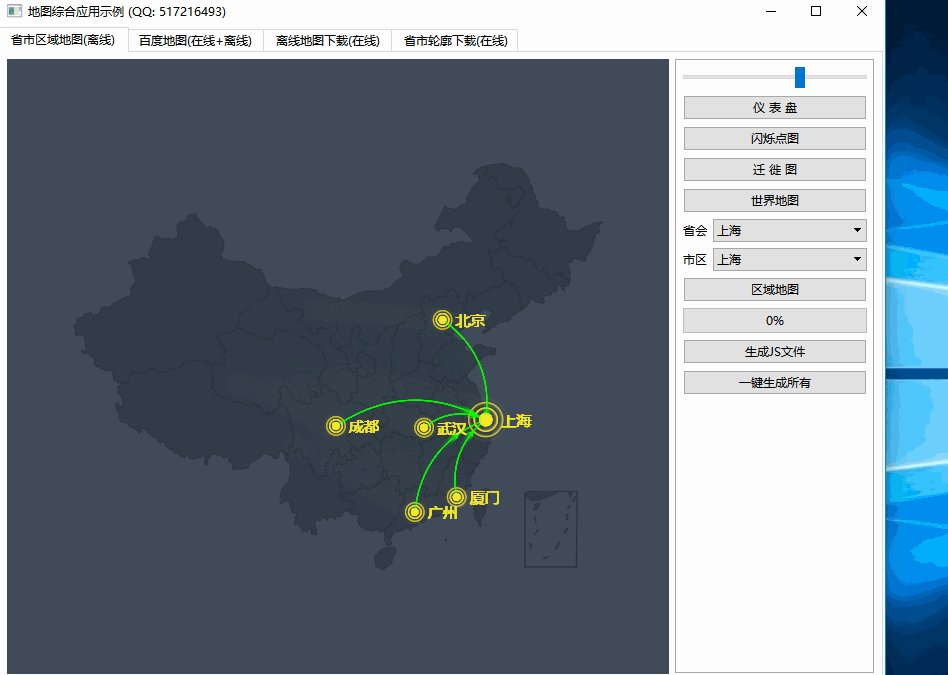
用過echart的人都會遇到一個問題,就算是代碼中寫了window.onresize = echart.resize,也只是橫向自適應拉伸填充頁面,垂直方向不會變化,除非指定高度才可以,這就比較郁悶了,為何echart本身不會自適應呢?按道理不應該啊,莫非實現起來很困難?好吧先不管這個了,這個問題搜索出來一大堆解決方案,在Qt的瀏覽器控件中也有這個問題,為了解決這個問題想了兩個策略,一種是程序本身檢測尺寸變化,然后重新設置高度并載入網頁,一種是js函數設置對應的寬高,什么時候執行呢,就是在程序界面尺寸變化的時候,兩種辦法對比下來,最終選用的后者,因為效果比較好,還是異步執行的,無需重新加載網頁,那個每次高度變化了就重新加載網頁的辦法在早期的作品中用過,看起來好傻逼比的。
同時支持閃爍點圖、遷徙圖、區域地圖、儀表盤等。
可以設置標題、提示信息、背景顏色、文字顏色、線條顏色、區域顏色等各種顏色。
可設置城市的名稱、值、經緯度 集合。
可設置地圖的放大倍數、是否允許鼠標滾輪縮放。
內置世界地圖、全國地圖、省份地圖、地區地圖,可以精確到縣,所有地圖全部離線使用。
內置了各省市json數據文件轉js文件功能,如有數據更新自行轉換即可,支持單個文件轉換和一鍵轉換所有文件。
內置了從json文件或者js文件獲取該區域的所有名稱和經緯度信息集合的功能,可以通過該方法獲取到信息用來顯示。
依賴瀏覽器組件顯示地圖,提供的demo支持webkit、webengine、ie 三種方式加載網頁。
拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts組件,做出牛逼的效果。
內置的儀表盤組件提供交互功能,demo演示中包含了對應的代碼。
函數接口友好和統一,使用簡單方便,就一個類。
支持任意Qt版本、任意系統、任意編譯器。
體驗地址:https://pan.baidu.com/s/1Ie1xGLv7tSL-9vfsv28w1Q 提取碼: wf4f 文件名:bin_map.zip
國內站點:https://gitee.com/feiyangqingyun
國際站點:https://github.com/feiyangqingyun

//設置窗口大小變動echarts自動拉伸填充,此方法只能橫向拉伸
list << QString(" window.onresize = echart.resize;");
//下面的方法用來設置畫布的寬度高度
list << QString(" function resize(width, height) {");
list << QString(" var chart = document.getElementById('chart');");
list << QString(" chart.style.width = width + \"px\";");
list << QString(" chart.style.height = height + \"px\";");
list << QString(" echart.resize();");
list << QString(" }");
void frmEcharts::resizeMap()
{
if (isLoad) {
#ifdef webkit
QString js = QString("resize(%1, %2)").arg(webView->width()).arg(webView->height());
webView->page()->mainFrame()->evaluateJavaScript(js);
#elif webengine
QString js = QString("resize(%1, %2)").arg(webView->width()).arg(webView->height());
webView->page()->runJavaScript(js);
#endif
}
}看完了這篇文章,相信你對“如何實現Qt地圖自適應拉伸”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。